Serifenlose Netto bei TypeMates
Nach 15 Jahren beim renommierten Lable FontFont hat Typedesigner Daniel Utz seine Schrift optimiert und veröffentlicht sie jetzt bei der Foundry TypeMates.

Klare Formen und raffinierte Icons, das kennzeichnet die Schriftfamilie Netto. Ursprünglich 2008 beim renommierten Label FontFont veröffentlicht, erschien sie seit der Übernahme von Fontshop durch Monotype bei Monotype. Wie schon Erik van Blokland mit seiner Trixie nutzte auch Daniel Utz das Auslaufen des Vertrags für einen Foundrywechsel: Ab sofort erscheint Netto bei TypeMates.

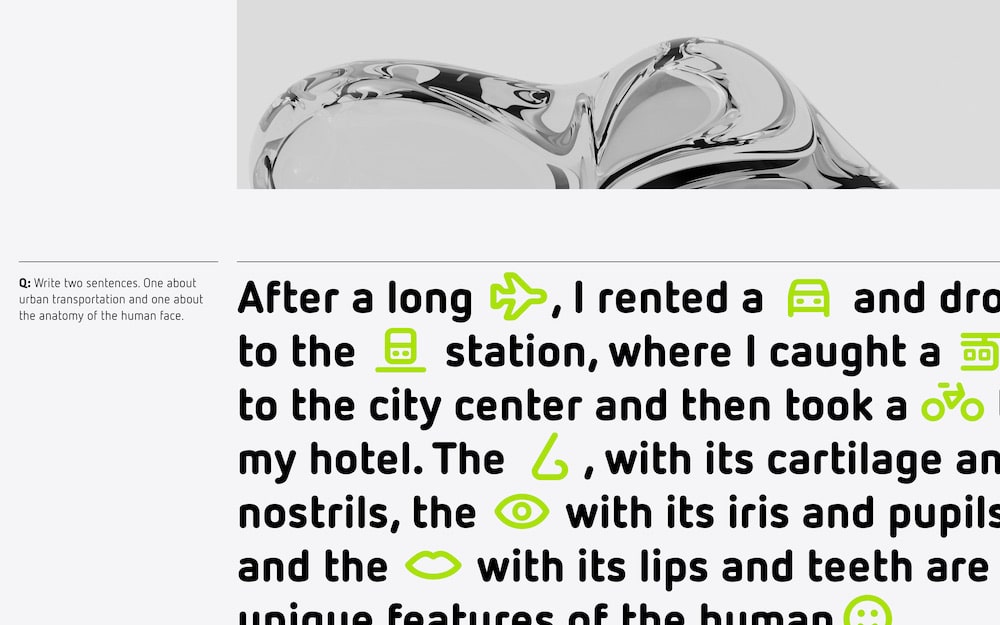
