Font Menus
Foundry-Websites zu gestalten ist eine echte Herausforderung – vor allem wenn es auch noch einen eigenen Shop geben soll. Was benötigt ein überzeugender Auftritt? Und stimmen die Ansichten von Schriftnutzern und Typedesignern in diesem Punkt überein?

Hätte Jackson Cavanaugh gewusst, was auf ihn zukommt, hätte seine Foundry Okay Type wohl noch immer keine neue Webseite. »Es war ein schmerzhafter Prozess, der sich über fünf Jahre hinzog«, erzählt er. Obwohl Jackson Cavanaugh Typedesigner und kein Developer ist, machte er sich 2011 daran, seine Foundry-Site selbst zu programmieren, verhedderte sich dann aber schnell in dem umfangreichen Code. Zwar funktionierte die Seite irgendwie, aber es ließen sich keine neuen Features hinzufügen. Da das Verkaufen von Schriften zugleich immer komplizierter wurde – mit Web- und App-Fonts, diversen Familienpaketen, Discounts, Multi-User-Lizenzen et cetera –, musste ein komplett neuer Auftritt her. Nach gescheiterten Versuchen mit zwei Programmierern und einer großen Agentur brachte sich der Chicagoer Designer das nötige Wissen selbst bei und baute auf Basis des bereits Entwickelten die Seite eigenhändig weiter auf, sodass sie Anfang des Jahres schließlich online gehen konnte.
Auch Typemates hatte die Ausmaße des Projekt etwas unterschätzt. Dabei lief es mit der Gestaltung der neuen Homepage zunächst sehr gut, Fragen zur Farbigkeit oder Darstellung der Schriften waren zügig geklärt. Dann aber ging es an die Formulierung der Lizenzen und AGB, und es tauchten Fragen auf, deren Beantwortung viel Zeit in Anspruch nahm: etwa ob es eine separate Desktop- und Weblizenz oder eine gemeinsame geben sollte (weil Screen und Print zusammenwachsen) oder wie man App- und E-Book- Lizenzen behandelt.
Das beauftragte Designstudio – diesdas.digital aus Berlin – hatte so seine Schwierigkeiten mit der technischen Umsetzung der Typemates-Website, vor allem mit dem Shop. »Wir probierten verschiedene fertige Shopsysteme aus, bis wir schließlich auf Craft Commerce stießen, ein System, das sich so einfach erweitern lässt, dass wirhinzufügen konnten«, erzählt Harry Keller, Gründer von diesdas.digital, »zum Beispiel beim Kauf die Zip-Pakete mit den Fontdateien dynamisch zusammenzustellen, den Downloadlink der gekauften Artikel zu schützen oder das immer noch recht komplizierte Lizenzmodell in der Preisberechnung abzubilden.« Neben der Einrichtung des Shops gibt es noch weitere Hürden zu nehmen. So müssen die Schriften auf der Site als Webfonts eingebunden werden, damit die Nutzer über Typetester damit herumspielen und einen realistischen Eindruck bekommen können. »Dadurch ergeben sich lange Ladezeiten und auch Sicherheitsprobleme, denn die Webfonts könnten ja gestohlen werden«, erklärt Harry Keller. »Beides kann man nicht ganz verhindern, aber natürlich klug und vorausschauend angehen. Etwa durch asynchrones Nachladen der Webfonts erst wenn sie wirklich gebraucht werden, durch Subsetting auf einen kleineren Zeichensatz oder durch Verschleierung der tatsächlichen Webfontdateien.« All das zu automatisieren und mit einem Content-Management-System für viele Schriften abzubilden, sei tatsächlich immer noch eine Herausforderung.
Noch viel mehr spannende Infos zu Webseiten von Typefoundries sowie Statements von fünf typoaffinen Gestaltern lesen Sie in PAGE 04.2019, die Sie hier bestellen können.

