Innovativer Farbrausch: Bureau Borsche für die Staatsoper
Intuitiv, emotional, wegweisend: Mit der neuen Intendanz der Bayerischen Staatsoper gibt es auch einen neuen digitalen Auftritt des Weltklasse-Hauses, den das Bureau Borsche und die Digitalagentur schalk&friends entwickelten.

Diesen Herbst tritt der Belgier Serge Dorny, der zuvor die Opéra national de Lyon zu einer preisgekrönten Bühne machte, die Intendanz der Bayerischen Staatsoper an.
Bekannt für sein Engagement, das Musiktheater auch Menschen zugänglich zu machen, die sonst nur wenige Berührungspunkte zu dem Genre haben, und gefeiert für seine Projekte, die Grenzen zu Kunst und Film überschreiten, soll sich die neue Ausrichtung des Hauses auch in seiner digitalen Kommunikation ausdrücken.
Dafür gewann die Bayerische Staatsoper, die mit mehr als 450 Veranstaltungen jährlich 600.000 Gäste empfängt, das Bureau Borsche und die Digitalagentur schalk&friends, beide ebenfalls aus München.
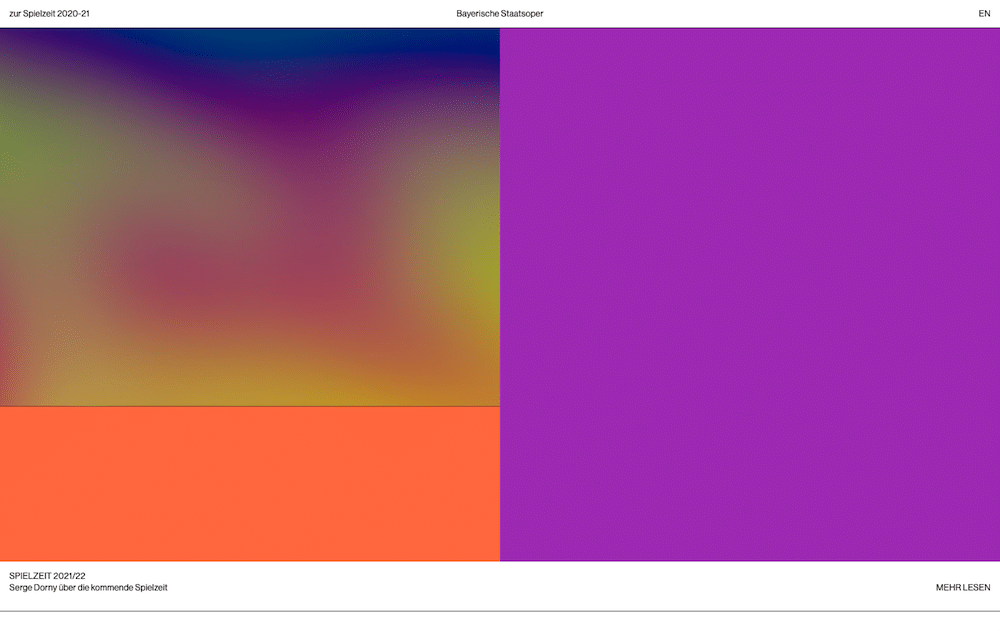
Und so prägnant, bold und spektakulär schön wie so viele Entwürfe des Bureau Borsche es sind, zeigt sich auch der neue digitale Auftritt der Staatsoper.
Schlanker Content, starkes Konzept
Auf der Website sollen die Geschichten der Bühnen emotional weitererzählt werden heißt es Seite der Kreativen. Und sie setzen dabei auf Farben, die satt leuchten oder somnambul ineinanderfließen.