Bei Netto dreht sich alles um präzise gezeichnete, geometrische und vereinfachte Formen. Ob spornloser Buchstabe oder informatives Piktogramm, jedes Zeichen wurde auf das Wesentliche reduziert.
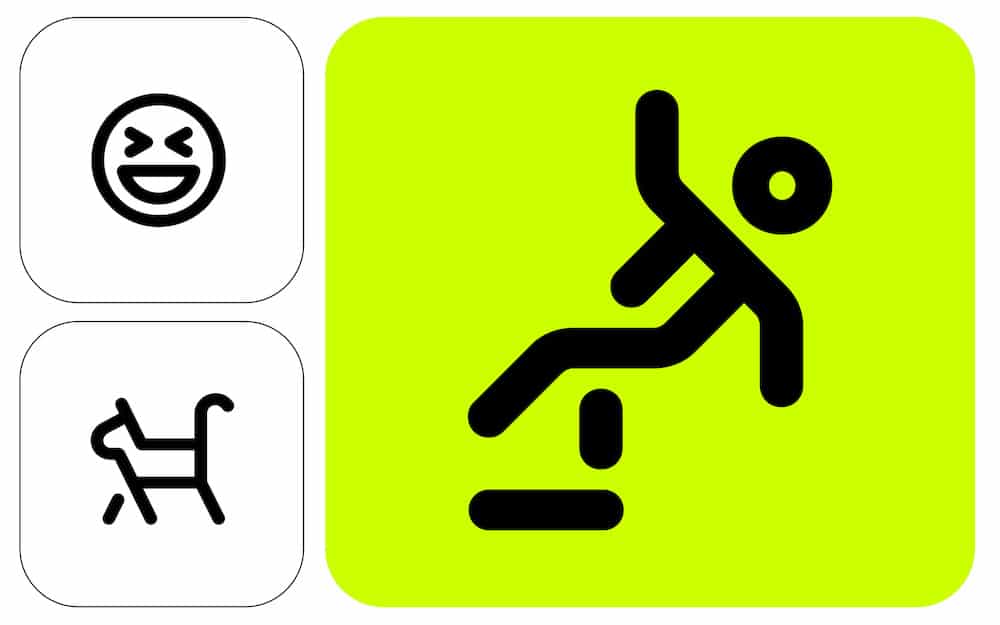
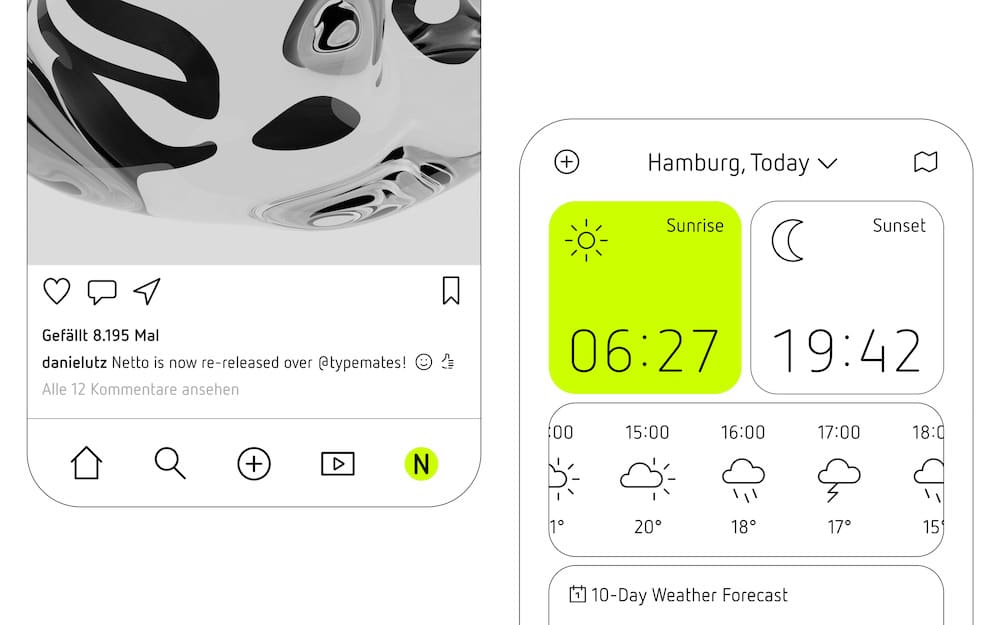
Das Ergebnis ist ein klares System aus Schrift und Icons, das über die übliche Textkommunikation hinausgeht und neue Ausdrucksformen ermöglicht. Daniel Utz konzipierte Nettos umfangreiche Symbole und Piktogramme so, dass sie sich in das Design und die systematische Gestaltung der Buchstaben einfügen.

