Website-Baukasten: Shopify goes Headless
Die E-Commerce-Plattform Shopify ist eine günstige Shoplösung mit neuen Development-Möglichkeiten. Wir verraten, was damit möglich ist
Die Gestalter von Astral haben in zehn Jahren sowohl zahlreiche Readymade-Lösungen mit fertigen Design-Themes als auch maßgeschneiderte Lösungen mit Shopify umgesetzt. »Wir wie auch unsere Kunden lieben das Tool, da es in der Bedienung sehr intuitiv ist. Es gibt auch eine mobile App. Der ganze Part mit der Kreditkartenschnittstelle beziehungsweise der Check-out-Prozess ist supersicher umgesetzt. Preislich ist Shopify im Basic- und Shopify-Plan deutlich günstiger als die Konkurrenz«, sagt Astral-CEO Johannes Auffermann.
Lediglich das Thema Multilanguage sei wirklich »Pain«. Selbst im teuren Plus-Tarif (die Enterprise-Lösung startet bei 2000 US-Dollar im Monat) existiere keine saubere Lösung für die Integration mehrerer Sprachen. Die Agentur behilft sich dann mit Plug-ins wie dem KI-Übersetzungstool T-Lab – weil aber derartige Plug-ins oft auch nicht reibungslos laufen, setzt Astral in vielen Fällen von vornherein auf eigenes Headless-Design sowie auf die valide Shopify-Storefront- und auf die Admin-API. »Watch out!