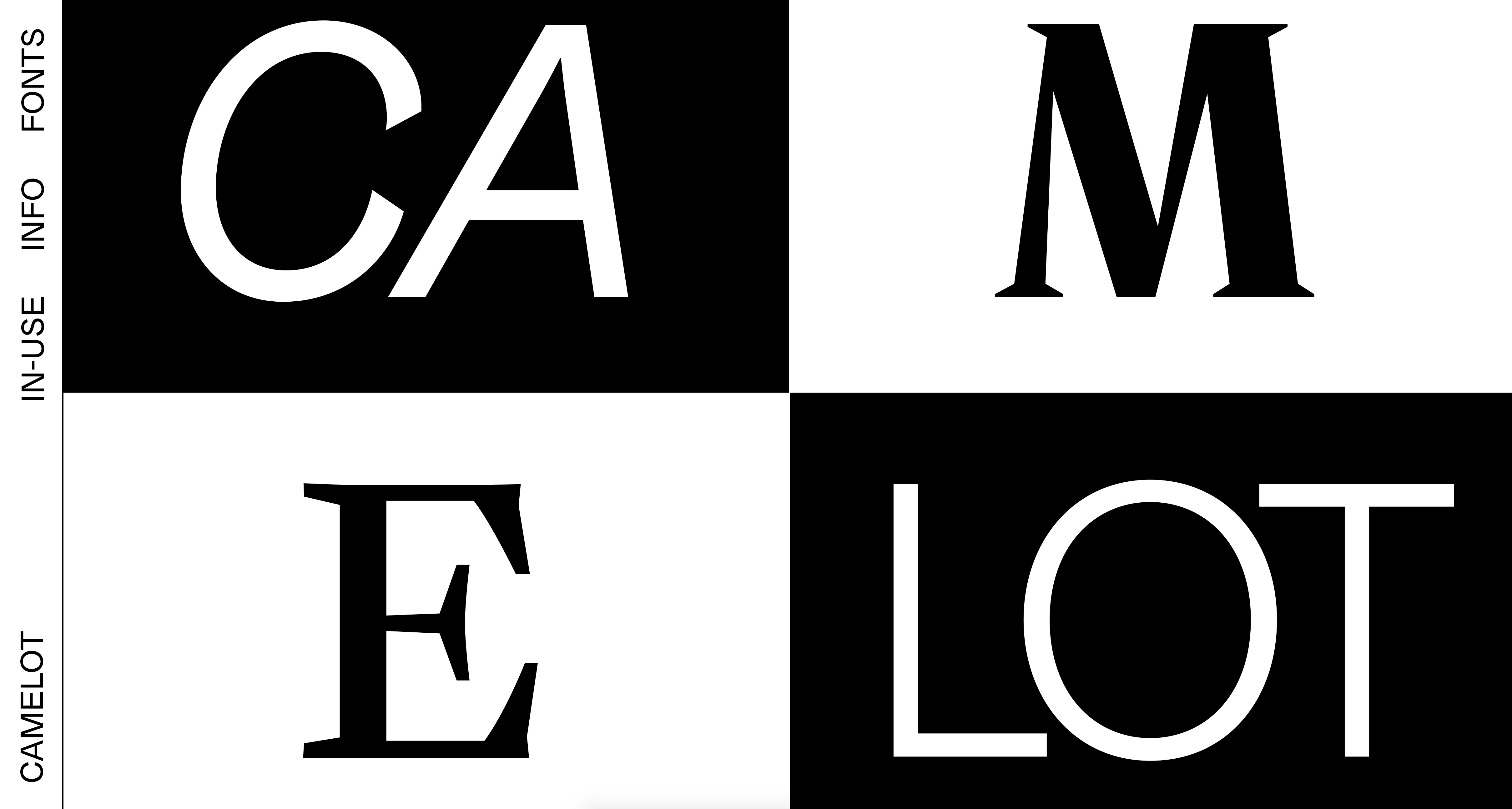
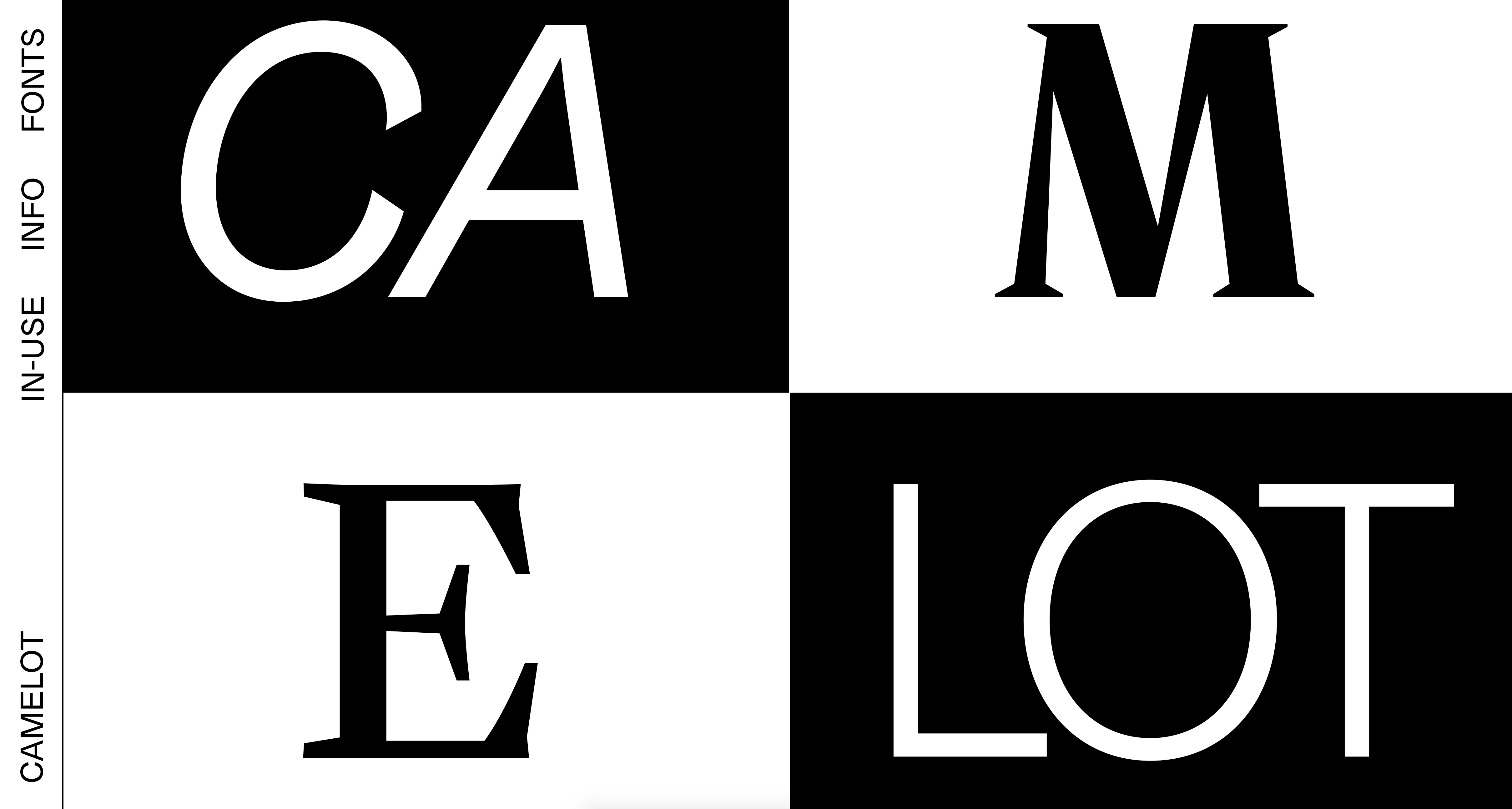
Plakativ: Camelot Typefaces aus Leipzig präsentiert sich auf der Startseite schwarzweiß, erst beim Mouseover wird‘s bunt.

