Vor der Conversion droht der Warenkorbabbruch? Vergesst endlich Amazon als Vorbild für gelungenes Shopdesign. Es geht um Kundenvertrauen und Designelemente, mit denen man es stärkt oder zerstört.

Klar gehört der Einkaufskorb im Onlineshop in die Ecke oben rechts – ein längst gelerntes, nachahmenswertes UX-Detail.
Geht es aber um transparente Abomodelle oder nutzer:innenfreundliche Bestellprozesse, kann man hier höchstens an schlechten Beispielen lernen: Etliche Dark Patterns, inkonsistente Gestaltung und unübersichtliche Interfaces können Amazon-Stammkund:innen vielleicht nicht abschrecken – doch neue Käufer:innen gewinnt man auf diese Weise nicht.
Die wichtigsten Infos zum Thema »Kunden gewinnen mit transparenten und innovativen Check-out-Prozessen«
Es fängt auf der Landingpage an und zieht sich durch die Produktseiten bis zum Warenkorb. Die wichtigste und sensibelste Stelle bleibt immer noch die Kasse, das wissen wir aus dem echten Leben und dem Neuromarketing: Liegen alle unsere Artikel im Wagen, ist die anstrengende Entscheidungsarbeit für unser Gehirn getan – und es zählt nur noch eins:
Wo können wir möglichst schnell und stressfrei bezahlen? Wo ist die kürzeste Schlange? Und wer fragt nicht nach Bonuspunkten, Geburtsdaten oder einer Telefonnummer, sondern drückt uns noch einen Rabatt oder ein Pröbchen in die Hand?

Metaverse mit Warenkorb
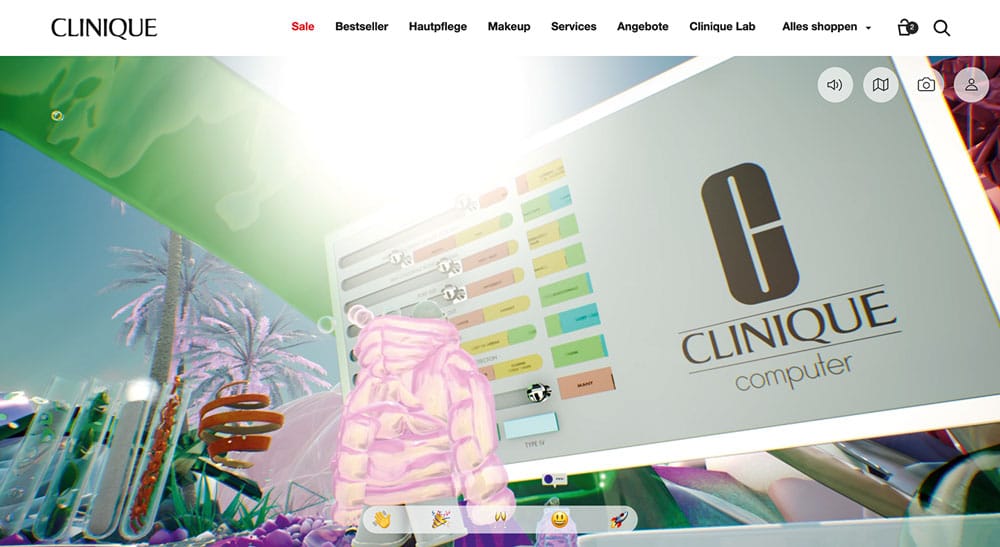
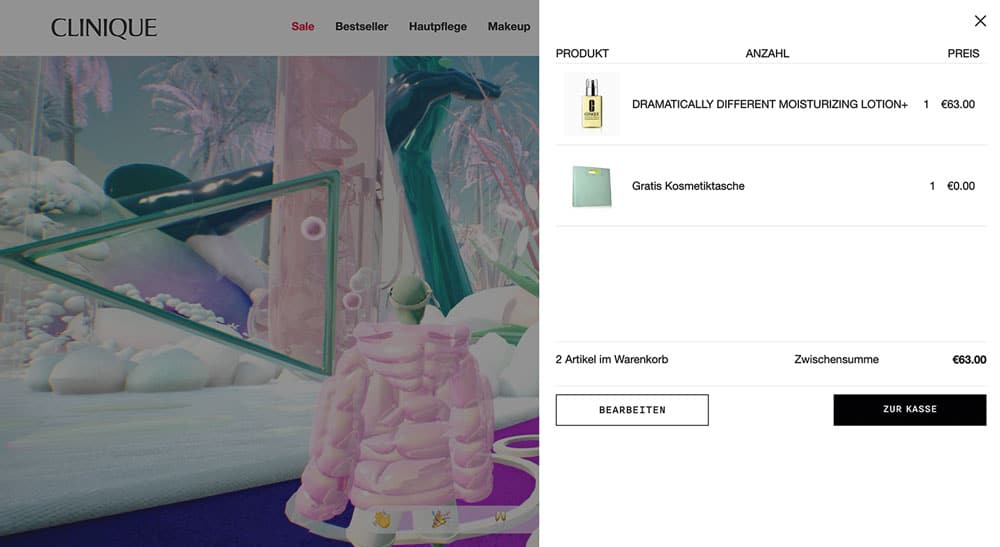
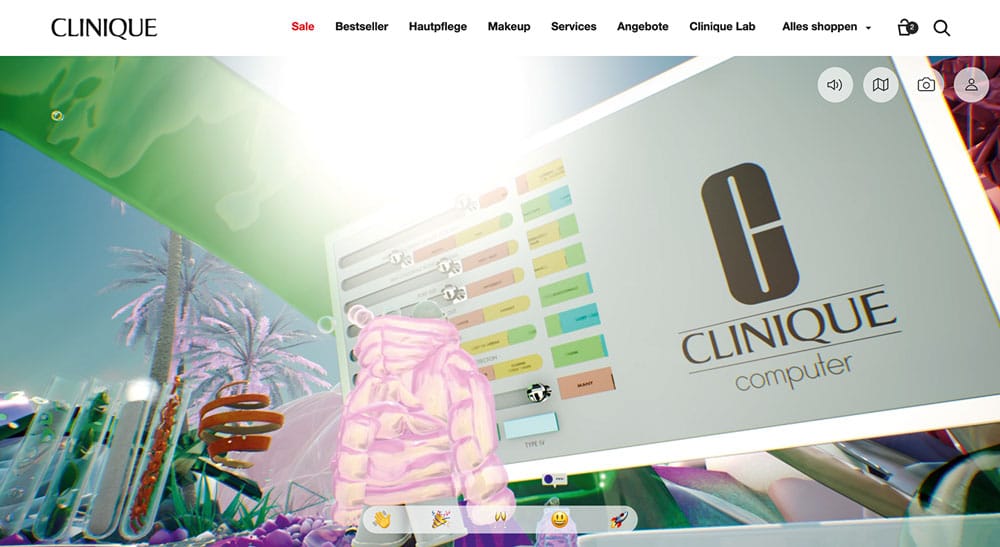
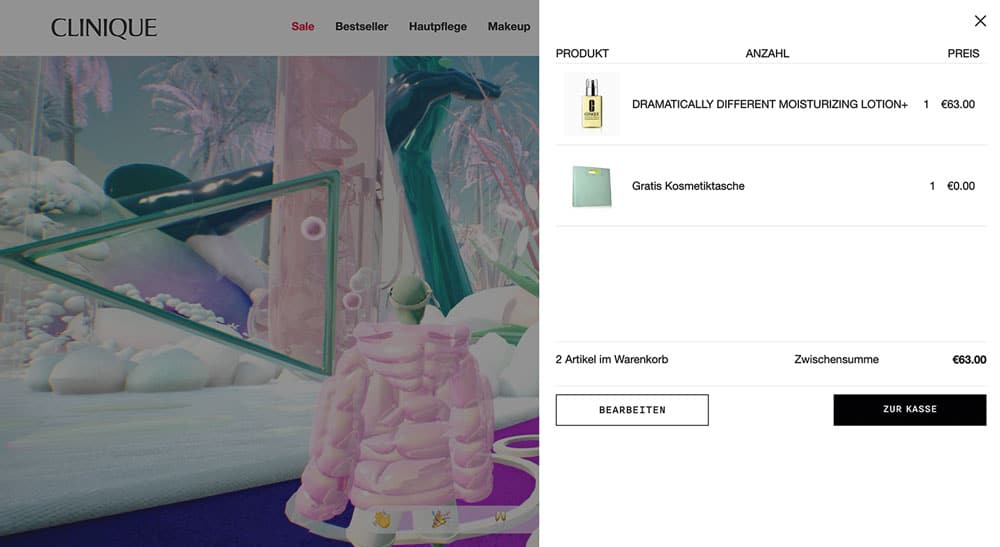
Clinique bietet mit der 3D-Experience »Clinique Lab« zwar keinen neuen Check-out-Prozess, zeigt aber, wie man die neuen Technologien geschickt in ein Shop-Interface einbindet. Während des Markenerlebnisses bleibt das Menü immer sichtbar, sodass man jederzeit in den Shop zurückkehren oder den Warenkorb einsehen kann. Im »Clinique Lab« lässt sich eine Menge über die französische Kosmetikmarke erfahren, und man erhält einen Code für zusätzliche Proben beim Check-out. Die verteilt Clinique dort ohnehin großzügig.