Die Website als Schaufenster: fluides Redesign aus Potsdam
Dass nicht alle Websites gleich aussehen müssen, hat der Fachbereich Design der FH Potsdam mit dem Redesign seiner Website letzte Woche ganz klar bewiesen.

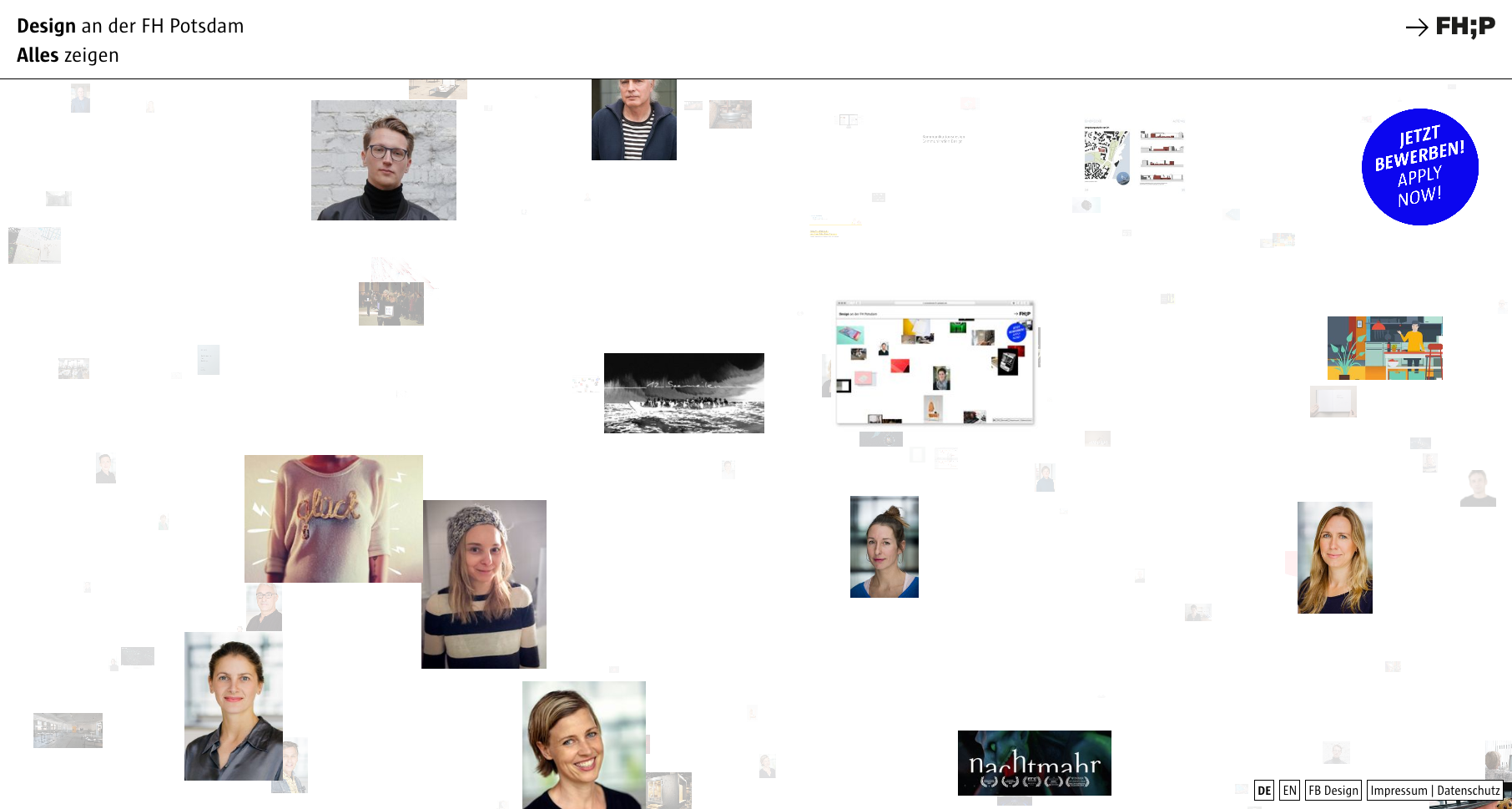
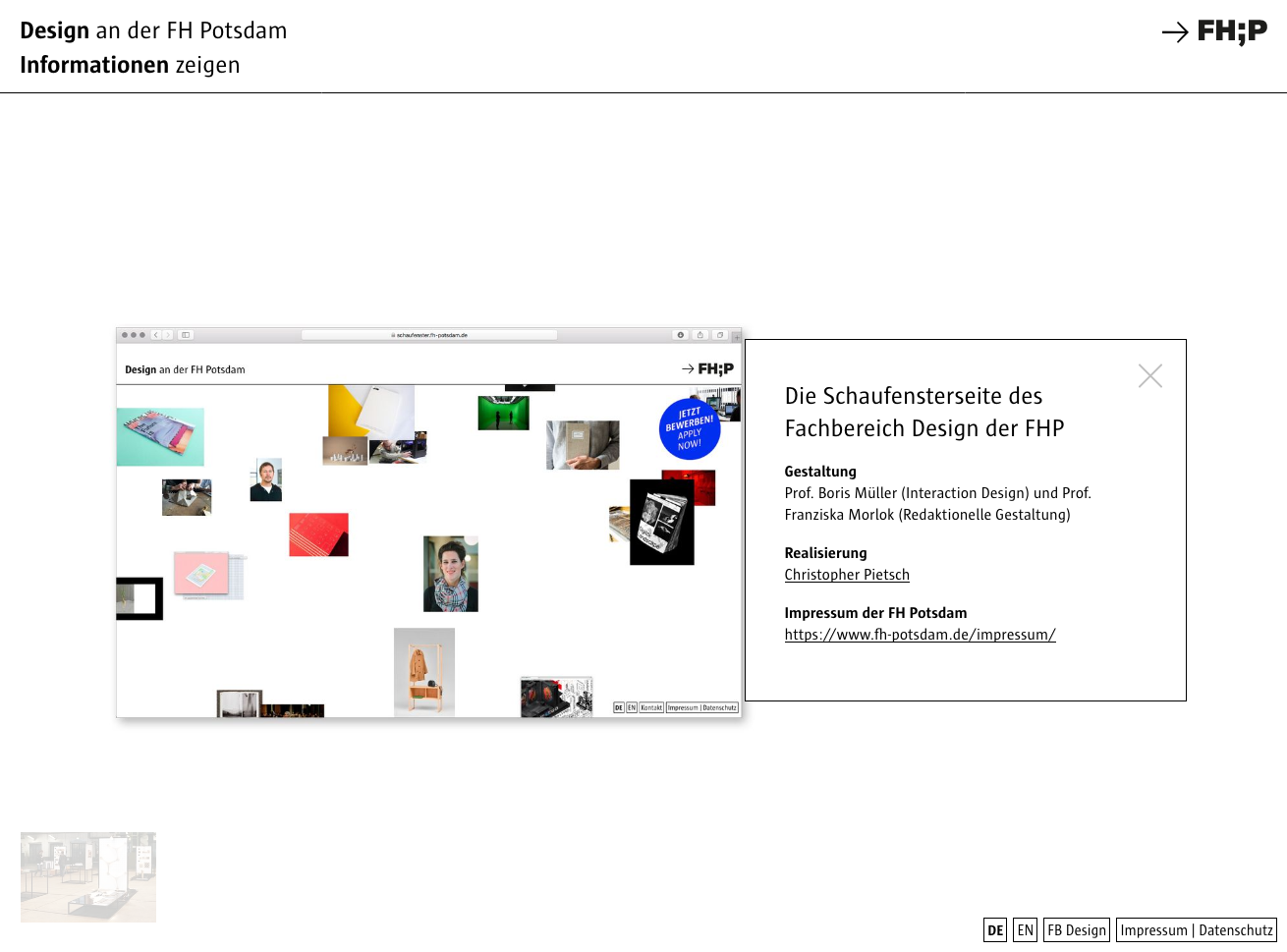
Die neue Website bietet einen durch und durch visuellen Zugang statt starrer Informationseinheiten: So ist sie als interaktives Schaufenster mit einem endlosen Bilderstrom konzipiert, durch den sich die Nutzer scrollen und klicken können. Klickt man auf ein Bild, zoomt es heran und ein Informationskasten mit weiterführenden Links öffnet sich.
»Die Schaufenster-Site soll schnelle, spannende und unkomplizierte Einblicke in den Fachbereich Design ermöglichen«, so Prof. Boris Müller, der vor allem Konzept und Interaktion der neuen Seite entwickelt hat. »Die Hauptseite der FH Potsdam ist in Typo3 aufgebaut und damit natürlich recht unflexibel. Als Design-Fachbereich war es uns aber ein Anliegen, einen visuellen, experimentellen und unkonventionellen Zugang zum Fachbereich zu bieten.«