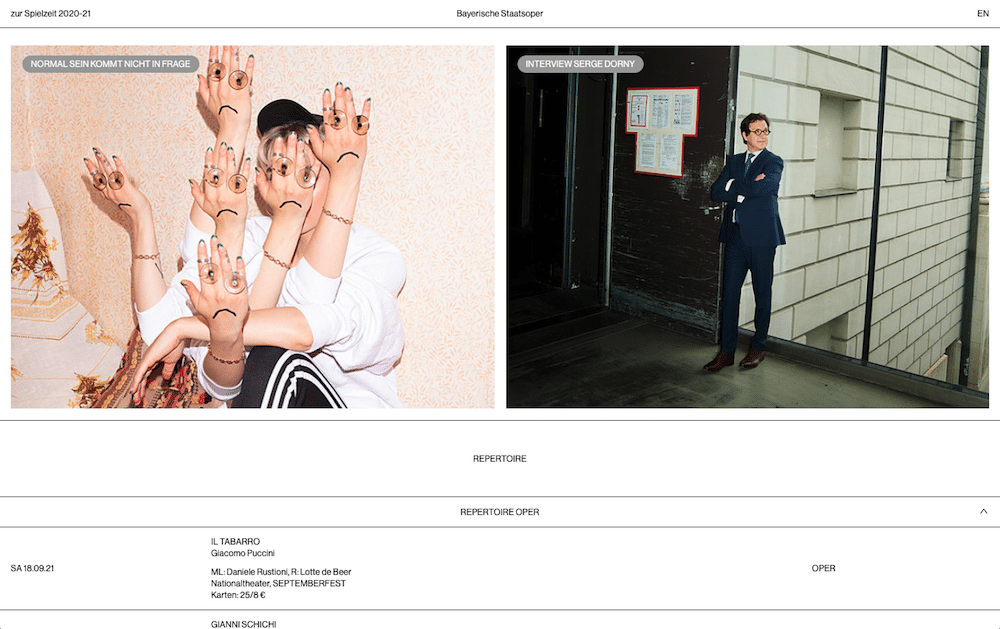
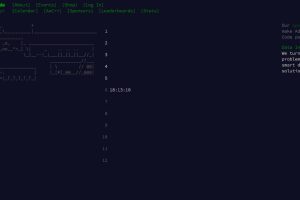
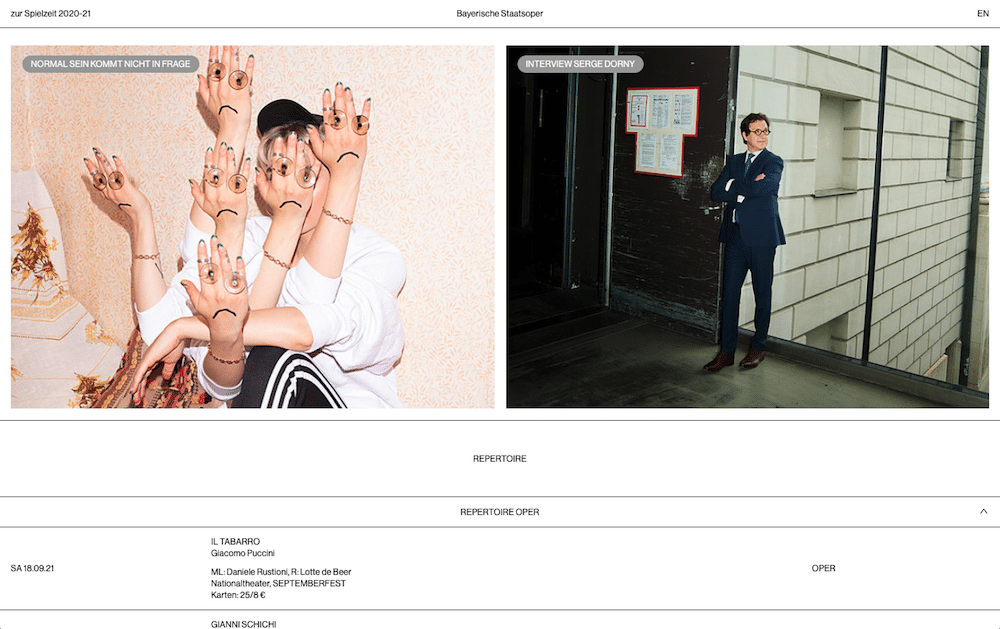
Kontrastiert werden diese Farbspiele von prägnanter Fotografie, klarer Typografie, von viel Weißraum – und von einem schlanken Content-Konzept, das die Besucher:innen so modern wie intuitiv durch die Website führt.
Der Blick ist dabei ganz stark auf Multimedia ausgerichtet heißt es, auf digitale Experimente und ein interaktives User-Interface, dazu kommen Notifications und Audio- und Video-Formate.
Das Stammpublikum kann so umfassender eintauchen und soll gleichzeitig stärker gebunden werden, dazu möchte es neue und auch jüngere Besucher:innen ansprechen – und Schrittmacher in der internationalen Kulturwelt sein.
Anfang September wird staatsoper.de gelaucht.

Das könnte dich auch interessieren