Micro-UX in Bewegung
Individuelle Microinteractions, Animationen und Transitionen.

Im Detail steckt die Kraft: Charmante, individuelle Microinteractions, Animationen und Transitionen binden die Aufmerksamkeit des Users, überbrücken Wartezeiten, erklären Funktionen und unterstützen das Branding. In PAGE 06.2018 zeigen erfolgreiche Webdesigner ihre Favoriten – hier finden Sie die zugehörigen Links.
Hypnotisch
https://patatap.com
Das Animations- und Sound-Kit Patatap des kalifornischen Designers und Creative Technologist Jono Brandel (http://jonobr1.com), das man über die Website oder per iOS- oder Android-App spielen kann, nutzt die Keyboardtasten oder Touchgesten um Sounds und unterschiedlichste Formen und Farben zu erzeugen.
https://culture.doberman.co
Die Seite des schwedischen Designstudios Doberman wechselt beim Scrollen permanent die Richtung, mal vertikal, mal horizontal. Per Mouseover kann man verdeckte Bilder »freirubbeln«.
http://gastropolis-cooking.hu
Ein echter Hingucker ist der unendliche Zoom des Berliner Designers Nikolaus Baumgarten (www.nikkki.net), der den User durch die Kochwelten des ungarischen Kochevent-Unternehmens Gastropolis in Budapest schickt.
Branding en miniature
https://orendasecurity.com
Als Anbieter für digitale Sicherheitsdienstleistungen nutzt Orenda Security zurückhaltende, sorgsam überlegte UI-Interaktionen und kreiert so eine stimmige, ganzheitliche User Experience. Das minimalistische Design unterstützt das Branding durch kleine Text-, Scrolling-, Horizontal- und Vertikalanimationen.

Ohne Chichi
http://fantasy.co
Die Portfolio-Site der Digitalagentur Fantasy Interactive mit Sitz in San Francisco und New York. Das minimalistische Burger-Menü lässt den Auftritt pur wirken und entspricht zugleich der Mobile-First-Strategie. Die fließenden Transitions vermitteln High-End-Agentur-Arbeit.
Kinderleicht
http://playdoh-lagaleriedesespeces.com/en/
Der Onepager »Gallery of Emerging Species«, die die Pariser Digitalagentur Merci-Michel (www.merci-michel.com) und DDB Paris (www.ddb.fr) gemeinsam für den Knetehersteller Play-Doh entwickelten, scrollt horizontal und haucht den Figuren durch minimale Animationen Leben ein.
Markenwelten
https://us.hendricksgin.com
Die Website von Hendrick’s Gin inszeniert spielerischexzentrisch den traditionellen Handcraft-Charakter der Marke über die Kupferstichoptik.
www.lemonade.com
Ein barriereloses Markenerlebnis schafft das US-Versicherungsunternehmen Lemonade indem es die User 24/7 mit dem Chatbot Maya kommunizieren lässt.

