UX Design mit KI: Figma Magician
Das Magician Plugin von Diagram soll UX-Designer:innen mit KI den Workflow erleichtern. Wir sehen uns die Beta-Version genauer an.
 Diagram ist eine kleines Team aus Developer:innen aus San Francisco und New York. Gemeinsam haben sie bereits Figma Plugins wie Automator und Prototyper – Tools um Prozesse zu automatisieren und in Figma zu coden – geschaffen.
Diagram ist eine kleines Team aus Developer:innen aus San Francisco und New York. Gemeinsam haben sie bereits Figma Plugins wie Automator und Prototyper – Tools um Prozesse zu automatisieren und in Figma zu coden – geschaffen.
Ihr neuestes Projekt heißt Magician und integriert AI in den UX- und UI-Design-Workflow. Die Beta-Version ist seit Anfang 2023 öffentlich zugänglich.

Webdesign mit Magician
Magician lässt sich direkt von einer eigenen Landingpage herunterladen und installieren, oder eingeloggt über die Figma Community Seite ausprobieren.
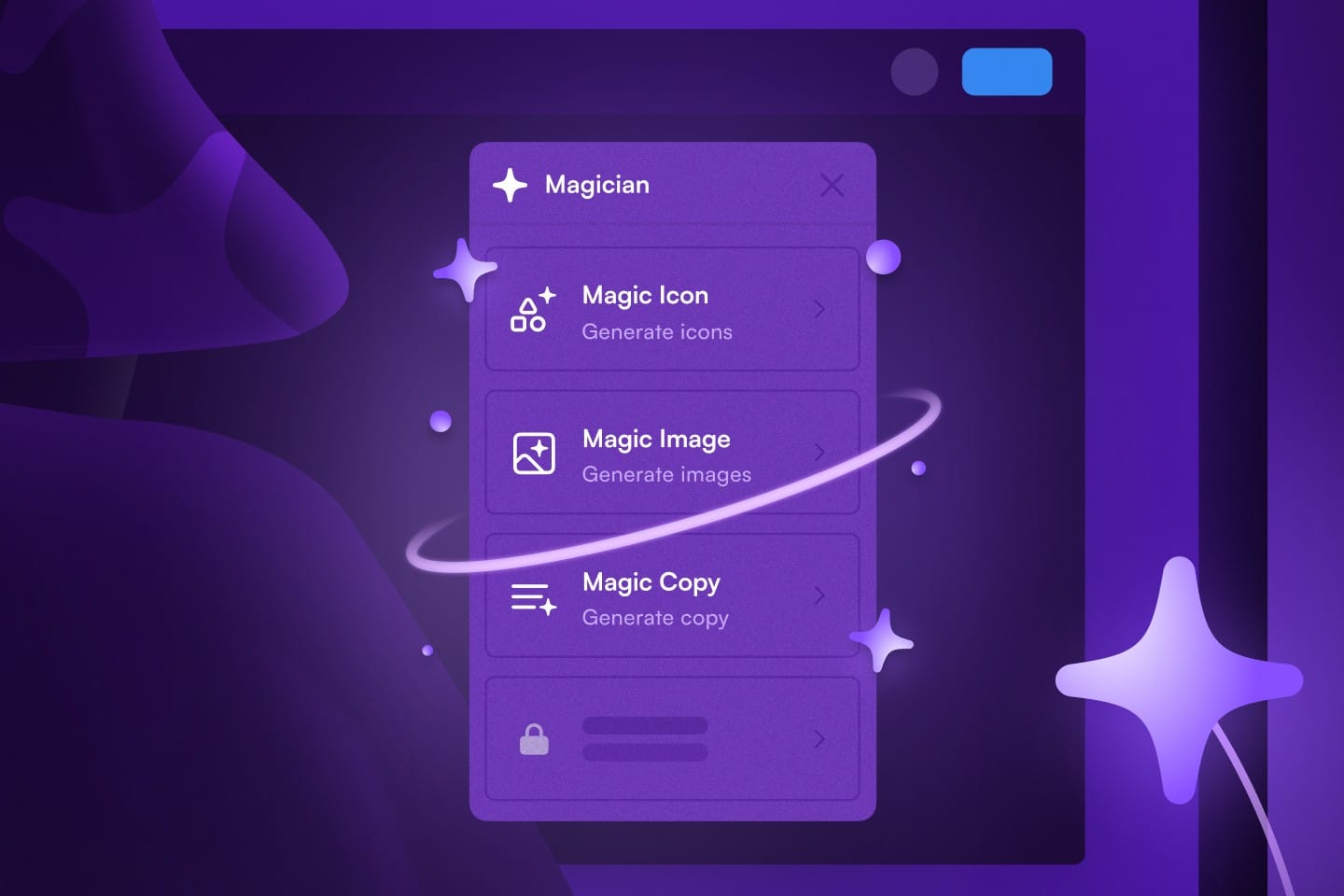
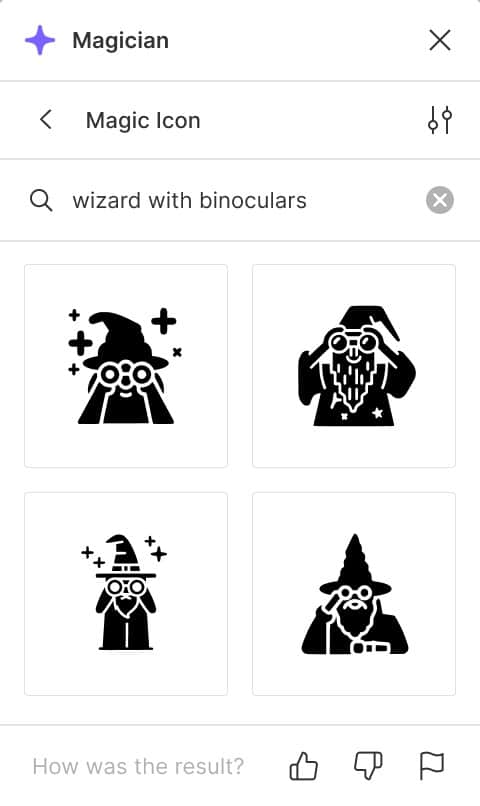
Bisher sind drei wesentliche Funktionen vorhanden: Magic Icon, Magic Image und Magic Copy. Die Namen sind dabei Programm; mit Magic Icon lassen sich über eine Texteingabe verschiedene Icons generieren. Das kann gerade bei ersten Explorationen für den Stil einer App oder Website hilfreich sein, um kostengünstig Ideen zu testen.