So wird das Redesign die Hauptseite mit sehr viel ausführlicheren Informationen nicht ersetzen, sondern soll vielmehr Lust auf Stöbern machen: »Die Idee war, eine fluide, dynamische und hierarchielose Organisation unserer Inhalte zu finden«, so Müller. Daher hatte die Kompatibilität mit Legacy-Browsern auch keine hohe Priorität. Stattdessen funktioniert das neue Design auf allen Monitorgrößen – vom kleinen Smartphone bis zur Medienwand.

Die neue Website ist eine Eigenentwicklung des FB Design der FH Potsdam. Konzeption und Interaktionsdesign leitete Prof. Boris Müller, den visuellen Lead übernahm Prof. Franziska Morlok und Annerkennung für die technische Umsetzung gebührt dem Interactiondesigner Christopher Pietsch.
Das könnte dich auch interessieren
Hier ist das ‘Interface’ eher konstruiert, Querdenken bedeutet anscheinend, dass man den Content schlecht findet und schlecht lesbar macht. Vielleicht möchte man die Inhalte aber auch eher verbergen als tatsächlich zu zeigen, aber bestimmt gibt es bald wieder ein (oder am besten gleich 10) Paper darüber ;P
Um die Inhalte (also die Projekte) scheint es bei dieser Darstellung nicht zu gehen – ist das dann jetzt Innovation?
Naja… viele Gestaltelemente, wie Größe und Format haben hier keinerlei Bedeutung, das hilft nicht wirklich beim explorieren. Ich finde die Schaufensteranalogie auch unpassend, da ein Schaufenster in der analogen Welt anders funktioniert (genau genommen besser funktioniert, da die Inhalte bzw. Produkte, z.B. ein Hut auch auf den ersten Blick als solches erkenntlich sind und man nicht erst aktiv damit interagieren muss um herauszufinden was es ist). Ich dachte diese Art von Skeuomorphismus hätten wir hinter uns 😉
Von einer FH hätte ich durchaus mehr erwartet. Der erste Eindruck ist zwar interessant, aber die kleinen “Briefmarkenbildchen” überzeugen dann doch nicht. Im IE funktioniert es erst gar nicht und mobil muss man eine Lupe zur Hand nehmen … schade!
Ja wirklich mal etwas anderes. Aber ich hätte persönlich das Roll-out erst gemacht, wenn alle Fotos in guter Qualität vorliegen. Aber dennoch Glückwunsch zum Querdenken 🙂