«, warnt Malte Bender, CEO und Creative Developer bei Astral. »Oft entscheidet sich ein Kunde für eine Readymade-Lösung und wünscht sich dann am Ende noch Anpassungen, die ein Verbiegen des Templates zur Folge haben. Je mehr man aber verbiegt, desto ›wackeliger‹ wird das Gesamtkonstrukt. Das führt zu Unzufriedenheit sowohl beim Kunden wie auch auf Agenturseite.«
Shopify blieben diese Unzulänglichkeiten nicht verborgen, und so stellte der Service jüngst ein eigenes Headless-E-Commerce-Framework namens Hydrogen mit entsprechender Deployment- und Hostinglösung (Oxygen) basierend auf dem JavaScript-Framework React vor. Auch die Programmierung von Themes in Liquid soll dank neuer sogenannter Liquid-Referenzen leichter und schneller gelingen. Objekteigenschaften, Typinformationen, Syntaxhervorhebung und interaktive Codeblöcke sollen Kreativen laut Shopify dabei helfen, ihren Anwendungsfall schnell und direkt zu prototypisieren. In Kombination mit dem Open-Source-CMS Sanity findet Astral-CEO Auffermann das eine vielversprechende Lösung: »Wir arbeiten aktuell an einer Testumgebung für ein neues Sneakerprojekt mit Global-Market-Launch und sind sehr zuversichtlich, dass dieses neue Shopify-Set-up die aktuell bestehenden Probleme der Internationalisierung behebt.«
