Branding mit Bauchgefühl: Wie &Walsh GUT in Szene setzt
Bei der Identity für Kreative gelten andere Spielregeln und gestalterische Anforderungen. Für das Kreativnetzwerk GUT entwickelte &Walsh eine eigene Schrift aus grafischen Innereien
 Wenn wir alle Kreativen beim Branding der eigenen Agentur ihrem Bauchgefühl folgen würden, hätten wir eine wunderbar diverse Bandbreite an Marken in der Branche.
Wenn wir alle Kreativen beim Branding der eigenen Agentur ihrem Bauchgefühl folgen würden, hätten wir eine wunderbar diverse Bandbreite an Marken in der Branche.
Leider ist das Design der eigenen Identity gar nicht so einfach und bedarf manchmal einer externen Perspektive. Diesen Herzensprojekten widmen wir uns in der Titelgeschichte in PAGE 12.23.
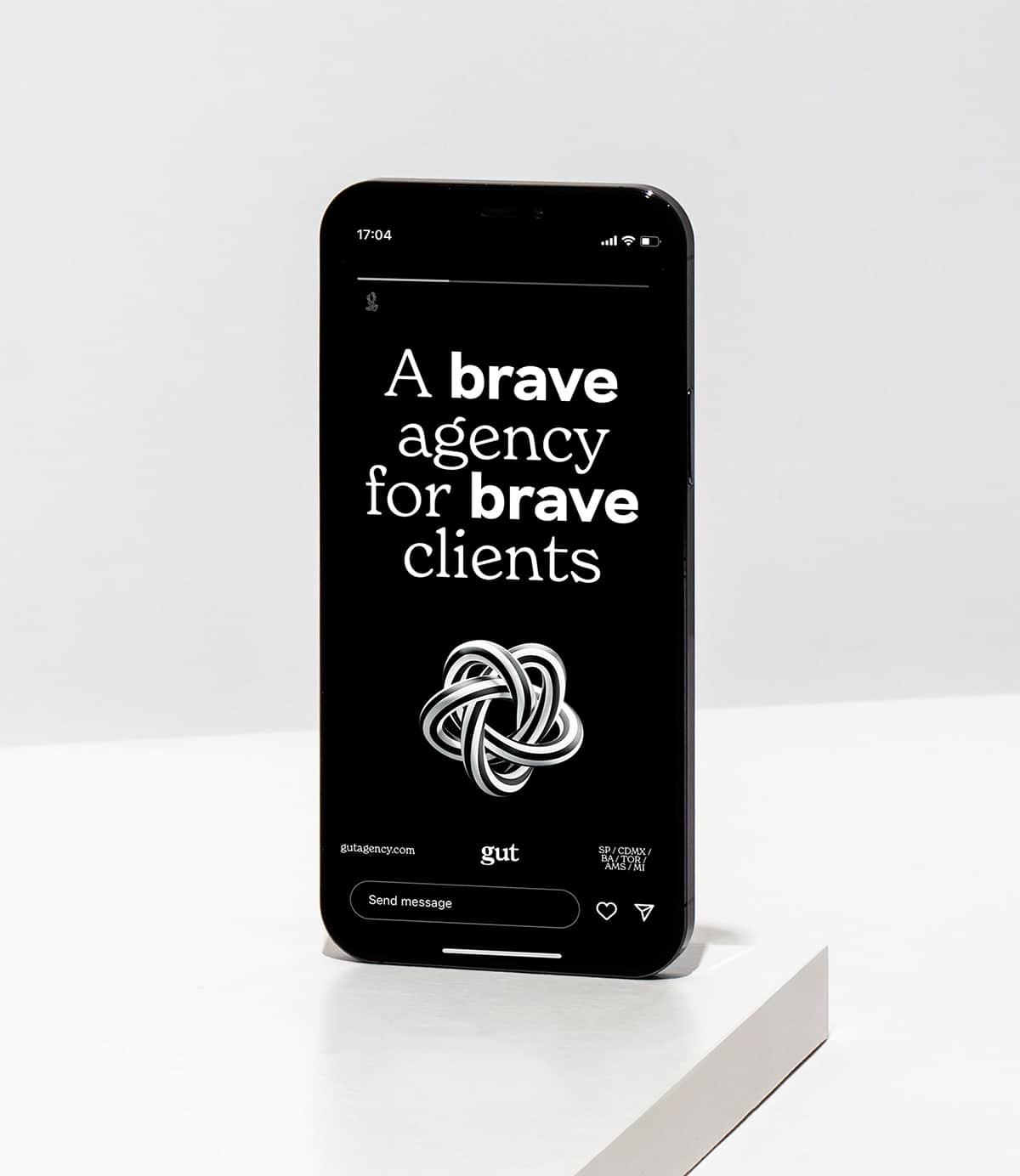
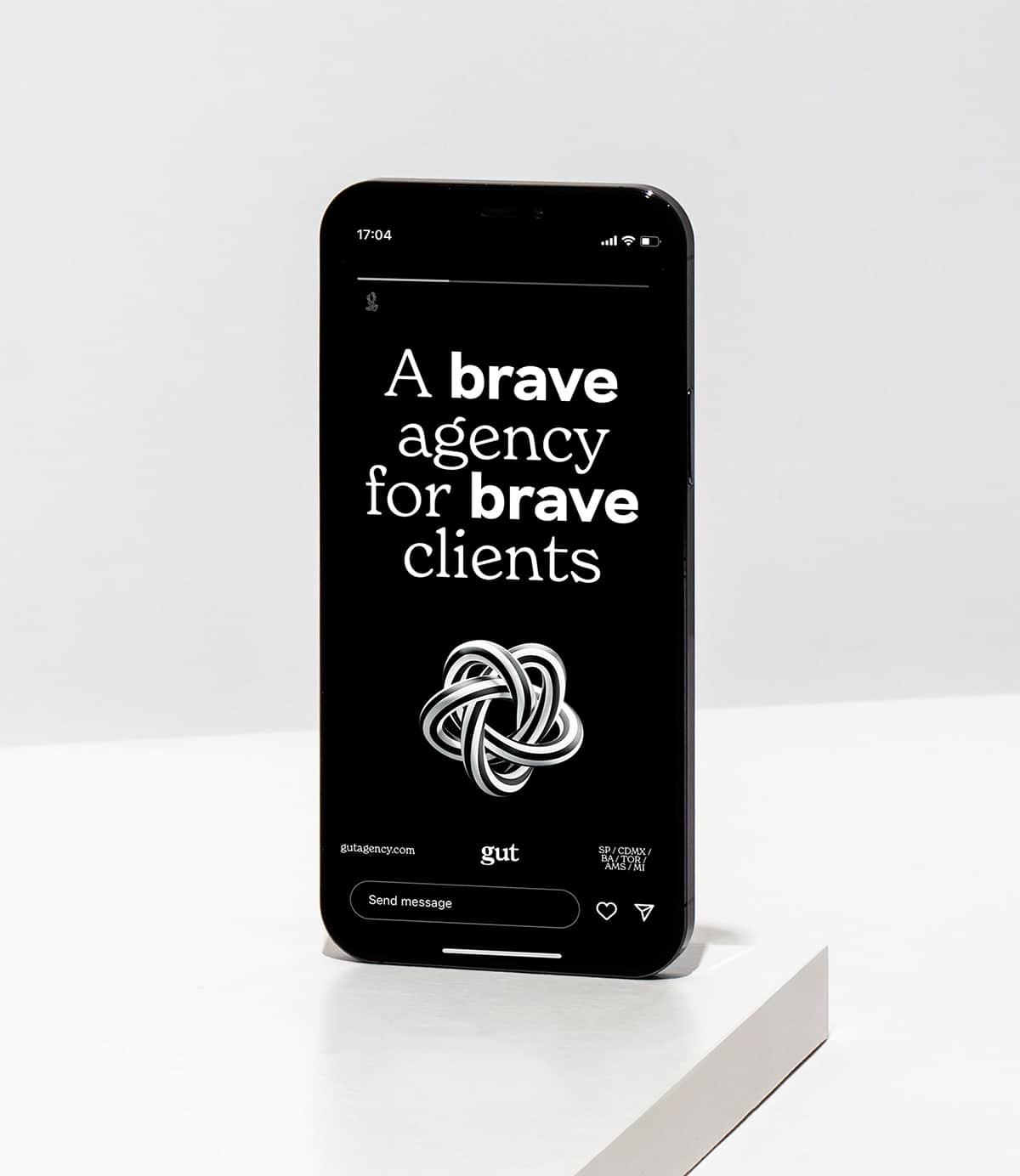
&Walsh und GUT sind das beste Beispiel für eine langfristige und gelungene Kollaboration zwischen Kreativen.

