
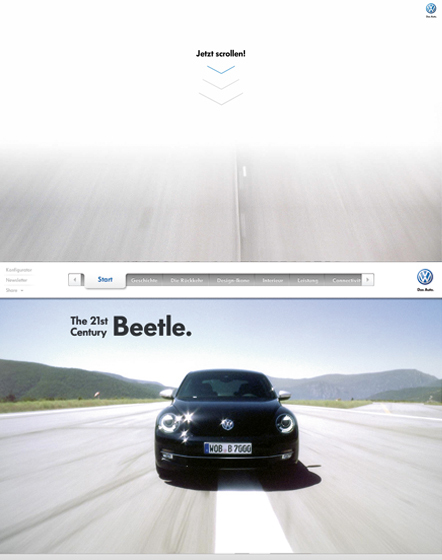
avigation einmal anders: Auf der Produkt-Site für den neuen Beetle scrollt der Betrachter von oben nach unten, der Inhalt läuft dabei wie eine Animation ab. Mit HTML5 und WebSockets betrat das Team von DDB Tribal Berlin Neuland.
In nur sechs Wochen entwickelte DDB Tribal Berlin mit einem Netzwerk von Experten aus halb Europa die Website zum Launch des neuen Käfers, der auf der Frankfurter Automesse IAA vorgestellt wurde. Mit einer Standard Microsite mit Showroom wollte man sich angesichts der Zielgruppe nicht zufrieden geben – es sollte besonders sein. Der aufwendige Content sieht nach Flash aus, verwendet wurden aber nur die Webstandards HTML5, CSS3 und Javascript. Unter www.beetle.de kann sich der Betrachter auf besondere Weise fortbewegen, passend zum Objekt der Begierde. Hier klickt der Auto-Interessent nicht, hier rollt er sich durch den Content. Dabei verschiebt man aber nicht wie sonst üblich den Seitenausschnitt, stattdessen spielt man die in einer Storyline verpackten Elemente wie in einem Film ab.
Der besondere Clou: Anstelle umständlicher Scrollleisten im Browser kann der Betrachter alternativ den Touchscreen eines iPhones zum Wischen verwenden – und sich beim Betrachten entspannt zurücklehnen. Für dieses Feature wurde die mobile Website www.rocknscroll.it als Add-on entwickelt. Hier bringt der Anwender einen virtuellen Reifen in Schwung und scrollt damit die Hauptseite auf dem Desktop-Browser. Damit das möglichst ohne Zeitverzögerung funktioniert, hat DDB Tribal auf die Technologie WebSockets gesetzt. Diese neue Technik erlaubt die performante Direktkommunikation zwischen Browsern, unabhängig von HTTP-Protokoll und Webserver. Mithilfe eines Freischaltungscodes lässt sich nur der gewünschte Browser steuern. Damit weniger moderne Browser nicht ausgeschlossen werden, haben die Entwickler zusätzlich ein Fallback auf Flash eingebaut.
Das digitale Kernteam von DDB wurde ergänzt durch ausgewählte Freelance-Frontend-Spezialisten. Das hat durchaus Methode, wie Kreativdirektor Max Gemeinhardt erklärt. »Der digitale Raum ist zu groß, als dass wir alle Kompetenzen im Haus abdecken könnten und wollten. Mit dem Aufgabenspektrum von DDB benötigen wir für jedes Projekt eine völlig unterschiedliche Zusammenstellung an Fähigkeiten – und wir wollen nur mit den Besten arbeiten. Für die Beetle-Website brauchten wir echte HTML5-Rockstars – aber das nächste Projekt kann eine native Applikation oder eine Out-of-Home-Kiosk-Installation sein.« Natürlich spielte auch die menschliche und soziale Komponente eine wichtige Rolle, denn das Team musste gut harmonieren, um bei dem technisch komplexen Thema effektiv zusammenarbeiten zu können.