Shop: Maßgeschneidert und von der Stange geht zusammen
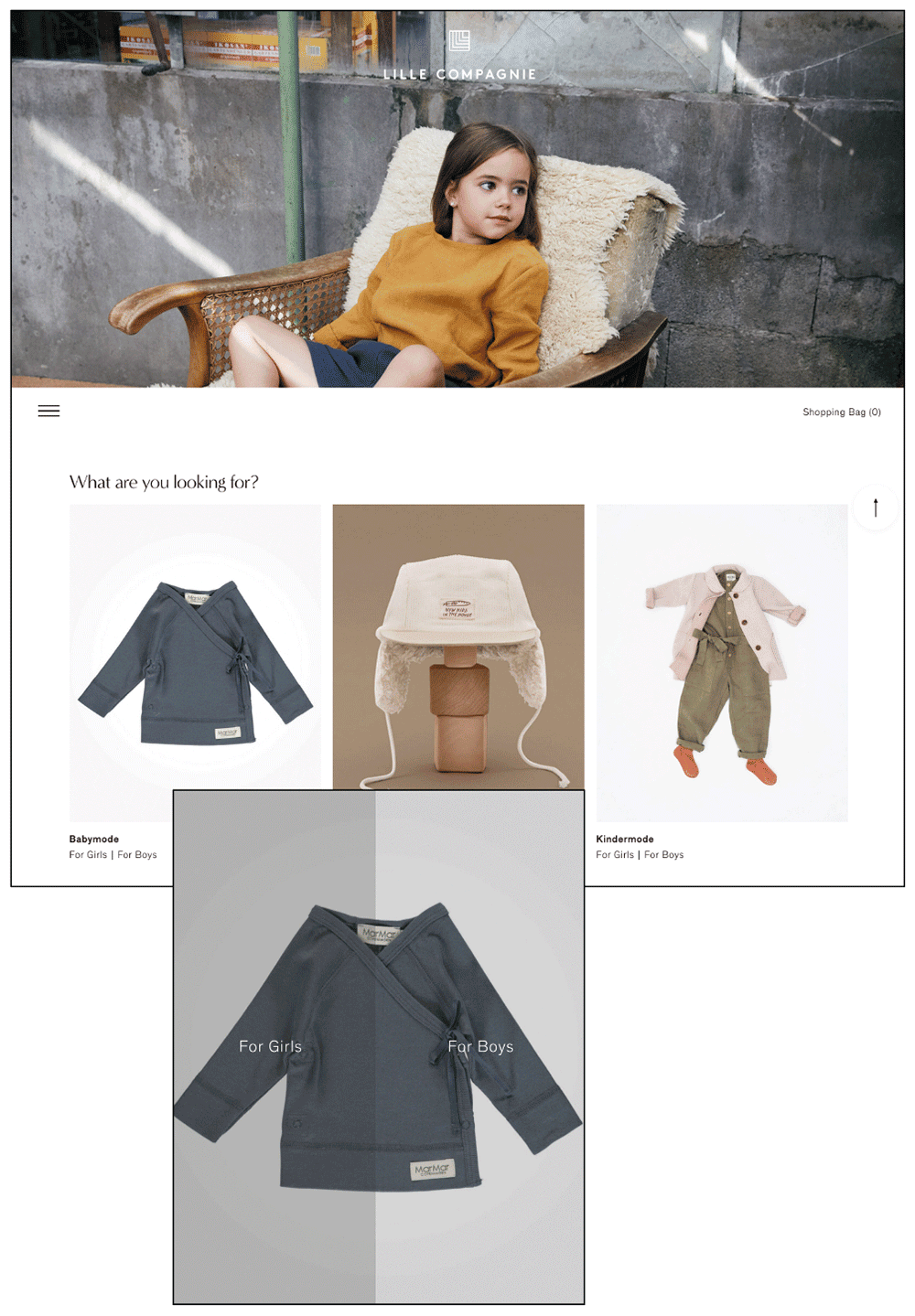
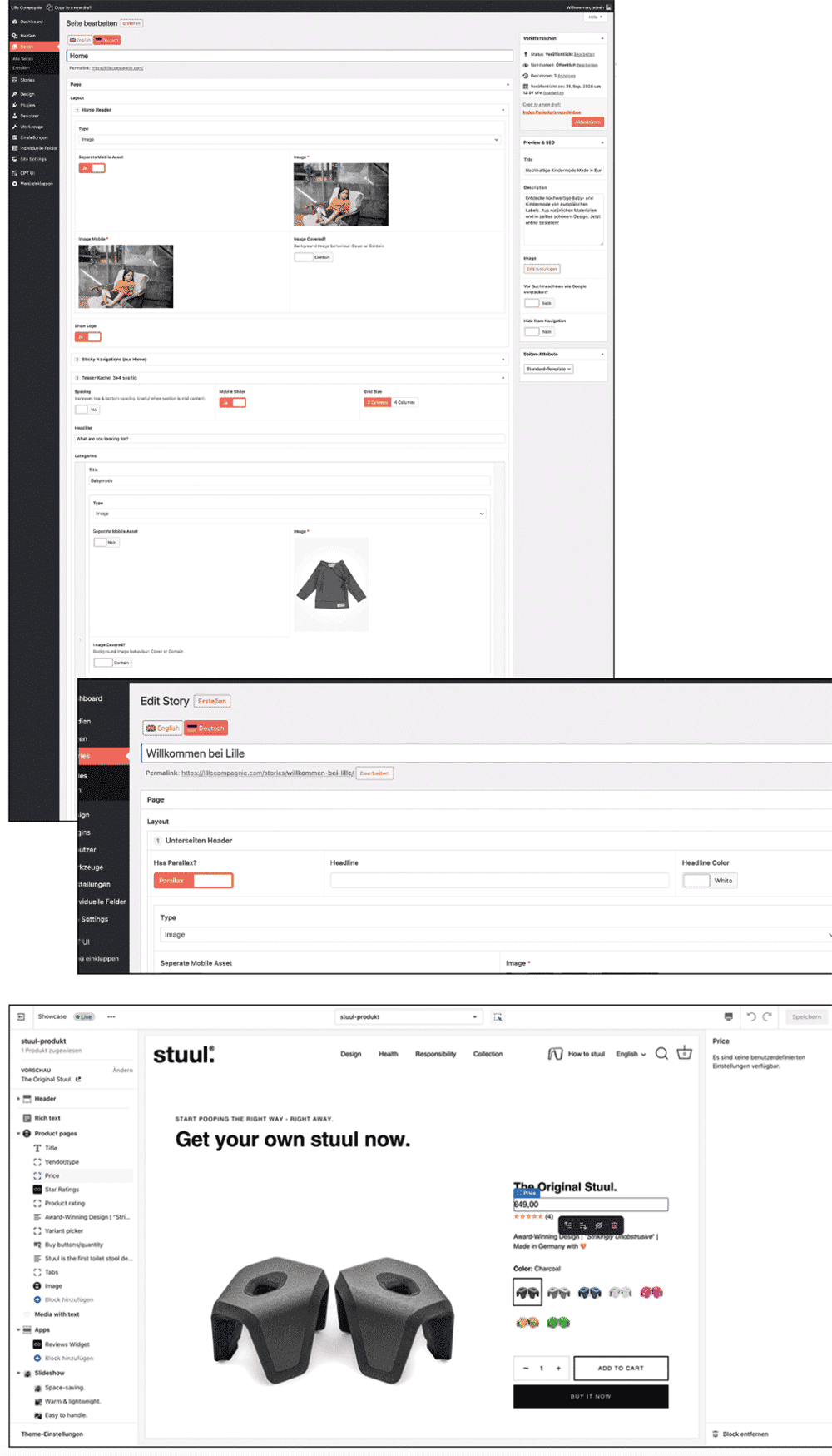
»Ein maßgeschneiderter Shop bietet die volle Kontrolle im Design und im Frontend. Daher ist das für uns als Designagentur immer die Lösung, in der wir uns wohler fühlen«, sagt Johannes Auffermann, denn durch individuell zugeschnittene Back- und Frontends ließen sich fehlende Funktionen – wie beispielsweise komplexe Filtermechanismen oder die Anreicherung von Daten, etwa dynamisch pflegbare Grafiken für Produktfarben – realisieren. Wie bei der Kinder-Onlineboutique Lille Compagnie: Hier kommen Shopify und die Storefront-API gemeinsam mit WordPress, Nuxt.js und Node.js für einen maßgeschneiderten E-Commerce-Shop zum Einsatz.
Zu Readymade-Lösungen rät Astral insbesondere dann, wenn das Budget sehr klein ist und/oder es sehr schnell gehen muss. »Auch bei den schnelllebigen Minimum Viable Products ist eine Readymade-Lösung sicher der bessere Weg. Fertige Lösungen sind dann langfristig günstiger, denn bei neuen Anforderungen wie API-Änderungen oder neuen Browsereigenschaften erhalten sie automatisch Updates«, erklärt Auffermann.