Wenn Agenturen kollaborieren
&Walsh gestaltete bereits 2019 GUTs Logo – ein verschlungenes g, das symbolisch das Bauchgefühl verkörpert, mit dem GUT alle kreativen Aufgaben angehen will.
Nachdem das globale Kreativnetzwerk allerdings auf über 500 Mitglieder angewachsen war, wurde es im Sommer 2023 Zeit für einen Refresh und zusätzliche Brandelemente, die wieder &Walsh entwickeln sollte.

Typdesign aus dem Bauch heraus
Herzstück der Identity ist eine neue von &Walsh entworfene Schrift, die aus den verschlungenen »Intestines« und dunklen Serifenbuchstaben optische Täuschungen zaubert – voll animiert und digital mindestens genauso schön wie im Print.
Zusätzlich entwickelten die Kreativen einen Satz an Icons und Illustrationen im selben Stil, welche die GUTs verschiedene Standorte, Auszeichnungen oder Events bebildern.
Besonders schön ist die Anwendung im Leitsystem der Standorte mit überdimensionalen Zahlen aus der GUT Type mal invertiert auf schwarzem Grund, mal zu grafischen Patterns aufgeblasen und auf Wänden, Böden und Decken angebracht. Eine Identity, die Kreativen würdig ist!
Gleich weiterlesen? In PAGE 12.23 dreht sich alles um das Branding von Kreativen und den besonderen Prozessen und Kollaborationen, die dahinterstecken!




Das könnte dich auch interessieren


 Wenn wir alle Kreativen beim Branding der eigenen Agentur ihrem Bauchgefühl folgen würden, hätten wir eine wunderbar diverse Bandbreite an Marken in der Branche.
Wenn wir alle Kreativen beim Branding der eigenen Agentur ihrem Bauchgefühl folgen würden, hätten wir eine wunderbar diverse Bandbreite an Marken in der Branche.