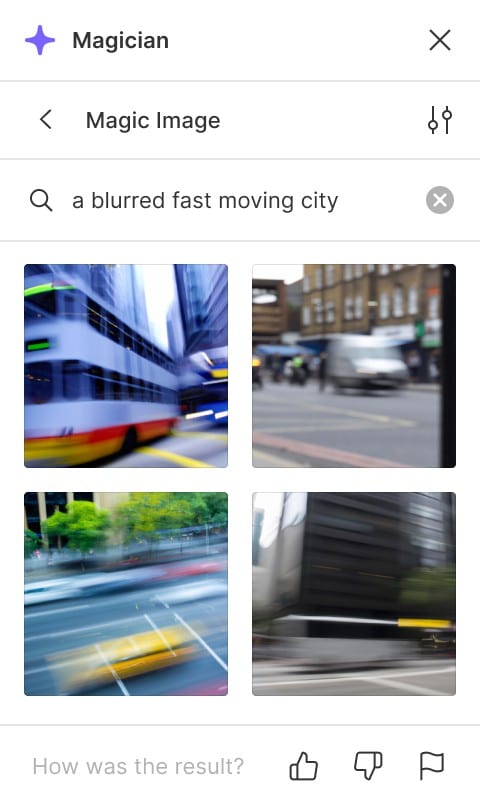
Magic Image produziert, ähnlich wie Midjourney oder DALLE aus Texten Bilder. Dabei liegt Magician mit einem handlichen kleinen Interface über dem Figma Board und lässt generierte Bilder per Drag and Drop einfügen.

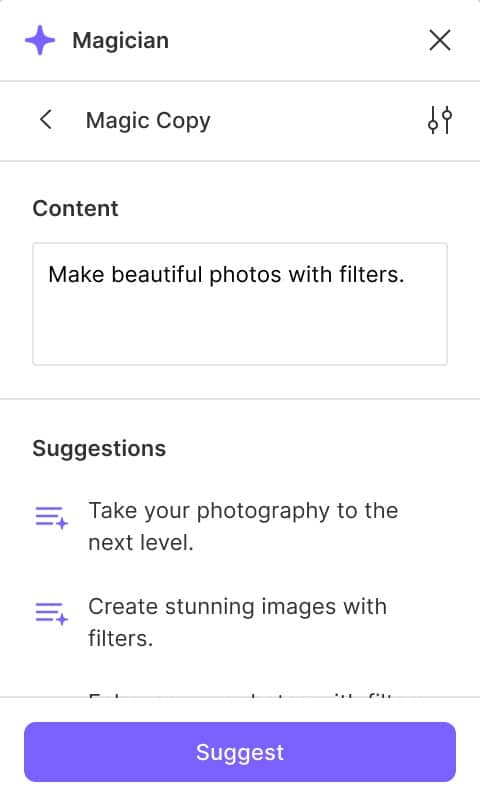
Mit Magic Copy können Nutzer:innen Angaben zu dem Inhalt eines Abschnitts machen und daraus Headlines, Claims und Copytext generieren. Für jeden dieser Prompts gibt es immer mehrere Vorschläge, allerdings fehlt eine Funktion, die Ergebnisse genauer anzupassen.

Trotzdem verspricht Magician eine spannende Zukunft mit Creative AI im UX-Design, vor allem, weil Diagram das Plugin kontinuierlich entwickeln und neue Features hinzufügen will.
Aktuell gibt es Figma Magician für fünf bis neun Dollar im Monat mit einem 21-tägigen Free-Trial zu kaufen. Habt ihr schon KI-Tools für UX getestet?
Das könnte dich auch interessieren