So gestaltet ihr dreidimensionale Zoom-Art in Blender
Virale Zoomillustrationen halten die sozialen Medien in Atem. Concept Artist Juan Sevilla zeigt uns Schritt für Schritt, wie er Illustrationen mit Blender in den Raum stellt.
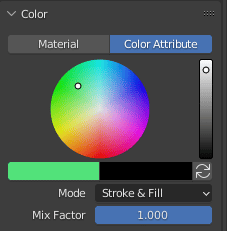
- Farben auswählen:
Im rechten Seitenpanel findet ihr ein Tool zur Farbauswahl mit zwei Optionen: »Material« und »Color Attribute« (früher einmal »Vertex Color«. Das letztere brauchen wir, denn es erlaubt uns, die Zeichenfarbe zu ändern.
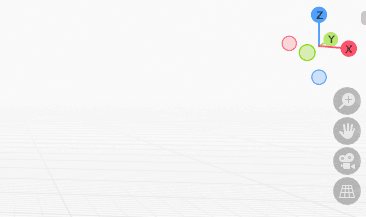
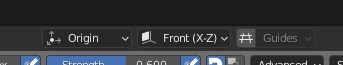
- Zeichenfläche ausrichten:
Eigentlich sind wir schon soweit zu zeichnen, aber um in 3D zu zeichnen brauchen wir einige Kontrolle, um genau zu definieren, wo