
In PAGE 04.2015 stellen wir außergewöhnliche Footer-Designs vor. Die URLs zu den gezeigten Beispielen und weitere richtig gute Footer finden Sie hier.
Animiertes Feuerwerk
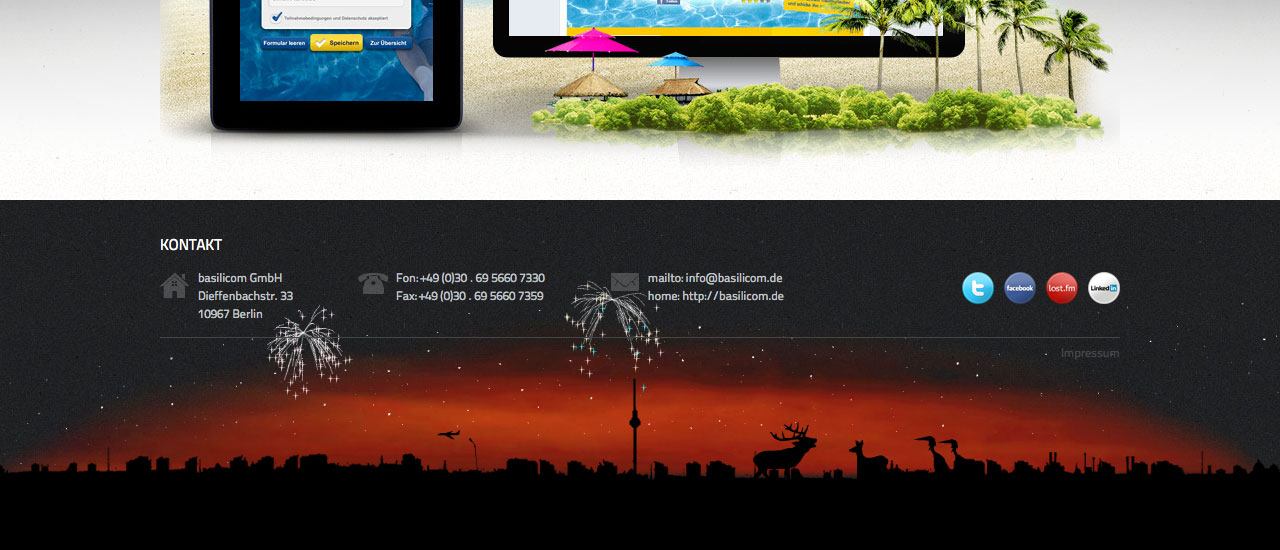
Der Footer der Berliner Agentur basilicom wirkt anziehend wie ein Aquarium. Je länger man hineinsieht, desto mehr ist zu entdecken: Flugzeuge, Ufos, Elche, sogar Dinosaurier. Und durch Klicken kann der User Feuerwerksraketen in den Berliner Nachthimmel aufsteigen lassen. Die kleinen Gif-Animationen belegen kreative Fähigkeiten, machen die Agentur sympathisch und wecken Aufmerksamkeit beim User.
http://basilicom.de/de
Großflächiger Call-to-Action
Blue Fountain Media aus New York gestaltet gerne großflächig und prominent. Um den potenziellen Kunden nicht zu verlieren, findet man am Ende der Agentur-Website den Call-to-Action-Button »Request a Quote«, der zur Kontaktaufnahme auffordert sowie Adressangaben, ein Newsletter-Sign-up-Feld, den letzten Twitter-Eintrag, einen Follow-Button für Facebook, Google+ und interessanterweise auch einen Follow-Button für LinkedIn. Die fast 8000 Abonnenten der Agentur-Updates sprechen für sich – es geht ja schließlich ums Business.
http://www.bluefountainmedia.com
Foto mit Infos zur Person
Jason Santa Maria, ein in New York ansässiger Grafikdesigner, nutzt seinen Footer als eine Art Schnellvorstellung. In einem Satz mit dazugehörigem Profilbild erklärt er, wer er ist und was er macht. Er gibt eine kleine Übersicht über seine letzten Projekte, stellt sein Buch vor und gibt Buchtipps. Links zu seinen weiteren Internetpräsenzen runden die Vorstellung ab. Ungewöhnlich: Die Suchfunktion befindet sich im Footer statt wie gewöhnlich am oberen rechten Rand.
http://jasonsantamaria.com
Life on Mars
Die portugiesische Digitalschmiede CoolApps liefert nach eigenen Angaben »Out of this world interfaces«. Das Weltraumthema zieht sich konsequent durch die ganze Seite und findet sich dann auch im liebevoll gestalteten Footer wieder. Dieser birgt – neben der Platzierung von Social-Media-Links und der Adresse – ein kleines, schnell auszufüllendes Formular für die Kundengewinnung (»Send to the outer space!«). Als Aufmerksamkeitsmagnet lacht der Marskrater »Galle« mit seinem »Happy Face« den User an – für interessierte Besucher liefern die Designer auch noch die Koordinaten auf dem roten Planeten mit.