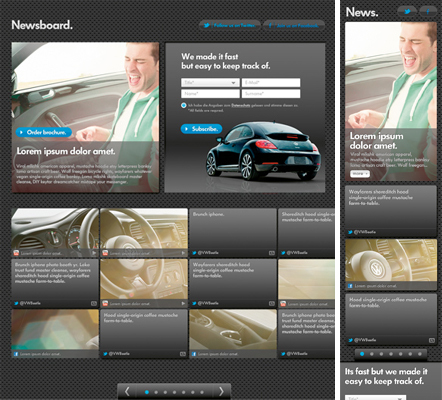
Die Site www.beetle.de lässt sich von oben bis unten durchscrollen – das geht auch über das iPhone.
Die Verteilung der Aufgaben auf unterschiedliche Standorte stellte das Team zusätzlich vor Herausforderungen. Der Lead war im Berliner Büro, DDB Tribal in Amsterdam, London und Istanbul haben zugearbeitet. Eine internationale Kollaboration also, die wegen der sportlich kalkulierten Entwicklungszeit eine schnelle Abstimmung erforderte – was dank des straffen Projektmanagements von Thomas Dirfard auch gut funktionierte. »Das noch sehr technische Kreativkonzept wurde Mitte Juli freigegeben und ab da ging es an die Umsetzung. Zu diesem Zeitpunkt hatten wir nur ein Präsentationsvideo, also einen Dummy der Seite. Beim Design fingen wir bei Null an. Es gab noch bis zuletzt Änderungen. So haben wir etwa am Vorabend des Launchs am 12. September noch die Bilder des Beetle-Shoots ausgetauscht, weil die Ursprungsbilder mit US-Modellen, die andere Scheinwerfer haben, gemacht wurden«, so Dirfard. Unterstützung kam auch aus der türkischen Dependance in Istanbul. Das dortige Team fertigte die Reifen in 3-D-Optik für das Website-Add-on, während das Büro in Amsterdam für ein spezielles Kampagnenmodul verantwortlich zeichnete.
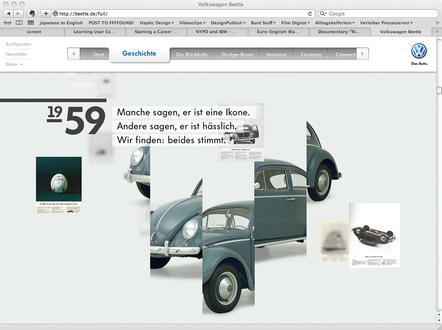
Die neuartige Navigation entstand unter der Artdirektion von Uli Schöberl, der auch für die User Experience zuständig war, und Marc Kremers aus London. Beim Besuch in der Berliner Dependance von DDB Tribal erläutert Schöberl: »Es gibt zwei wesentliche Interaktionen, um sich auf der Beetle-Site zu bewegen. Entweder der User scrollt die Inhalte von oben nach unten – wie in einem Film. Das funktioniert rückwärts analog. Oder er nutzt die Navigationsleiste am oberen Rand. Diese hatte zudem die Aufgabe zu vermitteln, dass man nur einen kleinen Ausschnitt der Story sieht. Daher ist sie horizontal scrollbar.« Kreativdirektor Max Gemeinhardt ergänzt: »Natürlich gibt es schon andere Scrolling-Seiten und die haben wir uns auch angeschaut. Das Problem war aber meist, dass die Orientierung darin schwierig ist, man verliert schnell die Übersicht. Auch das war der Sinn des Navigationskopfes. Der Anwender soll immer wissen, wo er sich gerade befindet.«
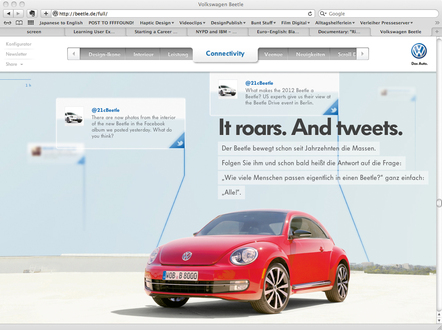
Es war ein erklärtes Ziel, mit dem Beetle-Auftritt optisch und inhaltlich aus dem üblichen VW-Kosmos auszubrechen, etwas Besonderes zu bieten. Gleichzeitig sollten aber auch vorhandene Elemente der VW-Hauptseite, wie der Showroom, nicht zu Doppelentwicklungen führen. Der Content sollte integriert werden, so als ob er ein normaler Teil der Beetle-Site wäre. Das wurde gut gelöst, beim Scrollen der Inhalte fällt die externe Verknüpfung praktisch nicht auf. Der Beetle-Auftritt ist von technischer Seite her modular strukturiert, es ist deswegen kein Problem, einzelne Seiten auszutauschen, zu entfernen oder neue hinzuzufügen. »Der Auftritt besteht praktisch aus zehn Modulen, mit den jeweils unterschiedlichen Szenen. Jedes Modul verwendet sein eigenes CSS und JavaScript und ist eine in sich geschlossene Webseite. Diese Module werden durch die Navigation zusammengehalten und angeprochen. Das Konzept war auch wichtig bezüglich der SEO«, sagt Frontend-Developer Reimar Servas.