Mir hilft der Affe
https://codepen.io/dsenneff/
Der New Yorker Designer Darin Senneff entwickelte für die Developer-Community CodePen ein Log-in-Formular mit Witz: Der Affe schaut immer in die Richtung, in der noch ein Eintrag fehlt und hält sich bei der Passworteingabe die Augen zu.
Editor’s Pick
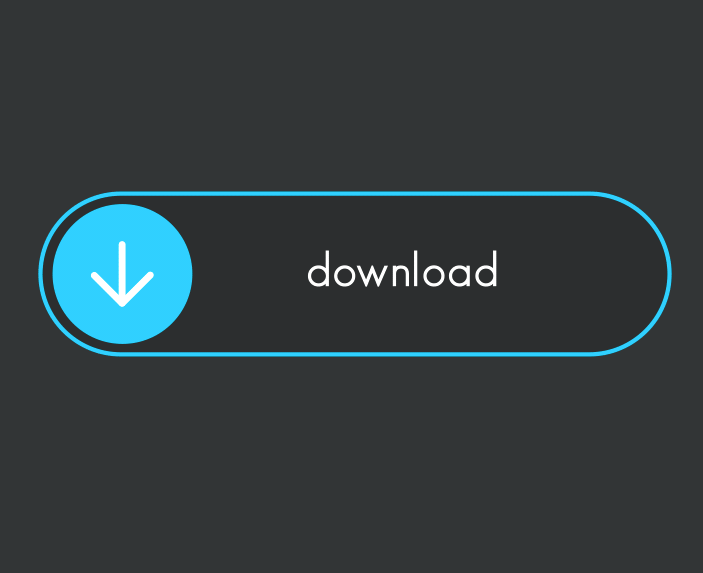
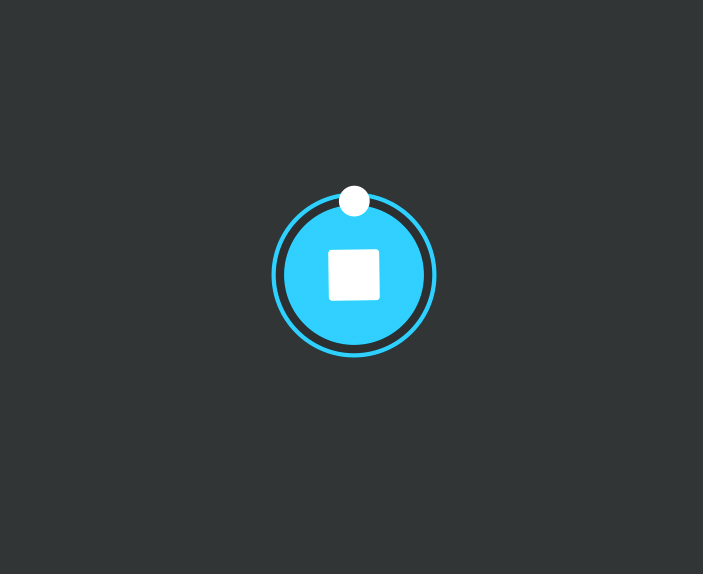
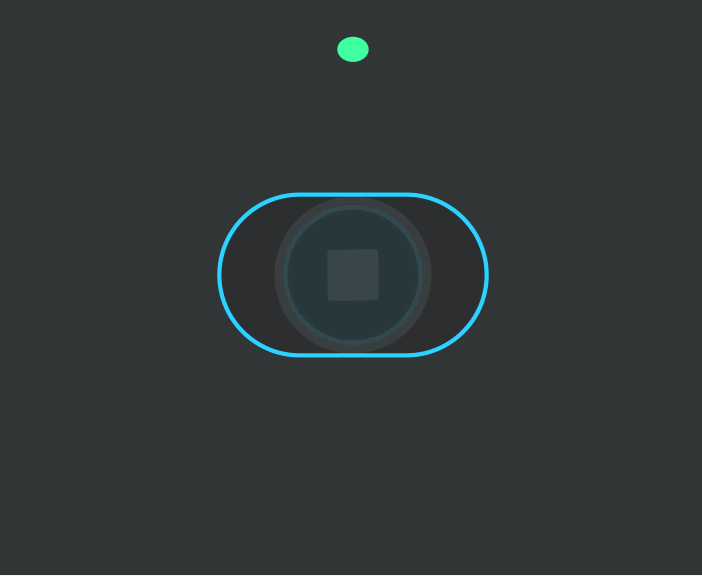
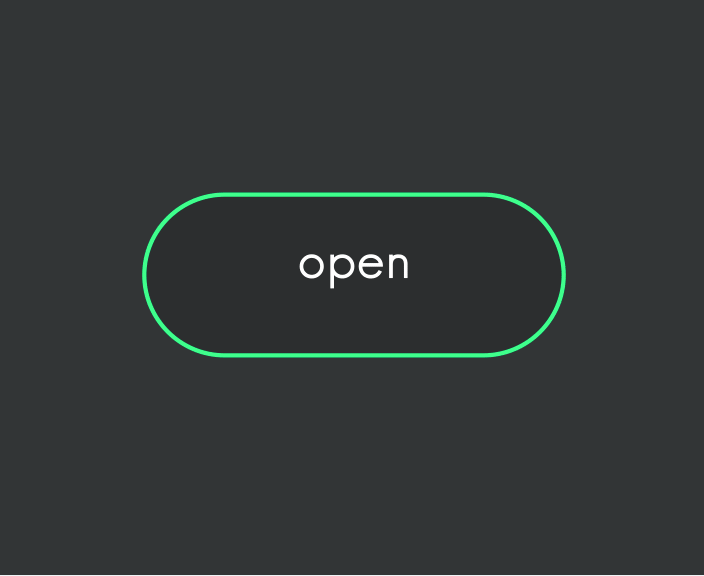
www.uplabs.com/posts/download-buttonanimation
Eine tolle Animation zeigt der Download-Button des brasilianischen UI Designers Pedro Aquino aus Rio de Janeiro (http://uxmotiondesign.com). Bei Klick verwandelt er sich in eine Scheibe, auf der ein rotierender weißer Punkt den Download visualisiert. Sobald dieser abgeschlossen ist, springt der Punkt als grüner Flummi in die Höhe, beim Runterfallen formt sich daraus der Button »Open«.
https://medium.com
Ebenso einfach wie motivierend ist die Like-Animation der Storytelling-Plattform Medium, die mit klatschenden Händen und einem kleinen Feuerwerk den Beifall emotionalisiert.
http://dona.ai
Virtuos geht der Prager Produktdesigner Jakub Antalík (http://jakubantalik.com) bei seiner To-do-Liste dona.ai mit Animationen um. Zieht man zum Beispiel einen Artikel von der Haupt- auf die Einkaufsliste, visualisiert ein sich in Pixel auflösender Button das Verschwinden.
https://cobi.bike/de
Auf der Website von COBI.bike hat die UI/UX-Designerin Sara Soueidan aus Beirut (www.sarasoueidan.com) sehr funktionale Animationen als Usability-Unterstützung umgesetzt. Die Menüpunkte sehen nicht nur aus wie Schieberegler, sondern verhalten sich auch so.
http://timroussilhe.com
Die Portfolio-Site des New Yorker Creative Developers Timothée Roussilhe spielt übermütig mit Microinteractions.

Mehr zum Thema »Microinteractions« finden Sie in PAGE 06.2018 im PAGE-Shop!
[4272]
Das könnte dich auch interessieren