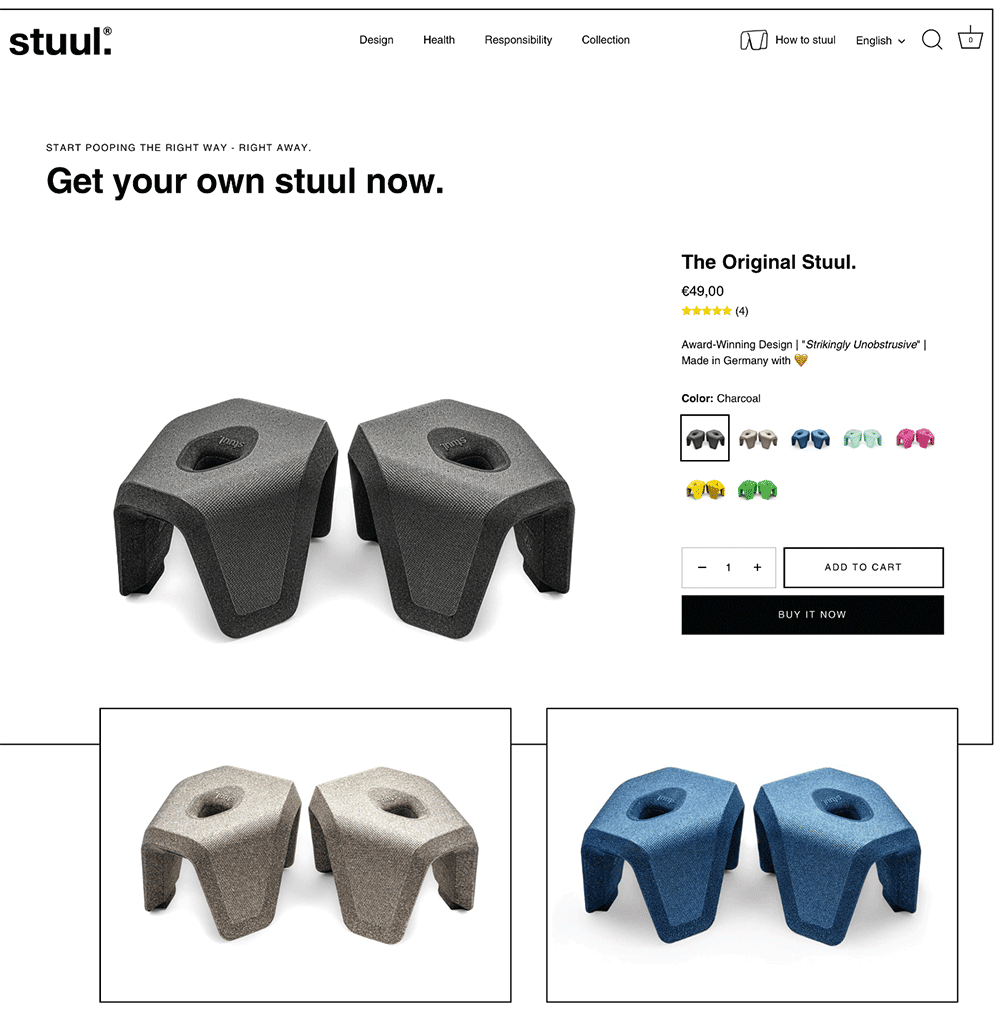
Für den jüngst gelaunchten Shop des Münchner Start-ups für Darmgesundheit Stuul nutzte das Kreativ- und Entwicklerteam das Readymade-Theme Showcase und passte es nur minimal an. Daneben sorgt das Multilanguage-Plug-in T-Lab für zweisprachige Inhalte in DE/EN. »Das Plug-in ist nicht besonders komfortabel, aber ein großer Vorteil: Es ist für bis zu 2000 per KI übersetzte Wörter völlig umsonst. Alle Translation-Apps, die wir gescannt haben, sind teils mit sehr hohen monatlichen Kosten verbunden«, erklärt Auffermann.

Wer bei der Entwicklung darüber hinaus sparen will, sollte auf den Geheimtipp von Astral hören: »Für Kunden mit extrem begrenztem Budget gibt es einen sehr versteckten Lite-Plan. Damit lässt sich mit etwas Code-Know-how eine E-Commerce-Lösung für schlanke 9 Dollar im Monat realisieren.«
Watch out! Oft entscheidet sich ein Kunde für eine Readymade-Lösung und wünscht sich dann am Ende noch Anpassungen

Dieser Artikel ist Teil der Titelgeschichte “Website-Builder: aus ready-made wird customized” aus PAGE 10.2022. Die Ausgabe können Sie hier runterladen.