5 Tipps für transparente Check-outs
Formulardesign – Scheut keine Anstrengungen, um die Eingabe von Adress- und Bezahldaten so einfach wie möglich zu gestalten!
 Es fängt auf der Landingpage an und zieht sich durch die Produktseiten bis zum Warenkorb. Die wichtigste und sensibelste Stelle bleibt immer noch die Kasse, das wissen wir aus dem echten Leben und dem Neuromarketing: Liegen alle unsere Artikel im Wagen, ist die anstrengende Entscheidungsarbeit für unser Gehirn getan – und es zählt nur noch eins: Wo können wir möglichst schnell und stressfrei bezahlen?
Es fängt auf der Landingpage an und zieht sich durch die Produktseiten bis zum Warenkorb. Die wichtigste und sensibelste Stelle bleibt immer noch die Kasse, das wissen wir aus dem echten Leben und dem Neuromarketing: Liegen alle unsere Artikel im Wagen, ist die anstrengende Entscheidungsarbeit für unser Gehirn getan – und es zählt nur noch eins: Wo können wir möglichst schnell und stressfrei bezahlen?
Unsere fünf Tipps sind nur ein kleiner Vorgeschmack. Hier findet ihr die wichtigsten Infos zum Thema »Kunden gewinnen mit transparenten und innovativen Check-out-Prozessen« mit Dos & Don’ts im E-Commerce.
1. Nur das Nötigste abfragen
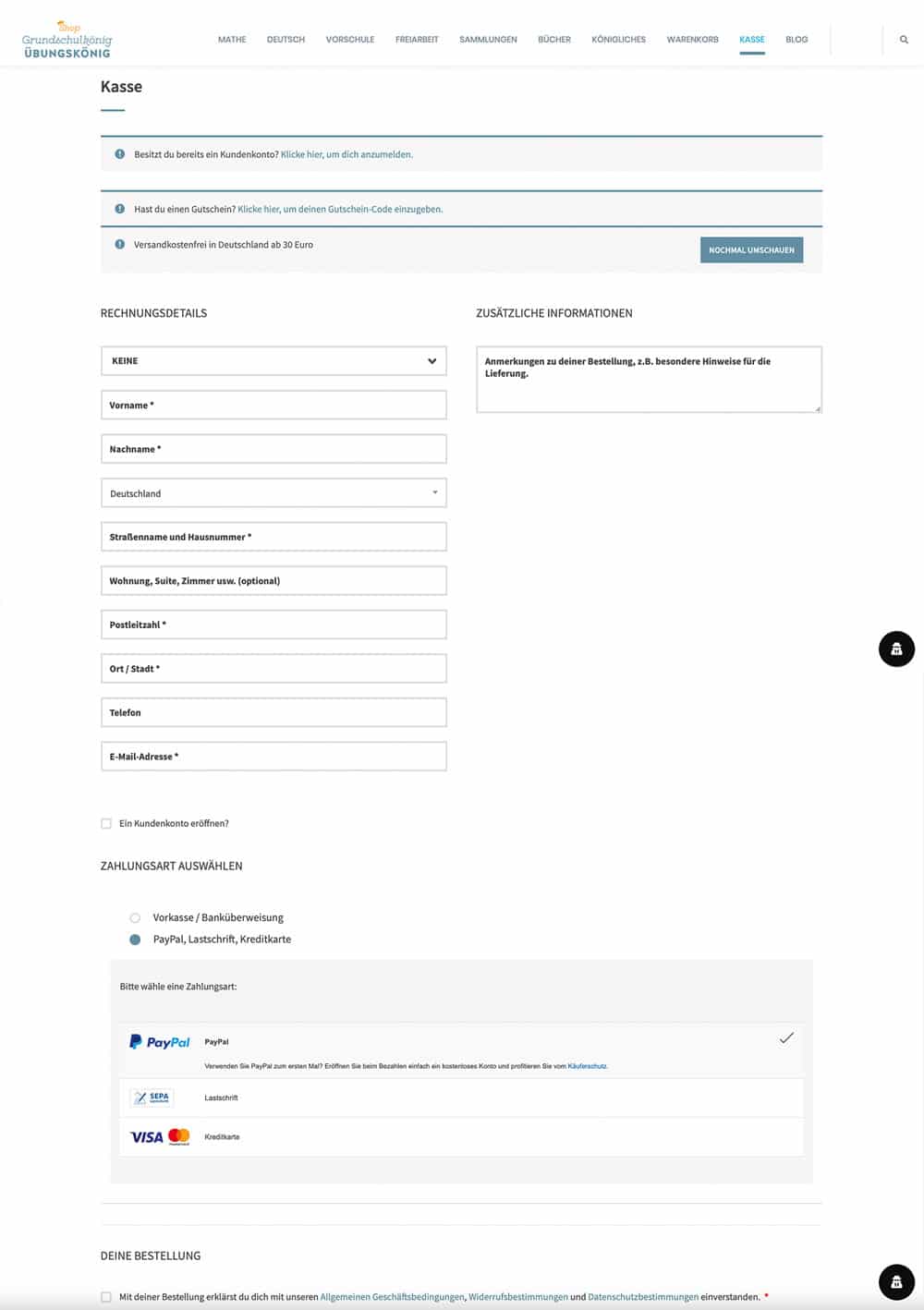
Halten Sie Ihr Check-out-Interface so minimalistisch wie möglich. Alle wichtigen Informationen wie Versandkosten und Liefertermin sollten den Kund:innen bereits zu Beginn des Prozesses bewusst und in der Warenkorbansicht übersichtlich zusammengefasst sein. Je weniger Interaktionsmöglichkeiten den Userinnen und Usern jetzt zur Verfügung stehen, desto reibungsloser gelangen sie zum Ziel. Fragen Sie nur die unbedingt notwendigen Daten – also Name, Adresse und Bezahlvariante – ab und verzichten Sie in allen Check-out-Formularen auf freiwillige Angaben, das erspart auch die Kennzeichnung von obligatorischen Feldern.
