Tools für die Entwicklung barrierefreier Farbkonzepte
Einige kostenlose Werkzeuge stellen wir hier vor …

Das World Wide Web Consortium selbst stellt keine Testtools zur Verfügung, um zu überprüfen, ob eine bestimmte Farbkombination oder auch eine ganze Website die »Web Content Accessibility Guidelines« erfüllt. Dazu können Designer aber auf Lösungen von Drittanbietern zurückgreifen – einige kostenlose Werkzeuge stellen wir hier vor:
Farbkontraste wählen
Wenn Sie eine Webseite von Grund auf selbst gestalten, haben Sie die Möglichkeit, von Anfang an »barrierefreie« Farben zu definieren. Mit dem Farbwähler Color Safe erstellen Sie Farbkombinationen, deren Kontraste den WCAG-Anforderungen entsprechen. Ausgehend von einer Grundfarbe generiert das Tool eine Liste an Farbvorschlägen für einen guten Kontrast zwischen Text- und Hintergrundfarbe.
Gibt es bereits eine bestehende Farbpalette für das User Interface, deren Kontrastverhältnisse Sie lediglich anpassen, empfiehlt sich contrast ratio. Das Tool prüft auch transparente Farben und kategorisiert sie nach den WCAG-Standards (von A bis AAA). Das Ergebnis lässt sich zudem per URL teilen. Ähnlich funktioniert der Colour Contrast Check. Er liefert detailliertere Ergebnisse und ermöglicht es auch, Farbbalance, -ton und -wert sowie die Sättigung per Schieberegler zu justieren und gleichzeitig die WCAG-Kriterien im Auge zu behalten.
Farbschema erstellen
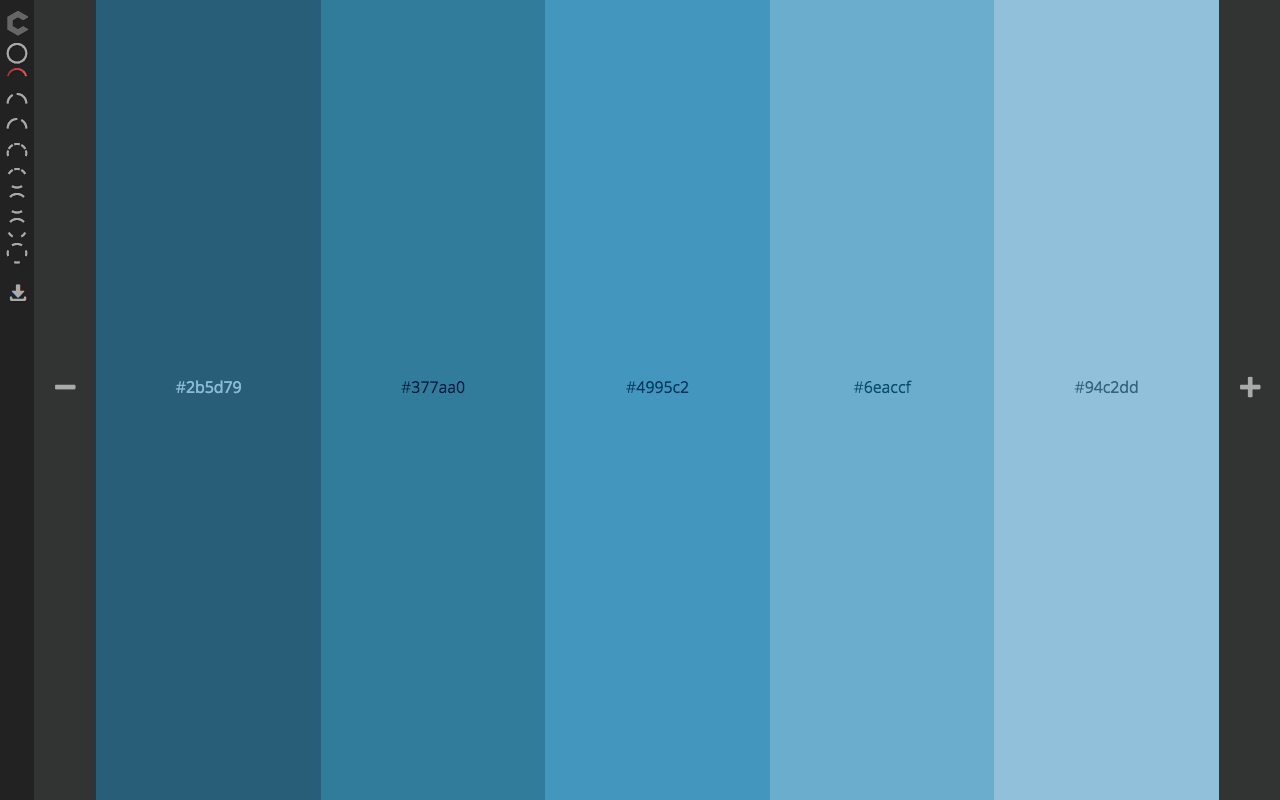
Benötigen Sie ein Farbschema mit Varianten einer Farbe, etwa für die verschiedenen Zustände der Interaktionselemente, erzeugt der Palettengenerator Colourcode ein solches monochromes Farbschema. Wahlweise ergänzt er dieses um dunkel- oder hellgraue Töne. Auch komplementäre oder analoge Paletten lassen sich mit Colourcode erstellen. Den Grundton generiert man auf etwas ungewöhnliche Art über die Positionierung der Maus auf dem Bildschirm oder indem man den Hexadezimalwert der gewünschten Farbe eingibt. Der Generator Paletton bietet neben der konventionelleren Farbwahl per Farbkreis weitere Funktionen, wie die Möglichkeit, verschiedene Einschränkungen (etwa Rot-Grün-Schwäche) einzubeziehen. Ebenso lassen sich schlechte Lichtverhältnisse simulieren.
Website testen
Möchten Sie sich einen Überblick über die WCAG-Kompatibilität einer bestehenden Website verschaffen, hilft CheckMyColours: Nach Eingabe der URL kontrolliert die Anwendung die Farbkombinationen aller Elemente und analysiert deren Kontrast nach WCAG-Kriterien von A bis AAA.
 Mehr zum Thema »Farbkonzepte im Webdesign« lesen Sie in PAGE 12.2017:
Mehr zum Thema »Farbkonzepte im Webdesign« lesen Sie in PAGE 12.2017:

[2605]
Das könnte dich auch interessieren