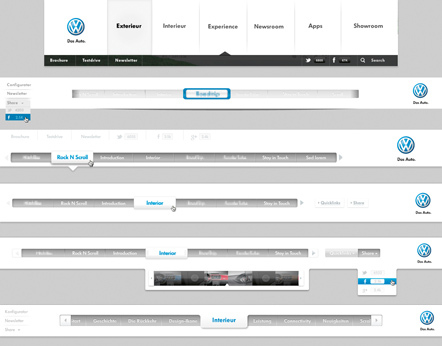
DDB Tribal Berlin setzte für die neue Website auf ein modulares Framework mit eigenständigen Microsites
Die klare Trennung der Module erleichtert zudem die Wartung und Lokalisierung, denn schließlich soll sich die Beetle-Site nicht nur in Deutschland, sondern auch in 35 weiteren Ländern weltweit nutzen lassen. Darüber hinaus kommen für die Texte Webfonts zum Einsatz. Alle Textstellen sind also editierbar und nicht statisch als Grafiken gelöst. Das DDB-Tribal-Team schätzt, das eine länderspezifische Anpassung in drei bis vier Tagen erledigt ist, auch wenn noch andere Seiten ergänzt werden. Von Anfang an war die Arbeit an der Beetle-Seite auf ein Multiscreen-Design ausgerichtet. Die Designer planten und testeten für drei verschiedene Bildschirmgrößen. Die Größen von Rastern und Teilelementen waren so gewählt, dass diese auch auf kleineren Displays sinnvoll kombinierbar sind. Responsive Design war hilfreich dabei, das Layout auf Basis der unterschiedlichen Fähigkeiten von Desktop- und Mobile-Browser weitestgehend automatisch anzupassen.
Aber das allein genügte nicht, dafür war die Seite mit ihren JavaScript-Animationen und zahlreichen Elementen zu komplex. »Es galt auch zu berücksichtigen, dass auf mobile Devices die Kapazität der Datenübertragung eingeschränkt ist«, erklärt Uli Schöberl. Daher entwickelten die Macher reduzierte und optimierte Versionen für iPhone und iPad, in denen die Storyline der Seite auf jeden Fall erhalten bleiben sollte. Eine Simpel-Optik mit Standard-iOS-Bedienelementen wollte man vermeiden. Wichtige Entwicklungsschritte sowie Besonderheiten des Projektes erfahren Sie in den folgenden Steps.
Making of

1. Navigation entwickeln
Das Scrollen selbst ist ein klares, gängiges Konzept, um zu navigieren. Doch oft ist es bei Seiten, die stark darauf setzen, schwierig, die Orientierung zu behalten. Deshalb bauen wir unsere Sprungnavigation am oberen Browserrand so auf, dass sie nicht nur durch Anklicken Zugang zu Inhalten bietet, sondern gleichzeitig immer ein Indikator ist, an welchem Punkt der Storyline der Seite sich der User gerade befindet. Die mobile Version besitzt die gleiche Navigation wie die Desktop-Variante, daher bleibt auch das Erzählende – das Narrative des Scrollens – mobil erhalten. Während des Designprozesses legen wir die Navigation und ihre Usability natürlich noch nicht exakt fest, sie kristallisiert sich erst in einem Prozess von mehreren Schritten heraus.

2. Multiscreen-Design festlegen
Beim Design hatten wir nicht eine fixierte Zeichenfläche vor Augen, sondern machten uns immer wieder klar, dass wir für verschiedene Größen gestalten: Für den Desktop, fürs iPhone und iPad. Für die mobilen Devices entwickelten wir angepasste, auf das Gerät optimierte Versionen. Die Anpassungen waren nicht allein optisch und der kleineren Screen-größe geschuldet. Auch komplexe JavaScript-Animationen haben wir optimiert und, wo nötig, reduziert. Jedes Modul wie das Newsboard haben wir also in drei Zuständen angelegt. Die Teilelemente eines Aufbaus haben wir dabei in einer Größe gewählt, die eine Wiederverwendung auch auf kleineren Screens erleichtert. So sind die einzelnen Elementgruppen im Newsboard exakt so groß angelegt, dass sie auch im iPhone untereinander im Hochformat angeordnet werden.