Mit funktionalen Dingbats und unterhaltsamen Emojis schlägt Netto die Brücke zwischen Benutzerfreundlichkeit und individuellem Charakter. Dabei liegt ihre große Stärke in ihrer Fähigkeit, sich auf das Wesentliche zu konzentrieren, ohne dabei an Aussagekraft zu verlieren.

Ihr schlichter Look ist tatsächlich ausgefeilte Präzisionsarbeit: Die abgerundeten und monolinearen Striche der Icons entsprechen der Dicke der Buchstaben. Ob Piktogramm oder Alphabet, alle Glyphen sind flexibel und können entlang einer Gewichtsachse angepasst werden. Auch die Icons sind reaktionsfähig und passen ihre Striche je nach Größe und Skalierung an.

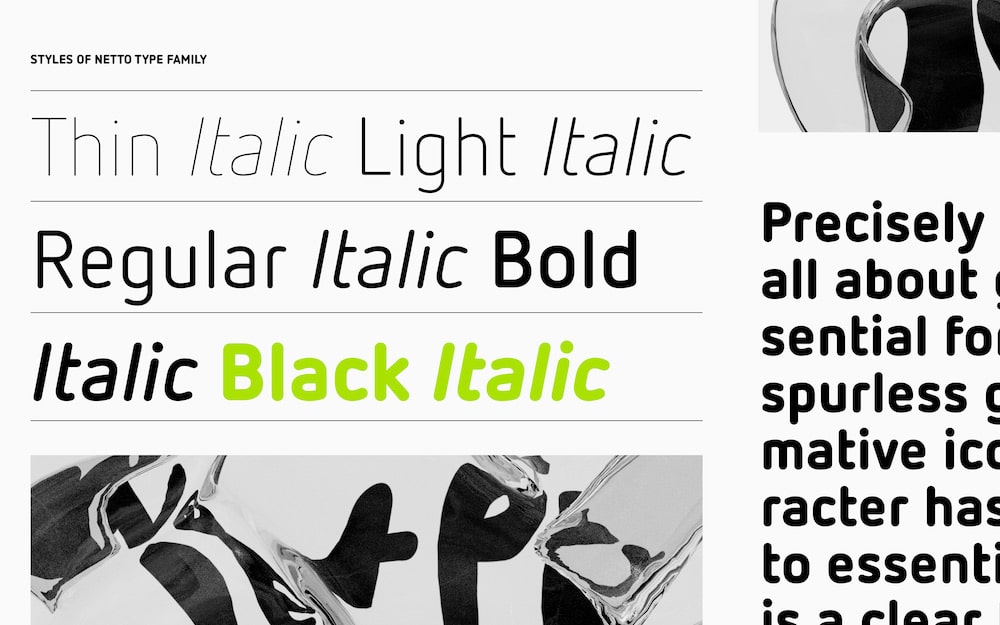
Neben dem Gewichtsspektrum bietet Netto mit einer variablen Italic-Achse eine schlichte Kursive. Da die Italic die gleiche Breite wie ihr aufrechtes Gegenstück hat, eignen sich die Schnitte perfekt für Interfaces, deren Typografie in verschiedenen Winkeln und Formaten nahtlos ineinander übergeht.

Netto ist ein optimales Werkzeug fürs Informationsdesign – egal ob Leitsystem oder App – aber auch für klare Branding- und Corporate-Projekte.

Netto gibt es in zehn Schnitten: Fünf Strichstärken von Thin bis Black plus Italics. Außerdem gestaltete Daniel Utz zwei Variable Fonts. Wie alle TypeMates-Schriften bietet die Familie mit über 580 Zeichen eine breite Unterstützung der lateinischen Sprachen, mehr als 420 Icons sowie praktische Alternativzeichen und eine flexible Strichstärke.

Einzelschnitte kosten rund 30 Euro, die komplette Familie inklusive Icons und Variable Fonts etwa 280 Euro. Noch bis Ende Mai gibt es 50 Prozent Einführungsrabatt. Und wer Netto erstmal ausprobieren möchte kann sich kostenlose Trialfonts herunterladen.

Daniel Utz lebt und arbeitet in Kirchheim unter Teck. Schwerpunkt seiner Arbeit ist die Entwicklung von Zeichensystemen: Buchstaben und Schriften, aber auch Symbole, Piktogramme und Icons. Neuere Entwicklungen wie Emoji und Memes beobachtet er mit ambivalentem Interesse.

Inspiriert durch einen SPIEGEL-Artikel über Neville Brody entschied sich Daniel schon früh, eine gestalterische Laufbahn einzuschlagen. Während dem Studium in Schwäbisch Gmünd arbeitete er bei Philippe Apeloig in Paris. Nach Stationen in London, München, Ulm und Stuttgart ist Daniel inzwischen wieder zurück an der Hochschule für Gestaltung in Schwäbisch Gmünd. Dort unterrichtet er unter anderem Typografie, Informationsvisualisierung und Transmediale Gestaltung.
Dennoch will er nicht nur „l’art pour l’art“ produzieren. Die aktuellen Herausforderungen unserer Welt sind komplex und teilweise schwer zu durchschauen. Gute Informationsgestaltung kann dabei helfen, Licht ins Dunkel zu bringen und die richtigen Weichen zu stellen. Daniels Ziel ist es, dafür die bestmöglichen Werkzeuge zur Verfügung zu stellen: funktionale, vielseitig einsetzbare Schriftarten, deren Einsatz trotz all den Problemen da draußen auch Freude bereitet.
Das könnte dich auch interessieren