2. Formularabfrage
Erleichtern Sie die Dateneingabe an allen Stellen Ihrer Formulare! Das bedeutet automatische Adressvervollständigung, aber auch Tastaturelemente und Auswahlmenüs für verschiedene Interaktionen. Für die Eingabe von Kreditkartenziffern und Telefonnummern (falls etwa durch die Versandart notwendig) bieten Sie eine Wähltastatur. Für die Adresseingabe nutzen Sie automatische Lokalisierung und Adressvervollständigung sowie eine Texttastatur. Vermeiden Sie Drop-down-Menüs, wo immer möglich – sie sind große Zeitfresser und meist absolut entbehrlich.
3. Eingaben unmittelbar checken
Lassen Sie jede Zeile in Echtzeit automatisch überprüfen und kennzeichnen Sie fehlerhafte Eingaben visuell. Vollständig und richtig ausgefüllte Formularfelder sollten aus dem Sichtfeld verschwinden und unausgefüllte Felder automatisch nachrutschen, damit auf ihnen der Fokus liegt.
4. Liefer- und Rechnungsadresse editierbar halten
In den meisten Fällen entspricht die Versandadresse der Rechnungsadresse. Vermeiden Sie eine separate Abfrage und bieten Sie eine Funktion an, die die Versand- als Rechnungsadresse übernimmt. Die Lieferadresse sollte sich bis zum abschließenden Bezahlschritt ändern lassen.
5. Bestellübersicht klar und interaktiv gestalten
Die Bestellzusammenfassung sollte vor allen Dingen übersichtlich gestaltet sein und sich von den User:innen jederzeit verändern lassen. Die Zahl der Artikel im Warenkorb und die Produkte sollten hier auf einen Blick zu erkennen und zu bearbeiten sein. Felder für Gutscheine und Rabatte nicht verstecken, sondern an dieser Stelle hervorheben.
Das könnte dich auch interessieren