
it der kostenlosen »Lingua Digitalis« App von Mutabor und Swipe lässt sich Piktogramm-Design spielerisch üben. Wir sprachen mit den Machern.
Das Buch »Lingua Digitalis« von Mutabor, in dem die Agentur unterschiedliche Icons versammelt, haben wir bereits vorgestellt. Seit kurzem ist nun auch die zugehörige, kostenlose App im iTunes Store erhältlich. Diese realisierte utabor in Zusammenarbeit mit den App-Spezialisten von Swipe. Neben einem Katalog unterschiedlicher Piktogramme aus »Lingua Digitalis« bietet die Anwendung auch einen Workshop, in dem sich Nutzer am Icon-Design üben können.
Wir sprachen mit Patrick Molinari, Creative Director bei Mutabor, und Jürgen Alker von Swipe darüber, für wen sich die App eignet und wie man sie nutzt.
PAGE: Auf welche Weise ergänzt die App das Buch, das im September erschienen ist?
Patrick Molinari: Die Lingua Digitalis App erweitert das Lingua-Projekt um die Aspekte Interaktion und Vernetzung. So tragen die Sharing Funktionen zur Verbreitung der Icons im Sinne von »Global Wordless Understanding« bei. Gleichzeitig wurden die aus der Buchreihe bekannten Workshops für das Medium iPad adaptiert und erweitert.
In der App gibt es einen Workshop, der Kenntnisse zum Icon Design vermittelt. An wen richtet er sich?
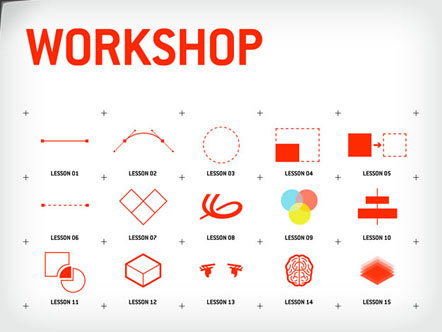
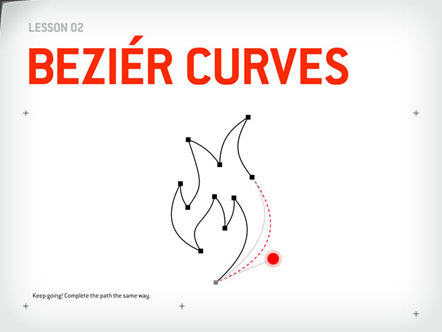
Patrick Molinari: Der Workshop richtet sich gleichermaßen an die interessierten Icon-Konsumenten als auch an Designer. Entsprechend weit gestreut sind die Inhalte der einzelnen Lessons gestaltet: Vom ersten Schritt, dem einfachen Verbinden von Punkten zu einem Pfad, bis hin zum Arbeiten mit Schnittmasken oder dem Ansatz des modularen Icon-Designs, können User der App ihr Wissen anwenden oder aber erweitern.
Welches Ziel verfolgt der Workshop?
Patrick Molinari: Wie auch bei den Büchern bietet der Workshop eine intelligente Ergänzung zum Icon Katalog und zeigt vielleicht noch nicht so bekannte Tipps und Tricks. Für die App bot sich dabei die Möglichkeit, das Ganze um den Faktor der Interaktivität zu erweitern und den User so aktiv einzubinden.
Außerdem bietet die App eine Reihe von fertigen Icons. Was kann der Nutzer mit ihnen anfangen?
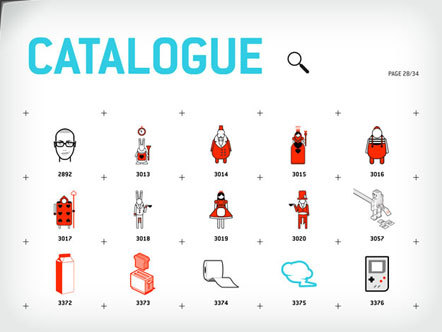
Patrick Molinari: Der Katalogteil der App zeigt 500 lizenzfreie Icons aus den drei Buchteilen der Lingua-Reihe. Diese Icons können als Download-Pakete über den Onlineshop des gestalten Verlags erworben werden. Käufer des Lingua Digitalis Buchs erhalten das entsprechende Icon-Paket gratis.
Können Sie mir etwas über den Produktionsprozess der App erzählen?
Jürgen Alker: Das Konzept der App wurde in enger Abstimmung zwischen Mutabor und Swipe entwickelt. Wichtig war, dass die App keine reine Adaption des Buches wird, sondern andere, mediengerechte Features beinhalten sollte.
Neben dem genannten Workshop und seinen 15 Lessons sind weitere Features, die nur auf dem iPad umzusetzen waren, die Suche, der Favoritenbereich und das native Twitter- und Facebooksharing. Dieses erlaubt das Teilen jedes einzelnen Icons.
Die App ist in sechs Inhaltsebenen aufgeteilt, die alle übereinander liegen. Dadurch ist es möglich, sich schnell von der ersten Ebene bis zur letzten Ebene hindurch zu wischen. Neben dieser »Ebenen-Navigation« gibt es noch die klassische Navigation, die durch ein Tap auf die obere linke Ecke freigelegt wird.
Wie haben Sie die App technisch entwickelt?
Die App wurde nativ für iOS6 entwickelt. Alles in der App ist vekorbarsiert, um die Größe der App möglichst klein zu halten. Dies sorgt gleichzeitig dafür, dass die App die Inhalte für Retina und Non- Retina Displays immer optimal anzeigt. Soweit es ging wurde sogar komplett auf Vektordateien verzichtet und diese direkt im Code erstellt (wie z.B. das Intro).
Eine wesentliche Herausforderung war der einfache Import mehrerer hunderter Icons in die App. Die Icons waren bereits alle in Drupal eingepflegt, und um den Importaufwand zu minimieren wurde eine Schnittstelle programmiert. Diese Schnittstelle erlaubte den leichten Import aller Icons und der dazugehörigen Informationen.
Welche Rolle spielt Icon Design im Berufsalltag des Designers? Sollte jeder Kenntnisse und Fähigkeiten in diesem Feld haben?
Patrick Molinari: Auf jeden Fall! Gerade bei Projekten im digitalen Bereich sind Piktogramme nicht mehr wegzudenken.