GO WEB!
Wie schon VR soll nun auch AR ins Web wandern – die großen Browseranbieter Google, Mozilla und Apple arbeiten gerade an dem übergreifenden Standard WebXR. Das Potenzial der neuen Technologie zeigen wir Ihnen an folgenden Beispielen

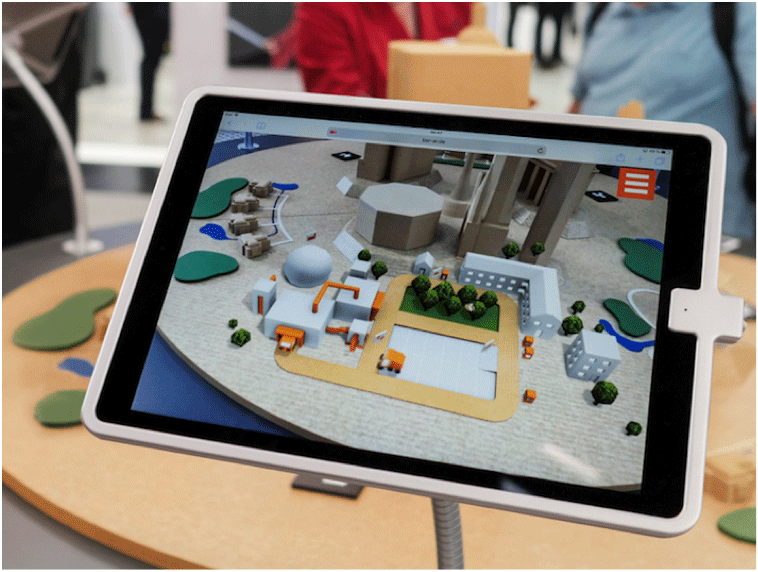
Proto-WebAR am Messestand
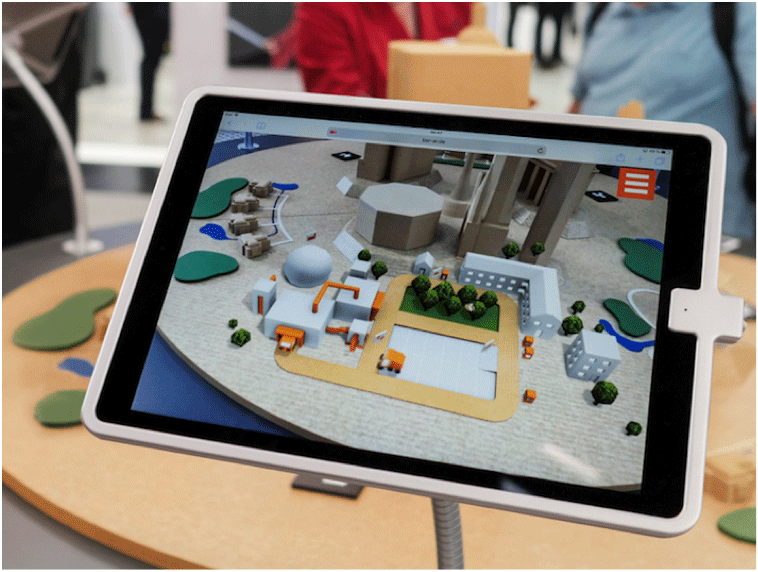
Gemeinsam mit der Markenagentur IM MAI hat die Berliner Digitalagentur Ufomammoot im Auftrag der Berliner Stadtreinigung eine AR-Installation für eine B2B-Messe entwickelt. Wer die abstrakten Pappszenarien durch ein AR-fähiges Smartphone betrachtete, konnte über die auf den Tischinstallationen angebrachten Marker AR-Szenarien abrufen, die die täglichen Routinen der BSR zeigen, zum Beispiel wie die Reinigungswagen durch die Stadt fahren, um den Müll einzusammeln und zur Biogasanlage zu bringen. Die AR-Experience entwickelte Ufomammoot mit AR.js und der 3D-Game-Engine PlayCanvas. Die Anwendung vermittelt schon mal einen Eindruck davon, wie es sein wird, wenn sich Augmented Reality über den Standardbrowser des mobilen Geräts erkunden lässt.
Um sich die AR-Anwendung der BSR auf dem Smartphone (klappt ab iOS 11 oder Android 6) anzusehen, geben Sie die URL https://bsr-ar.de ein und fokussieren dann einen der drei Marker mit der Kamera. Schon geht’s los! Tipp: Fokussieren Sie den Marker aus etwas größerer Entfernung, wenn Sie das Gesamtbild sehen wollen!