wir zeichnen wollen. Die Einstellungen dazu befinden sich oben in der Mitte des Screens. Mit dem ersten Selector kontrollieren wir die Position unserer Zeichnung. Die zweite zeigt die Richtung an, in die unsere »imaginary 2D canvas« zeigt.

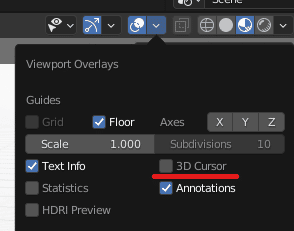
- Den 3D Cursor nutzen:
Ein praktisches Tool ist der 3D Cursor. Er ist allerdings in diesem Preset nicht sichtbar. Das können wir im Menü ändern, dass wir oben rechts im viewport finden. Klickt auf die zwei Kreise und wählt den 3D Cursor an, der wie ein rot/weißer Kreis mit einem Kreuz in der Mitte aussieht. Diesen könnt ihr dann in eure Werkzeugleiste links ziehen. Wenn ihr den 3D Cursor auf eurem Screen platziert richtet er automatisch die Richtung der Zeichenstriche aus.


Teil 2: 3D-Illustration in Blender erstellen
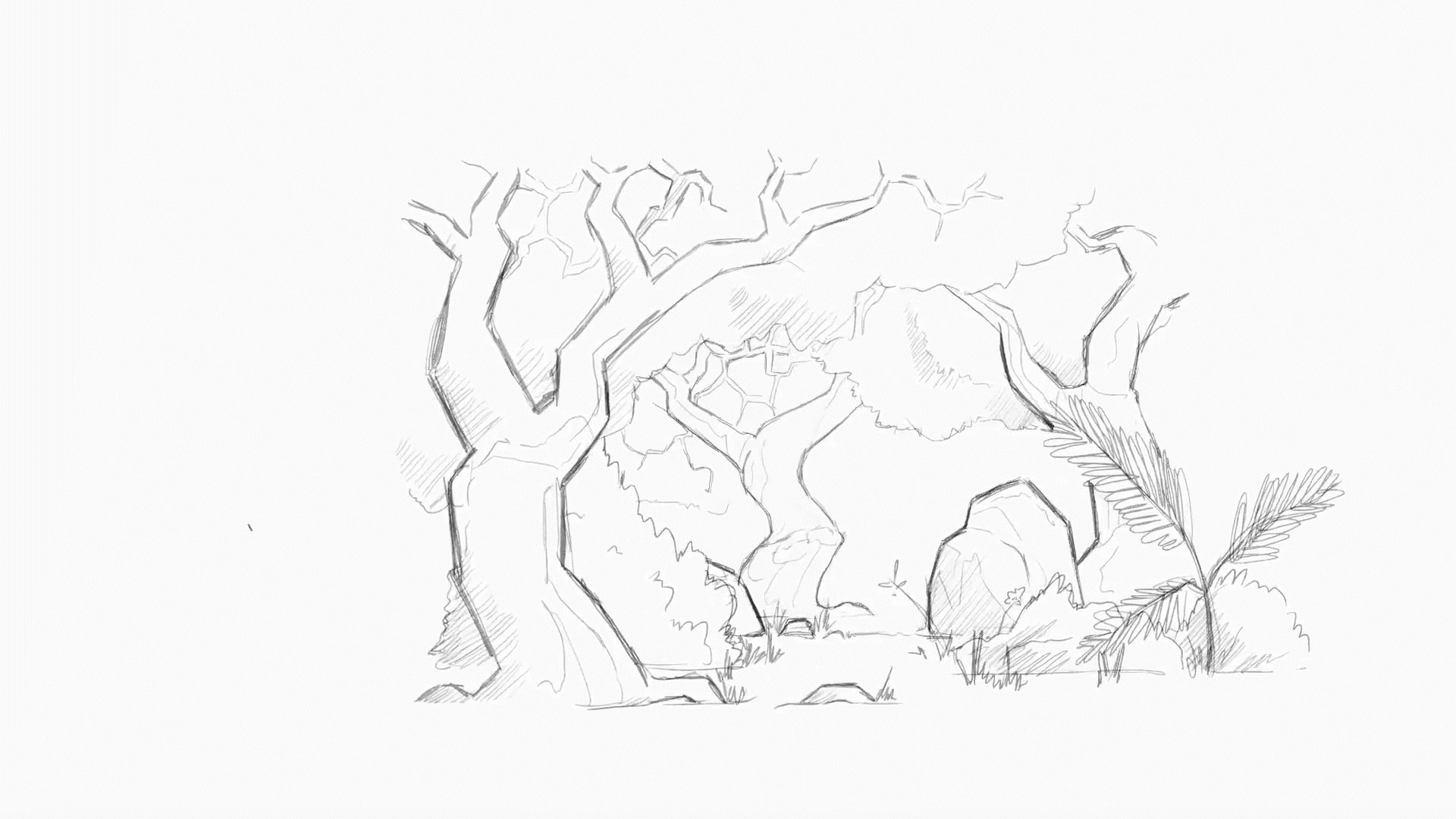
Sevilla: jetzt können wir anfangen, richtig zu illustrieren. Ich zeige euch das an einer kleinen, einfachen Szene, aber sobald man mit dem Grease Pencil etwas sicherer wird, kann man so auch komplexe Illustrationen erstellen.
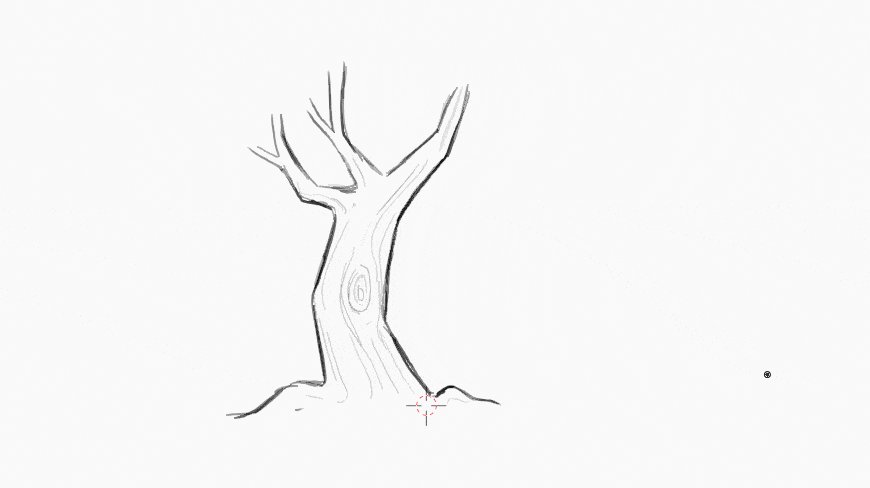
- Erstes Element zeichnen:
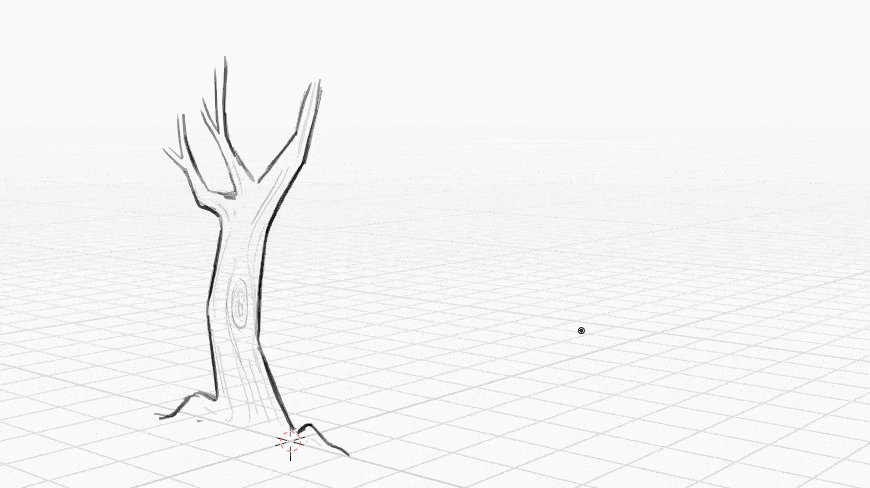
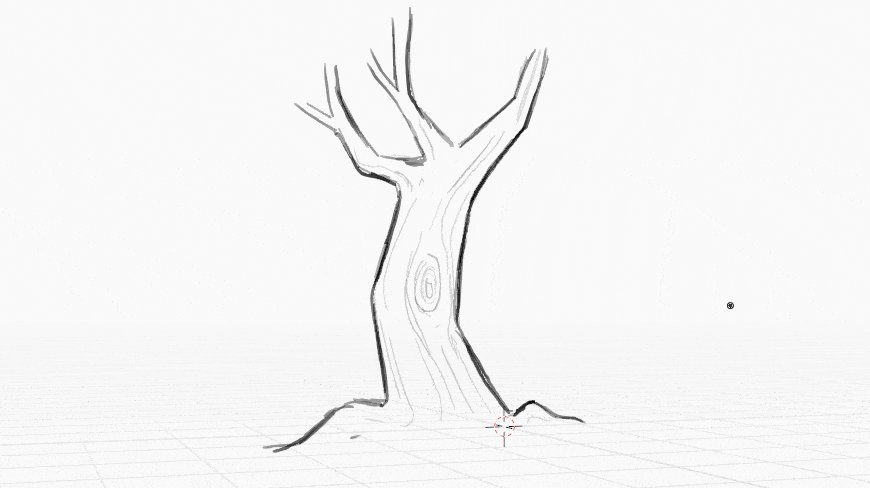
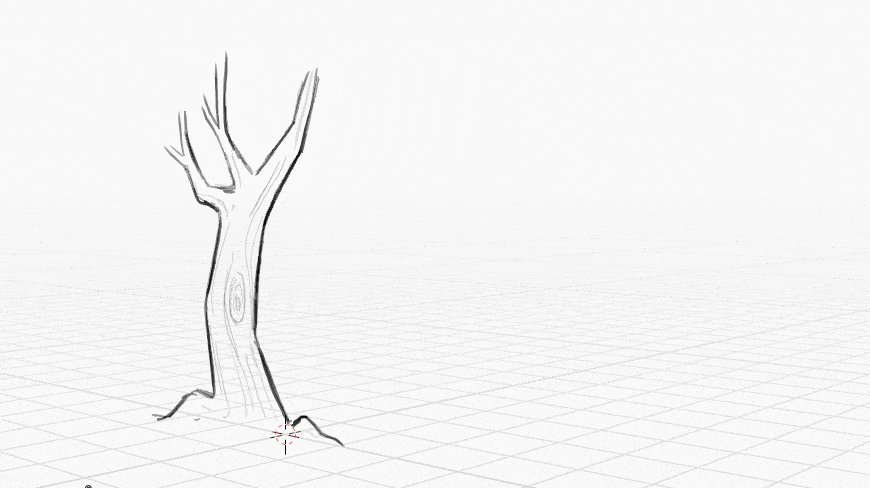
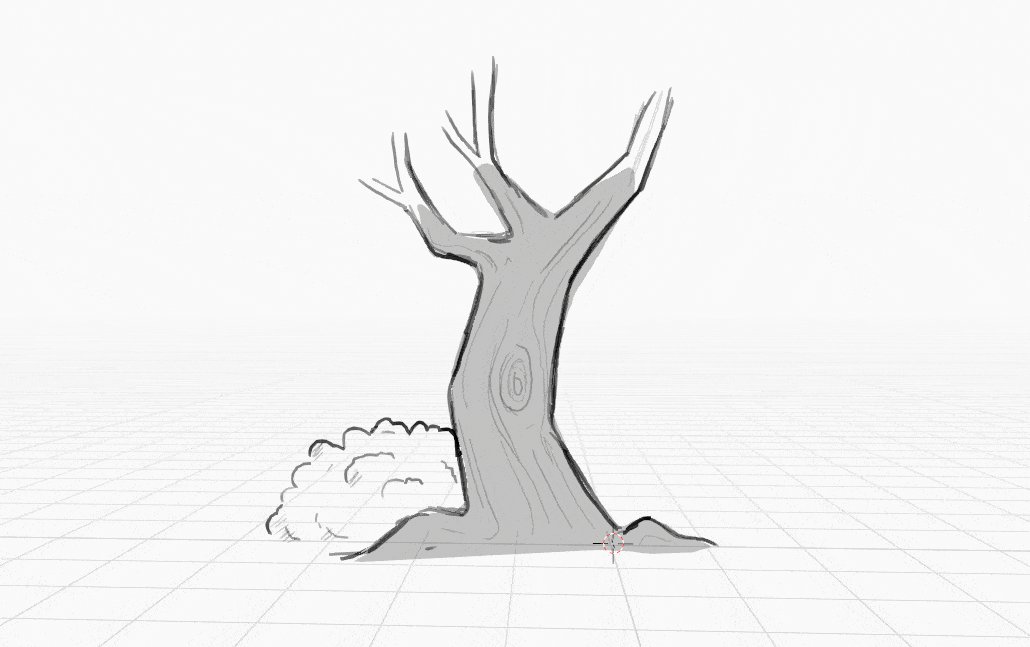
Ich fange damit an, die Perspektivenachse auf »+Y« zu setzen und zeichne einen kleinen Baum. Ich konfiguriere die Strichstärke, Farbe und Dicke über die Slider oben im Viewport.