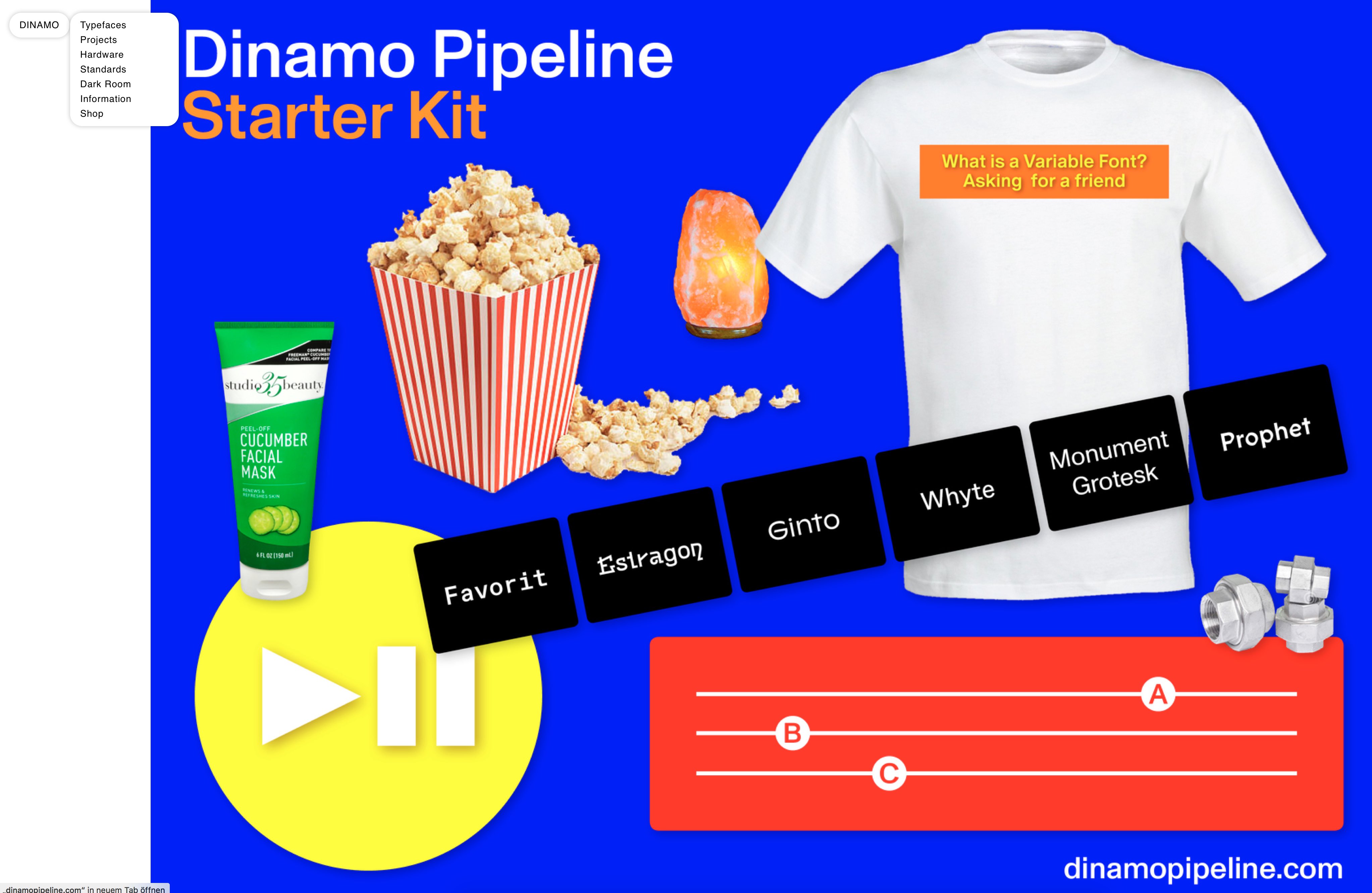
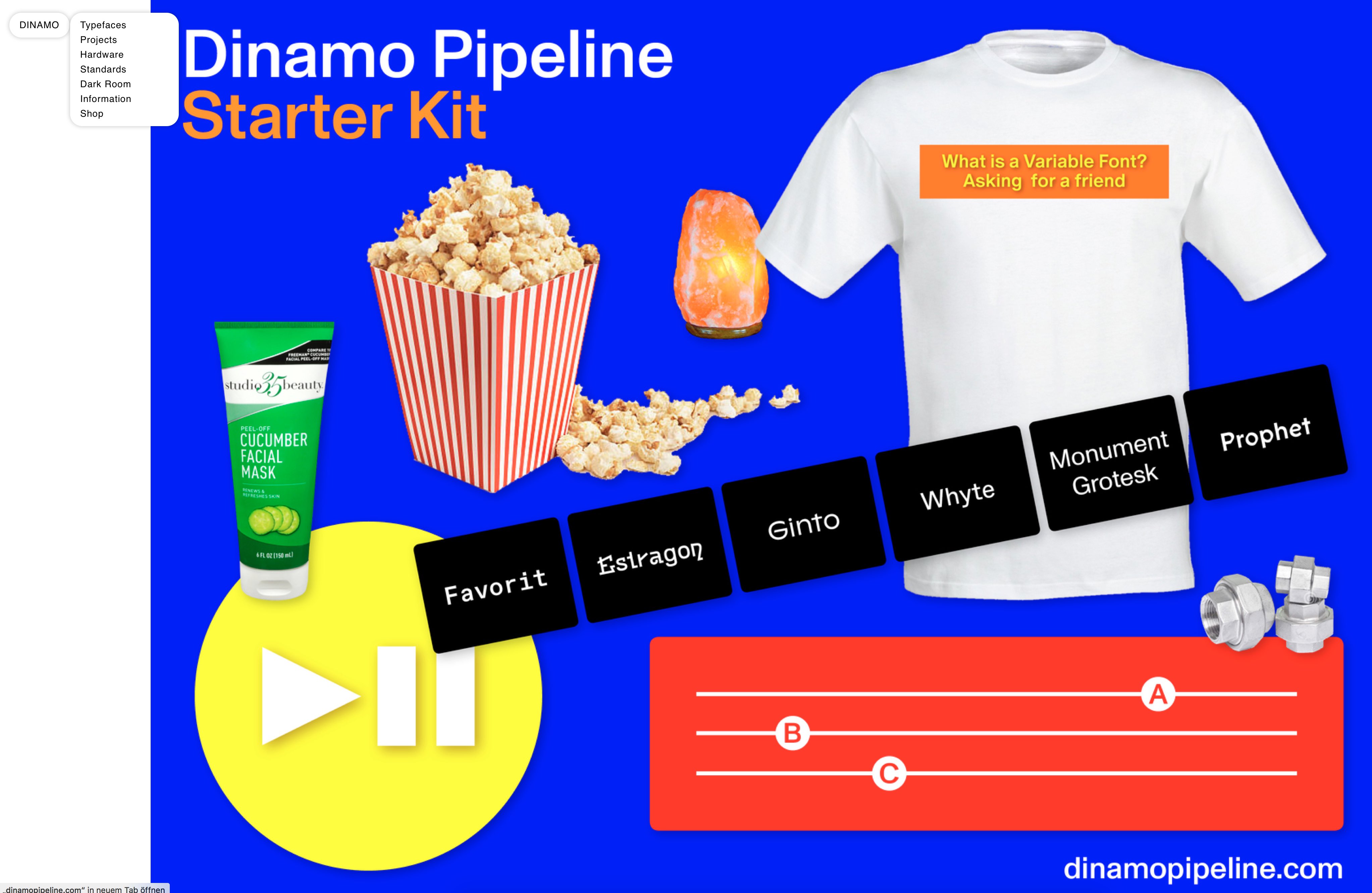
Farbrausch: Die Schweizer Foundry Dinamo macht richtig Lust auf Typo, mit bunten Farben und übersichtlicher Präsentation ihrer Schriften. Und Trial Fonts gibt es auch!

In Eigenregie: Fünf Jahre benötigte Jackson Cavanaugh, bis die OK-Type-Website fertig war. Der Aufwand hat sich gelohnt!

Swedish Pink: Bei Letters from Sweden stehen die Buchstaben im Vordergrund. Das Band mit pinkfarbenem Verlauf sorgt für Wiedererkennung.
Das könnte dich auch interessieren