WebAR-Feeling mit AR Quick Look
Mit dem kürzlich von Apple vorgestellten AR-Quick-Look-Feature in iOS 12 lassen sich 3D-Objekte im neuen Dateiformat USDZ in eine Website einbinden, der User kann sie dann via iPhone in die reale Welt integrieren. Die 3DAnsichten von Stuhl oder Vase aus dem Magnolia-Shop öffnen sich in einem Viewer direkt auf der Website – das fühlt sich schon sehr nach WebAR an. Erste Beispiele gibt es unter
> https://developer.apple.com/arkit/gallery
WebAR-Baukasten
Der französische Developer Jerome Etienne hat die JavaScript-Bibliothek AR.js entwickelt, mit der sich einfache WebARApplikationen wie die für die Berliner Stadtreinigung bauen lassen. Um eine AR.js-Anwendung zu starten, gibt der User eine URL in den normalen mobilen Browser ein, auf der Website erhält er dann den Marker, auf den er die Handykamera richten muss (also Marker entweder ausdrucken oder Zweitgerät verwenden!). Mit AR.js entwickelte AR-Anwendungen und 3D-Modelle lassen sich auf die Plattform XR.Plus der Digitalagentur Lune.xyz aus Warschau hochladen und mit anderen teilen.
> https://github.com/jeromeetienne/AR.js/blob/master/README.md
> https://xr.plus
> http://lune.xyz/xrplus/?lang=en
3D Model Viewer für Chrome Canary
Wie nützlich WebAR werden könnte, zeigt Google an diesem Experiment: Mit dem 3D Model Viewer Article können Android-User ein in eine Website eingebettetes 3D-Modell, hier einen Raumanzug, mithilfe eines AR-fähigen Smartphones oder Tablets und eines Browsers wie Chrome Canary per Tap in die reale Umgebung holen, um zum Beispiel seine tatsächliche Größe zu erfahren. Das 3D-Modell stammt von der Google-Plattform Poly, auf der sich 3D-Objekte teilen und herunterladen lassen. Erstellt wurde dieser Viewer mit der JavaScript-Bibliothek three.js und WebGL, dokumentiert ist das Projekt auf Github.
> https://is.gd/google_article
> https://google-ar.github.io/WebAR-Article/public
WebAR – coming soon
Mit der von Nexus Studios für die BBC-Two-Serie »Civilisations« entwickelten AR-App lassen sich kunstgeschichtlich bedeutende Objekte (3D-Scans der Originale) im Raum platzieren und genauer erkunden. Bisher basiert das Ganze noch auf ARKit für iOS und ARCore für Android, doch Nexus und Google sind gerade dabei, die App an den WebXRStandard anzupassen. Für die Entwicklung der 3D-Objekte verwendete die Agentur das Framework Unity. Mithilfe von three.ar.js und Chrome Canary soll »Civilisations AR« schon bald webfähig sein.
> https://nexusstudios.com/work/civilisations-ar/
AR plus Geolocation
In der AR-Wayfinding-App HotStepper – ein AR-Experiment von Nexus Studios aus L.A. – können User dank eines Visual-Positioning-Systems eine beliebige Adresse eingeben und sich von einer animierten Figur in Unterhose und Kapitänsmütze den Weg zeigen – beziehungsweise vortanzen – lassen. Die Anwendung kombiniert AR mit Geolocation und Mapping und soll dank der JavaScript-Bibliothek three.ar.js schon bald im Web laufen.
> https://nexusstudios.com/work/hotstepper
WebAR-Werbeformat
Für eine Social-Media-Kampagne zur Einführung des Renault Captur entstand eine WebAR-Anwendung, die die von der Londoner Agentur Blippar entwickelte ARDP(Augmented Reality Digital Placement)-Technik nutzte. Ohne App konnten User mit dem Handy über das Web das Innere des neuen Cross-over-Modells erkunden und dabei durch die Windschutzscheibe die reale Umgebung wahrnehmen. Gebaut hat das AR-Erlebnis Blippar, für die Kreation war Saatchi & Saatchi Deutschland verantwortlich.
> http://www.blippar.com/ardp.html
> https://is.gd/renaultARDP
3D-Postkarte zum Selbermachen
Die Digitalagentur Four Kitchens aus Austin in Texas entwickelte die WebAR-Demo »AndBust.fun«, um zu zeigen, wie sich 3D-Inhalte verwalten und erstellen lassen. Bisher können Benutzer jedoch noch keine eigenen Postkarten erstellen. Für die Demo hat Four Kitchens Teilnehmer von Kongressen mit dem kostengünstigen 3D-Scanner Structure gescannt, von der jeweiligen Stadt ein 3D-Modell erstellt und mit Google Blocks illustriert. Teilen könnte man die AR.js-Anwendung über Linkedin, Twitter und Facebook oder die URL aus der Browserleiste kopieren.
> www.andbust.fun
Das könnte dich auch interessieren