- 3D Ebenen definieren:
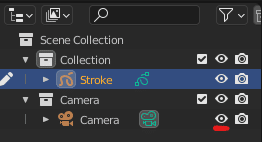
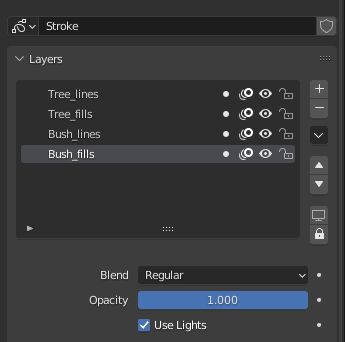
Wenn man sonst viel in 2D illustriert, kommt einem das Ebenensystem in Blender zunächst etwas seltsam vor. In Blender sieht man die Ebenen von Oben nach Unten und sie werden auch in dieser Reihenfolge gerendert. Das heißt, dass ein Objekt mit der falschen Ebeneneinordnung vor einem anderen erscheinen kann, obwohl es eigentlich dahinter liegt. Ich würde deshalb dazu raten, pro Objekt zwei Ebenen zu erstellen: Eine für die Striche und eine für die Füllungen. Man sieht die Ebenenliste bei einem Klick auf das grüne Icon im Panel rechts und kann dort auch Namen und Anordnung ändern. - Zweites Element zeichnen:
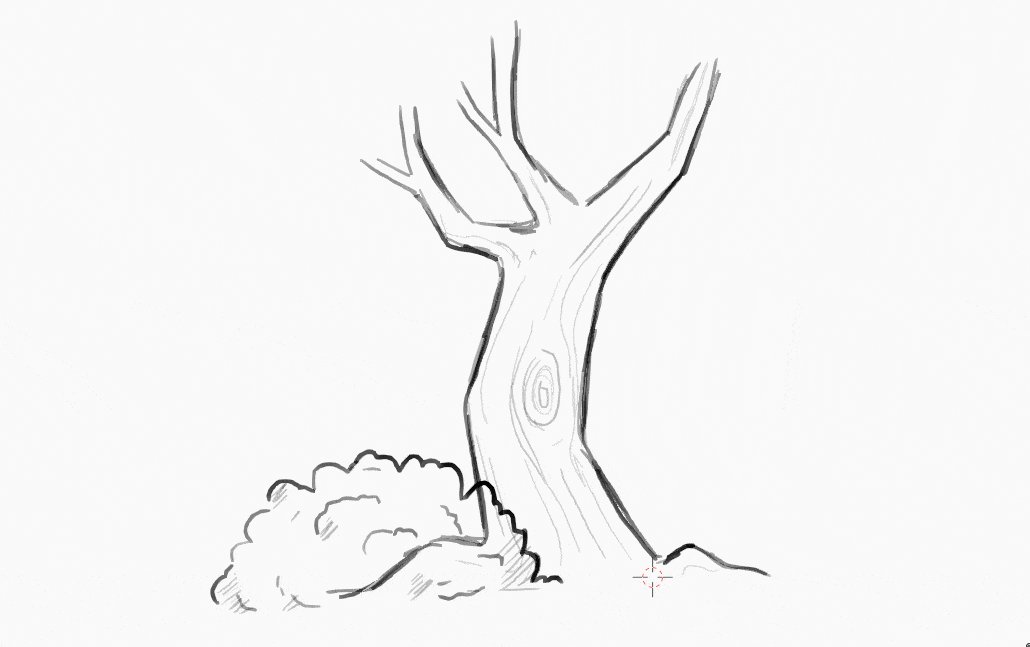
Hier kommt jetzt der 3D Cursor wieder ins Spiel. Ich setzte die Perspektive auf »Z-Achse« und ziehe den Cursor dorthin, wo ich als nächstes zeichnen will. Ich wechsle in meine »bush_lines« Ebene und scribble einen kleinen Busch hinter meinen Baum, wieder aus der Frontansicht. Aber jetzt sieht man, dass mein Baum transparent ist und eine Füllung braucht.