http://www.coolappse.com
Vertrauen steht im Mittelpunkt
Der amerikanische Fulfillment-Dienstleister Shipwire kommt mit einem unspektakulären, aufgeräumten und informativen Footer daher. Die Sitemap ist übersichtlich aufbereitet, die Kontaktmöglichkeiten sind klar zu erkennen, die rechtlichen Hinweise machen sich klein am unteren Rand. Auffällig gestalteten die Designer jedoch den Hinweis auf das Shipwire-Manifest »Open & Honest«. Das sorgt für Vertrauen bei potenziellen Neukunden.
http://www.shipwire.com
Bunte Animation
Der US-Büroartikelhersteller Newell Rubbermaid hat sich für seine Marker Mr. Sketch Scented einen besonders bunten, animierten One-Pager einfallen lassen. Selbst die sachliche Information, wo es das Produkt zu kaufen gibt, verpackten die Visual Designer in eine einfallsreiche Animation. Pakete mit den Namen der Händler laufen über ein Band. Der User kann dabei mit einem Hebel die Richtung und Schnelligkeit des Fließbands bestimmen. Unverständlich, dass die Pakete nicht mit den Shops verlinkt sind. Die rechtlichen Hinweise sind so klein gehalten, dass sie kaum auffallen.
http://www.mrsketch.com
Schöne Typo, kleine Effekte
Der Interaction Designer Diogo Paulo aus Lissabon arbeitet unter dem Namen Diografic. Sein Footer ist eine typografisch schön aufgearbeitete Übersicht über ihn und seine Arbeit. Ein responsives Akkordeonmenü gliedert dabei seine Biografie und stellt seine Kompetenzen und Referenzen übersichtlich dar.
http://www.diografic.com
Weitere interessante Footer
Die Drogeriemarkt-Kette Rossmann stellt fünf hauptsächliche Kundenanliegen an den Anfang des Footers, der ansonsten übersichtlich strukturiert Kategorien, Marken Services und Lieferinformationen beinhaltet. Um Kundenvertrauen zu gewinnen, gibt es weitere Informationen zu den Themen: Sicher einkaufen, sicher erhalten und sicher genießen.
http://www.rossmannversand.de
Übersichtlich, unprätentiös und sehr minimalistisch präsentiert sich der Fernsehsender ARTE in seinem Footer.
http://www.arte.tv/de
Das Webdeveloper-Duo Ninjas for Hire aus Kapstadt hat eines klar im Fokus, potenzielle Kunden sollen sie sofort kontaktieren, um sie zu engicher bezahlen, agieren. In grellem Orange gehalten konzentriert sich der Footer auf dieses Ansinnen.
http://www.ninjasforhire.co.za/
Nike´s wichtigstes Anliegen wie Stores in der Nähe finden, Mitglied werden, die Anmeldung oder Geschenkgutscheine sind fett gedruckt und in Versalien. Weiße Schrift auf schwarzem Grund ist der Footer immer präsent. Ganz klein machen sich auf dem übersichtlichen Footer die Must-Haves wie Nutzungsbedingen, Impressum und Cookie-Richtlinien.
http://www.nike.com/de
Der brasilianische Modeschmuck- und Accessoires-Versand amo muito braucht Empfehlungen von Kunden und stellt daher auch im Footer klar den Zugang zu Präsenzen in den sozialen Netzwerken in den Vordergrund. Ob es immer pink sein muss, wenn man vornehmlich weibliche Kunden hat, sei dahingestellt.
http://www.amomuito.com
Ein Kompass, der als Sonne hinter Bergen aufgeht, krönt den flat gestalteten Footer des schottischen Beratungsunternehmens Leader Be Consulting. Damit griffen die Designer das Header-Motiv noch einmal auf, das Internationalität signalisiert.
http://www.leaderbe.com
Schnörkelige Wolken aus weiß-grauem Paisley-Muster umranken die Website der TV-Produktionsfirma Raise the Roof aus dem schottischen Glasgow. Der Footer kommt mit wenigen Informationen aus. Im Vordergrund stehen Kontaktmöglichkeiten und Social-Media-Präsenzen.
http://www.raisetheroofproductions.com
»Stop being invisible today« lautet die Aufforderung, mit der die Webagentur Teixido aus Paraguay ihre Kunden zu einem Call-to-Action-Button führt, der ein Angebot einleitet.
http://teixido.co