Feed me!
Innovative Webformulare sowie Downloadquellen zum Weiterverarbeiten

Leicht verständlich, übersichtlich und intuitiv im Handling sollen Webformulare sein – natürlich alles responsiv. Designer, die diese Faktoren berücksichtigen, steigern die Usability und Conversion Rate. Innovative Webformulare sowie Downloadquellen zum Weiterverarbeiten finden Sie hier
Im Artikel genannte Beispiele:
https://login.mailchimp.com/signup
Von der Gestaltung her ist das Sign-up-Formular von MailChimp nicht gerade ein Highlight, aber es erfüllt alle wichtigen Punkte wie Eindeutigkeit, Übersichtlichkeit, Geschwindigkeit und Kompatibilität, urteilt Burkhard Müller, Creative Director/Unit Director bei deepblue networks.
www.kabeldeutschland.de
Funktionalität und ein klares, verständliches Design bilden die Basis eines guten Formulars, erklärt Matthias Erb, Gründer und Chief Creative Lunatic bei der Hamburger Werbeagentur Supermoon (www.supermoon.de). Als Beispiel wählte er das Web-Formular von Kabel Deutschland
https://www.skjlls.com/de/
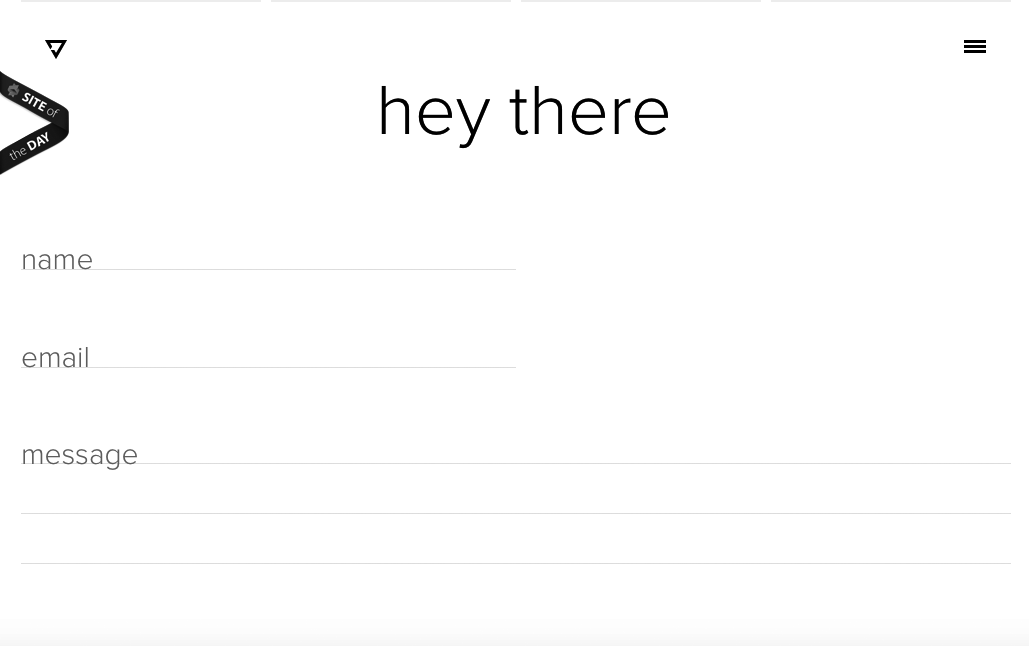
Überzeugende Formulare, die vor allem auf mobilen Endgeräten vorbildlich funktionieren, entwickelte das Hamburger Start-up Skjlls, das Gehälter in der Medienbranche auf Basis der individuellen Jobskills der User vergleicht. Für Christian Bartsch, Geschäftsführer Kreation bei Rocknrolladvertising in Hamburg, weiß, wie wichtig sogenannte Seamless Interactions für mobile Anwendungen sind.
https://huffduffer.com
Immer häufiger kommen bei Web-Formularen sogenannten Mad Libs – also Lückentexte – zum Einsatz. Thomas Gläser, Head of UX beim Münchner Coachingunternehmen Delightex ist überzeugt, das diese Methode, wie beim britischen Podcast-Service huffduffer von Jeremy Keith, User außerordentlich wirksam motiviert, denn sie komme unserem Bedürfnis nach sprachlichem Ausdruck sehr nahe.
Hintergrund
http://www.smashingmagazine.com/2008/04/web-form-design-modern-solutions-and-creative-ideas/
Zur Inspiration hat das Smashing Magazine eine Liste von Kontaktformularen zusammengestellt
https://econsultancy.com/blog/64669-21-first-class-examples-of-effective-web-form-design/
Auch das Londoner Beratungsunternehmen eConsultancy hat eine Liste von 21 gelungenen Webformularen unter anderem auch für mobile Geräte zusammengestellt
http://designinstruct.com/inspiration-web-design/creative-web-forms/
Der Design-Blog Design Instruct stellt sehr kreative Web-Formulare vor, die helfen sich zu differenzieren.
http://www.business2community.com/online-marketing/7-best-practices-web-form-design-0942203
Auf der Plattform Business2Community zeigt die kanadische Social Media Managerin, die jetzt in Berlin lebt, welche Web-Formulare die beste Conversion bringen
http://www.formassembly.com/blog/web-form-design/
Der amerikanische Blog Form Assembly beschreibt sieben übliche Fehler im Web Form Design und rät, wie sie zu vermeiden sind.
https://www.ometria.com/blog/ecommerce-webform-best-practice
Wie Sie durch Optimierung ihrer Web-Formulare im E-Commerce die Conversion-Rate steigern, beschreibt der Artikel »12 Tricks, die Ihre Formulare weniger anstrengend machen« des Londoner Software-Anbieters Ometria
http://www.webdesignerdepot.com/2014/02/designing-a-responsive-form-20-inspirational-solutions/
Ein paar inspirierende Beispiele, wie kreativ trockene Web-Formulare aussehen können, hat die amerikanische Designerin Kendra Gaines auf dem Blog WebdesignerDepot.com zusammengestellt. Betrieben wird die Plattform vom kanadischen Webdesigner Walter Apai in Vancouver.
Mehr zum Thema »Webformulare« finden Sie in PAGE 11.2015 im PAGE-Shop.
Das könnte dich auch interessieren