- Füllungen erstellen:
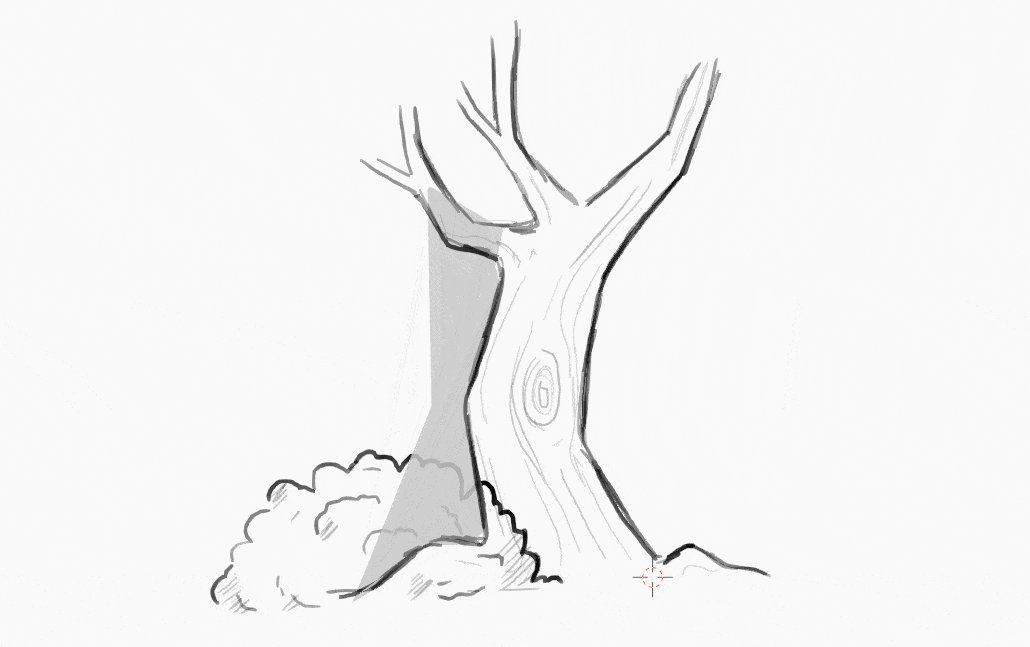
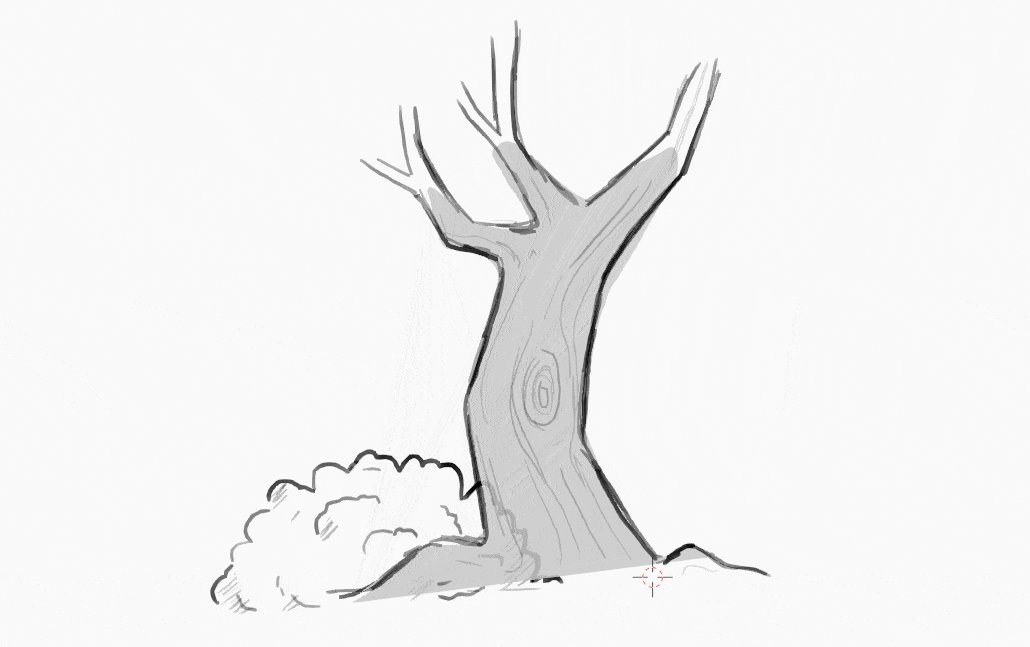
Um innerhalb des Baumes zu zeichnen, öffne Ich die »Tree_fills« Ebene, die ich vorher erstellt habe (siehe 2.). Wieder bewege ich den 3D Cursor, sodass er direkt hinter der Baum-Outline liegt. Wir füllen aber nicht mit der gleichen Stricheinstellung wie für die Outlines, sondern nutzen Blenders Brush Preset Menü oben links im viewport. Diesmal nutzen wir »Solid Fill« und zeichne damit Innerhalb des Baumes. Man kann dabei jede Farbe benutzen, oder für einen Skizzeneneffekt wie hier im Beispiel einfach weiß verwenden.

