Ungewöhnliche Künstlerwebsite
S

ich wunderbar verlieren: Brighten the Corners haben die neue Website des Künstlers Anish Kapoor entwickelt.
Die Arbeiten Kapoors sind riesengroß, Skulpturen, zum Reinkriechen oder Überwältigen lassen, Anspielungen auf Körperöffnungen, blutrot und geheimnisvoll, Löcher in stockdunklen Räumen wie auf der Documenta IX, gigantische sich spiegelnde silberne Wolken, die die Welt verdoppeln – oder sein Monumentalwerk »Leviathan« aus vier zusammengenähten Ballons, 37 Meter hoch und gerade im Pariser Grand Palais zu sehen.
Auf der neuen Website Kapoors kann man sich jetzt in seinem Universum verlieren. In einer großartig minimalistischen Navigation, die sich lediglich auf zwei Leveln abspielt – und sich ganz auf die Arbeiten des britischen Superstars konzentriert.
»Für uns war es wichtig, die Website quasi unter zu designen«, sagt Billy Kiosoglou von Brighten the Corners. »Der Inhalt spricht für sich selbst, deshalb ist das Design vor allem darauf ausgerichtet, ihn in bestimmter Weise zu organisieren anstatt ihn in einem bestimmten Licht zu repräsentieren.«
Angelehnt an Sitemaps, die Kiosoglou manchmal gelungener als die Websites selbst findet, hat die Agentur eine Kombination aus Seitenbaum und Website entwickelt.
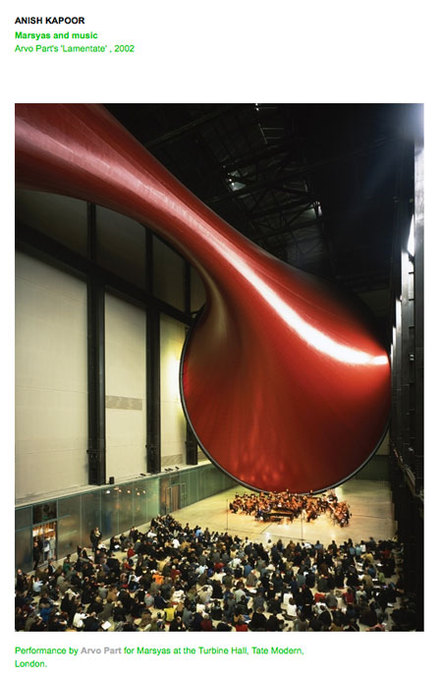
Der Besucher wird von einer schlichten typografischen Seite empfangen, die in Arial Werke, Experimente und About-Informationen anbietet. Unterteilt in die Farben Rot, Grün, Blau und Grau, öffnen sie beim Click Werkansichten, Texte, Ausstellungsinformationen, weiterführende Links oder Kapoors zahlreiche »Denkexperimente«, die von seinem Studio zu einem Auftritt von Avo Pärt bis zu dem Entwurfs eines Grabmals für Lady Diana reichen.
Der Clou: ganz systematisch und clean unterteilt, verbirgt sich ein so überbordender Content hinter den Links, dass man gar nicht aufhören mag, sich durch zu klicken: durch Videos, Artikel, Abbildungen und und und …

Das könnte dich auch interessieren