3. Für räumliche Tiefe sorgen
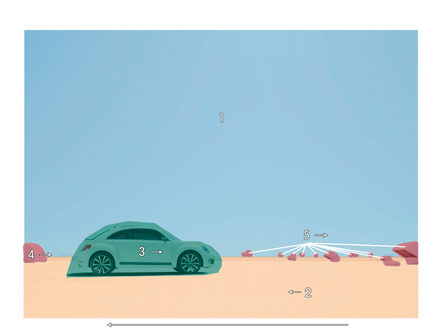
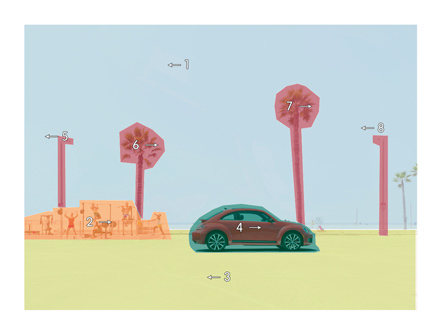
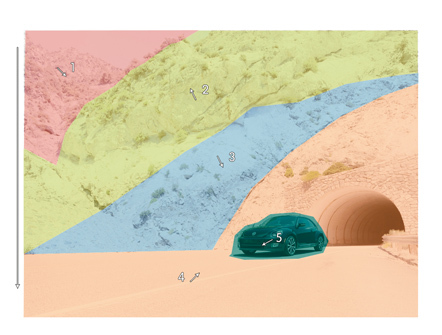
Wenn der User durch eine Szene scrollt, spielt er damit die Animation ab. Die Elemente auf der Bühne haben wir nun so animiert, dass der Eindruck einer räumlichen Tiefe entsteht. Der Vordergrund bewegt sich schneller als der Hintergrund. Bei der Szene am Strand bewegen sich die Bodybuilder also schneller als die Palmen und der Hintergrund. Wir legen auch fest, dass sich die Laufrichtung der Animationen allein durch die Scrollbewegung steuern lässt. Scrollt der User die Seite wieder hoch, lassen wir die Animationen rückwärts ablaufen.

4. Monitoring und Debugging-Manager
Das Projekt ist modular aufgebaut. Jede Szene besteht aus einer eigenständigen Seite mit eigenen CSS und Javascript-Komponenten. Unser JavaScript-Code ist stark objektorientiert, wir arbeiten viel mit Instanzen und vor allem Vererbungen. Daher nutzen wir nicht jQuery, sondern MooTools als Framework, das sich hier besser eignet. Da so viel auf der Seite passiert, müssen wir unsere eigenen Tools entwickeln, die alles genau beobachten. Wir haben einen Debugging-Manager gebaut, bei dem jedes Ansichtsfenster für ein Modul steht und seine Aktivitäten und wichtige Parameter anzeigt. Die grau gefärbten Fenster zeigen an, dass in diesem Modul gerade nichts passiert – und das zu diesem Zeitpunkt auch nicht sollte.

5. Pin Factor festlegen
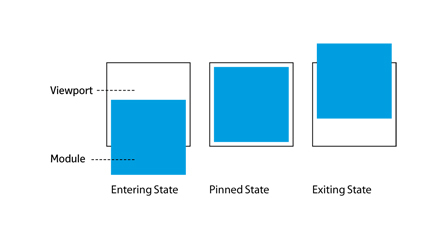
Bei diesem Multiscreen-Projekt ist alles flexibel. Selbst auf dem Desktop kann das Browserfenster sehr unterschiedliche Größen aufweisen. Daher konnten wir nicht mehr mit der herkömmlichen Einheit der Pixel rechnen. Also haben wir uns etwas Neues ausgedacht – den Pin Factor. Damit definieren wir die Distanz, die ein Objekt zurücklegt, wenn es die Bühne, also den Viewport, betritt und wieder verlässt. Und die ist bei jedem Computer anders. Uns war früh klar, dass eine sehr große Zahl von Elementen animiert werden muss. Es hätte unglaublich viel Code benötigt, um das individuell zu steuern. Daher haben wir eine eigene Scriptlogik entwickelt. Jedes Modul enthält ein eigenes Script mit einer Liste aller Elemente auf der Bühne und welches Verhalten diesen zugewiesen wird. Im Wesentlichen gibt es drei Instruktionen: Das soll passieren, wenn die Bühne betreten wird, Folgendes geschieht auf der Bühne und wieder etwas anderes schließlich beim Abtreten. Auf diese Weise haben wir viel Komplexität aus dem Projekt herausgenommen.
(veröffentlicht in PAGE 12.2011)