- Ausprobieren und experimentieren:
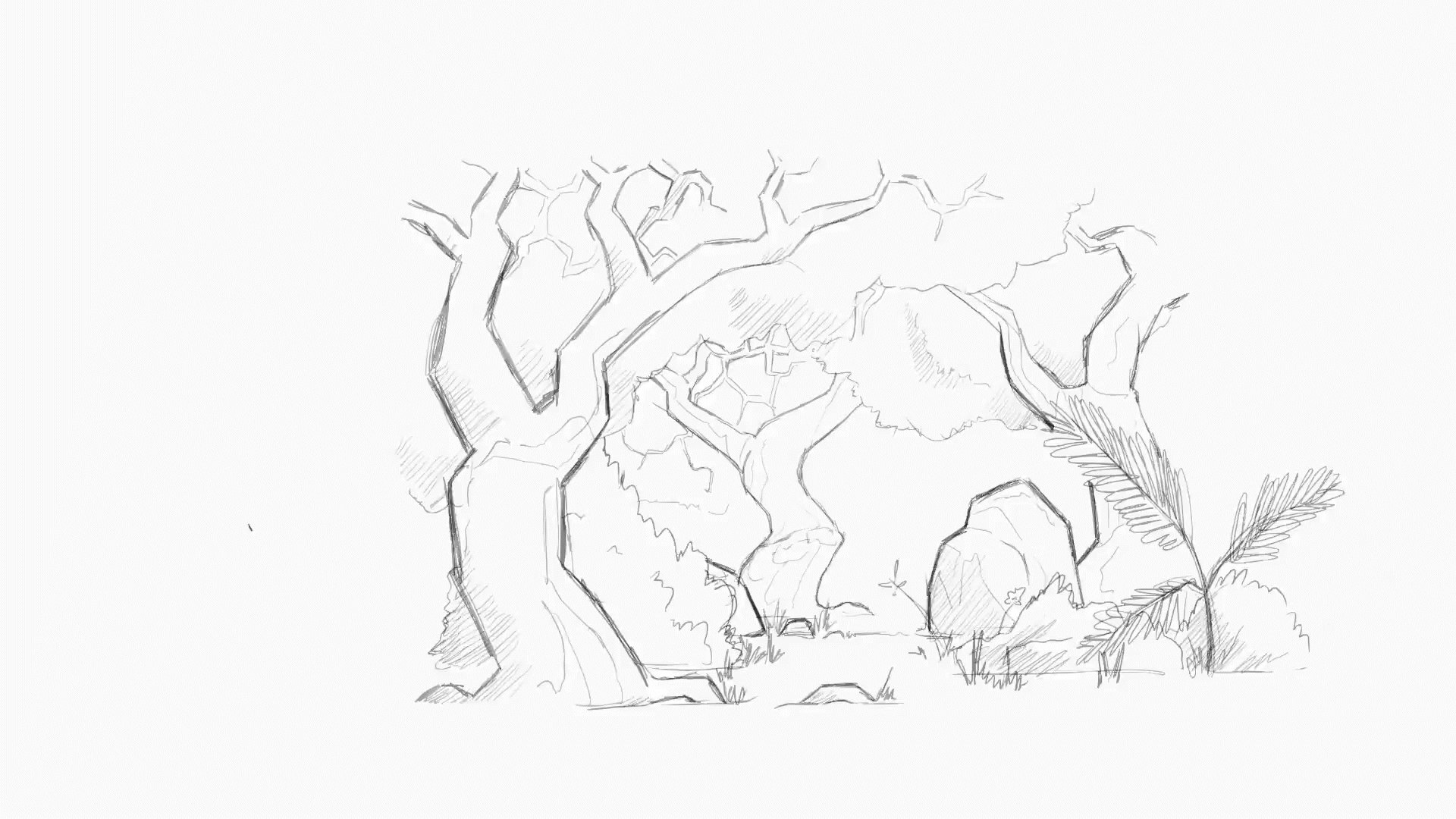
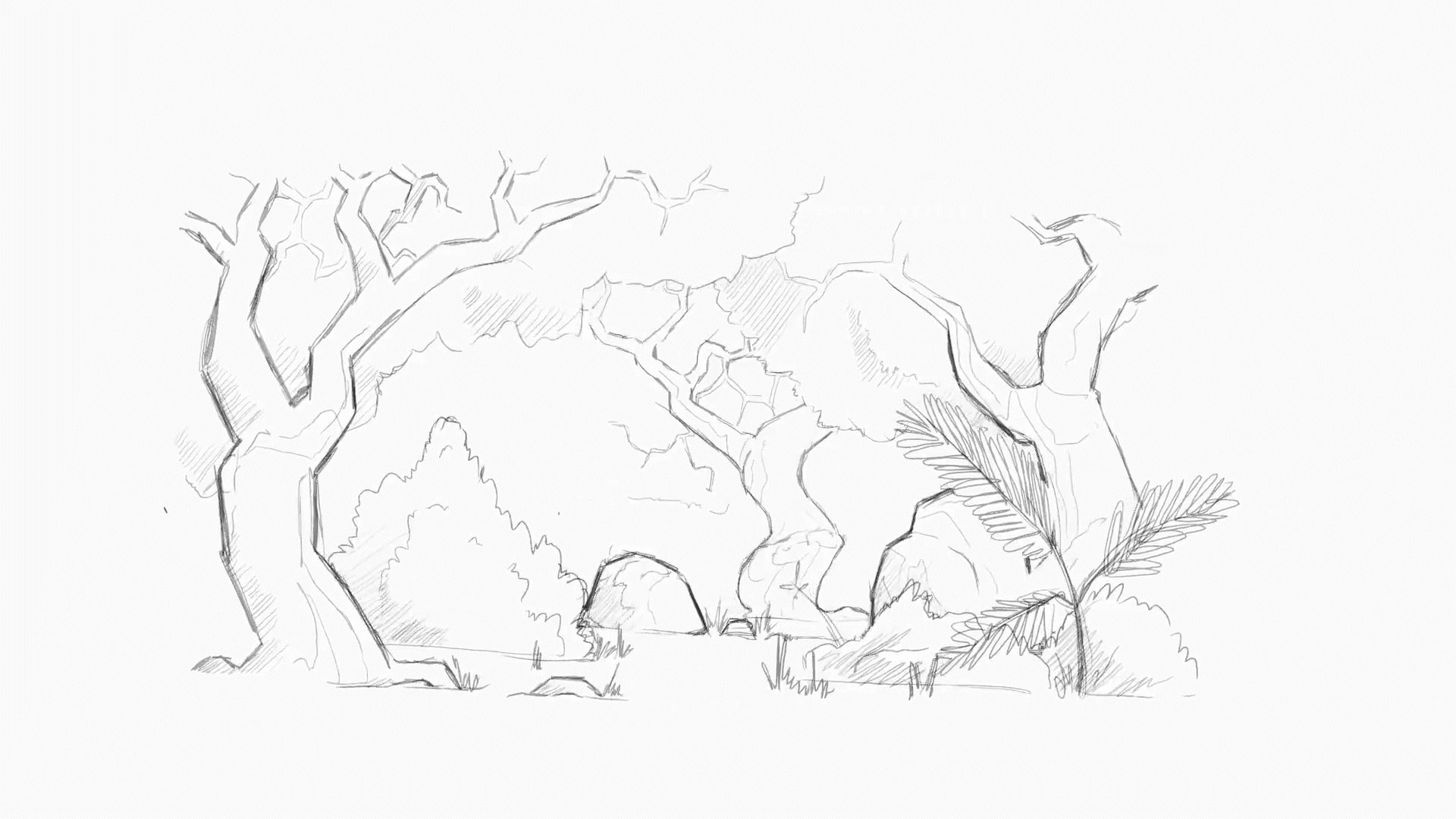
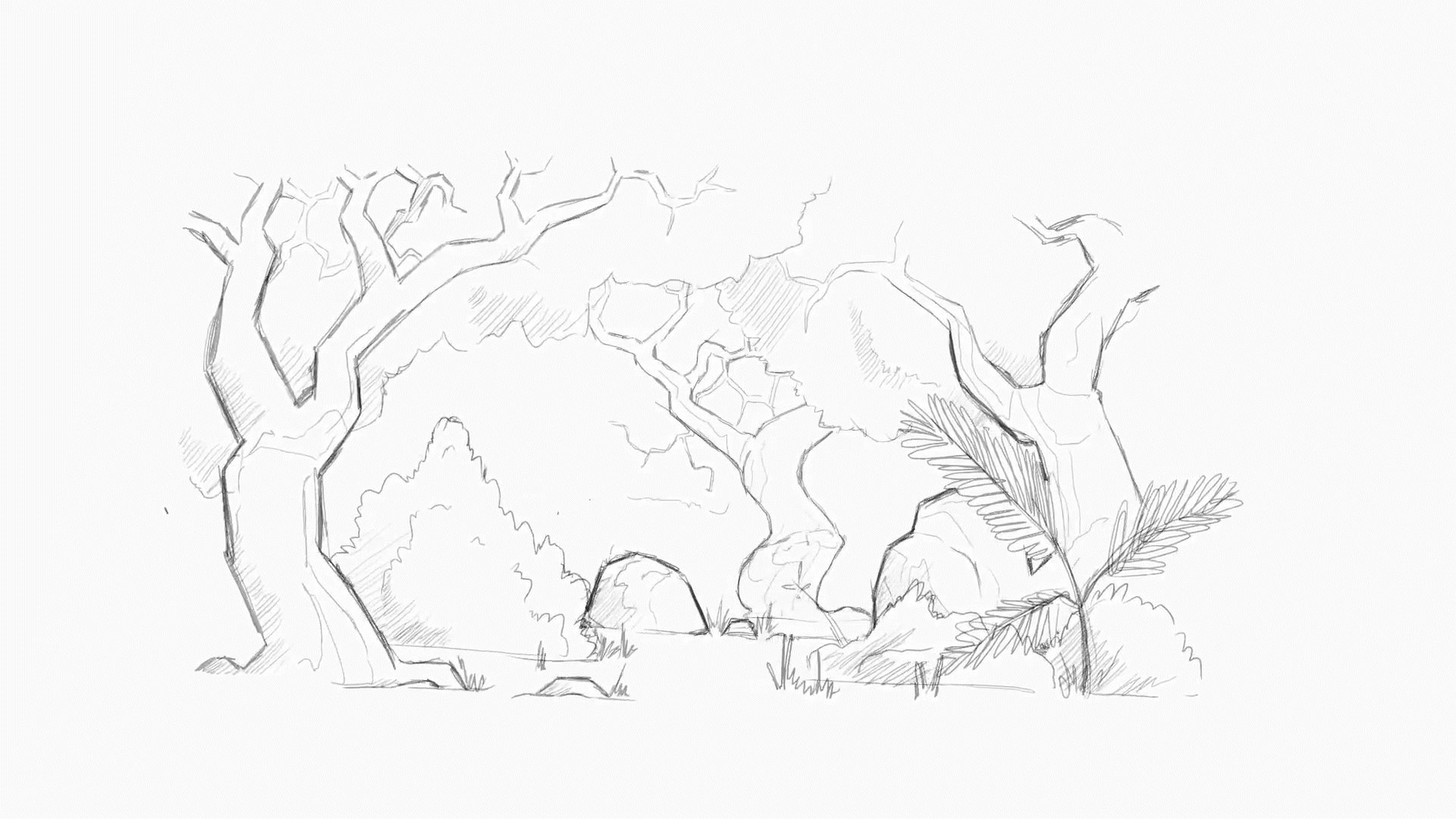
Natürlich gibt Blender noch viel mehr her – man kann 2D Zeichnung und 3D Objekte mischen und die einzelnen Ebenen im Raum verschieben und verformen. Aber mit diesem ersten Step by Step solltet ihr die nötigen Tools in der Hand haben, um kreativ zu werden
Über Juan »Vick« Sevilla
 ist Digital Artist aus Spanien mit Fokus auf Character Design und Creative Coding. Seine 3D-Illustration in Blender begann als Experiment und Antwort auf die viralen Zoom-Kunstwerke auf Twitter, Instagram und TikTok.
ist Digital Artist aus Spanien mit Fokus auf Character Design und Creative Coding. Seine 3D-Illustration in Blender begann als Experiment und Antwort auf die viralen Zoom-Kunstwerke auf Twitter, Instagram und TikTok.
Website: juanvick.com
Instagram: @juanvick_
Twitter: @juanvick_
Contact: contacto@juanvick.com


 In PAGE 01.23 zeigen wir, welche Kreativen und Tools hinter dem viralen Zoom-Art Trend stecken. Wer auch ohne iPad oder Tablet eine Zoom-Illustration erstellen will und dabei nach einem ähnlichen 3D-Effekt wie in Mentalcanvas sucht, stößt schnell auf
In PAGE 01.23 zeigen wir, welche Kreativen und Tools hinter dem viralen Zoom-Art Trend stecken. Wer auch ohne iPad oder Tablet eine Zoom-Illustration erstellen will und dabei nach einem ähnlichen 3D-Effekt wie in Mentalcanvas sucht, stößt schnell auf