Schriften erkennen auf dem Handy
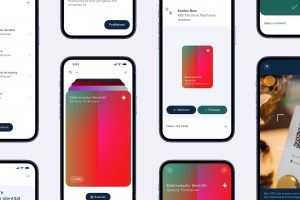
Das Projekt-Team »typ/o« des Fachbereichs Gestaltung an der FH Aachen hat unter der Leitung von Professorin Eva Kubinyi und Robin Coenen eine Mobile First Website zum Erkennen und zur Klassifizierung von Schriftarten konzipiert.

In Zeiten digitaler Lehre sind solche Projekte relevanter denn je. Bei »typ/o« geht es nicht um eine automatisierte Wiedererkennung einzelner Fonts, sondern um das Erlernen und Erkennen der zugrundeliegenden formalen Prinzipien. Die Grundlage der Website bilden Termini und Gruppeneinteilungen, die zum aktuellen Zeitpunkt international Anwendung finden. Leichte Abweichungen zu bestehenden Normen der Klassifizierung von Schriftarten nahm das Team dabei bewusst in Kauf (DIN-Norm, Vox-ATypI, British Standard). »typ/o« lässt sich insbesondere im Unterricht verwenden, um Studierende zu motivieren, Typografie neugierig forschend zu untersuchen.

Der »Lernen«-Teil der Anwendung vermittelt grundlegende Informationen zu Einteilungen in Gruppen und Untergruppen, ergänzt durch historische Informationen und Erklärungen zu formalen Besonderheiten. Zusätzlich werden im »Glossar« die wichtigsten Fachbegriffe erklärt.
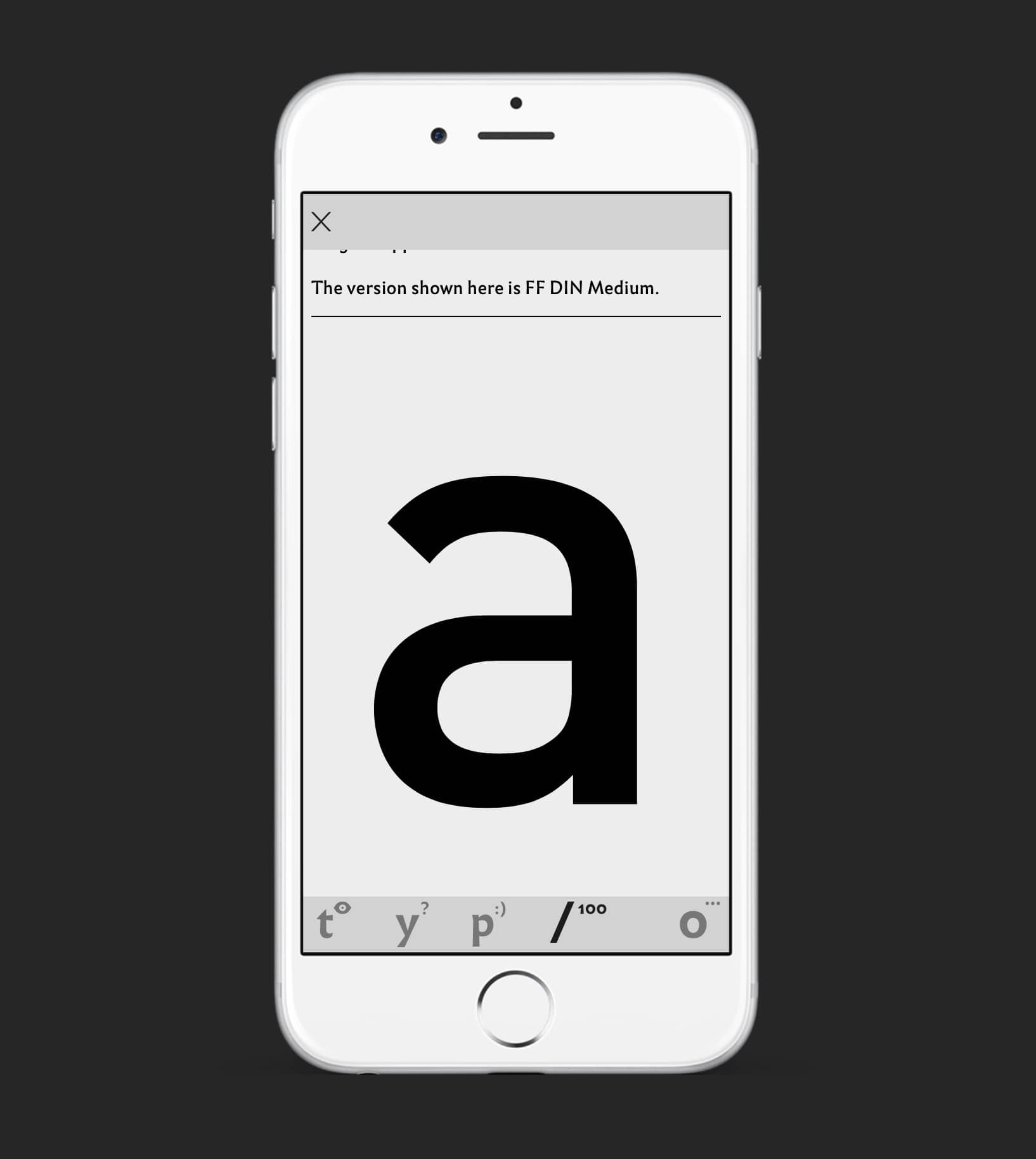
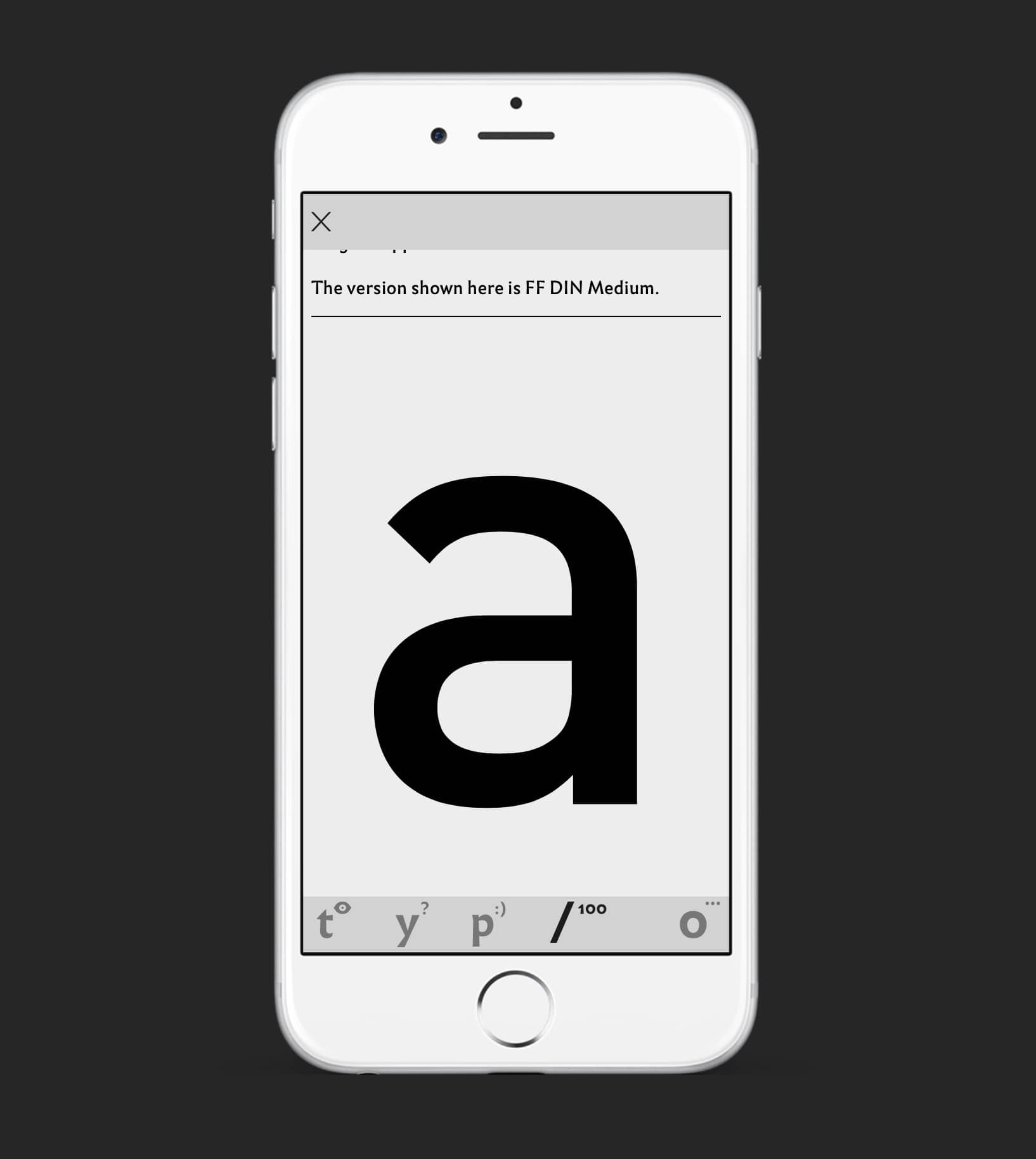
Im »Erkennen«-Teil kann man Schriften, die man im Alltag (zum Beispiel in der Stadt) oder im Studium antrifft, mit den gezeigten Modellen vergleichen und eine schrittweise formale Zuordnung treffen. Die richtige Zuordnung hängt von der Präzision der Bestimmung ab. Als didaktische Übung lässt sich im Unterricht die zu bestimmende Schrift (Foto) mit dem Ergebnis (Screenshot) vergleichen.
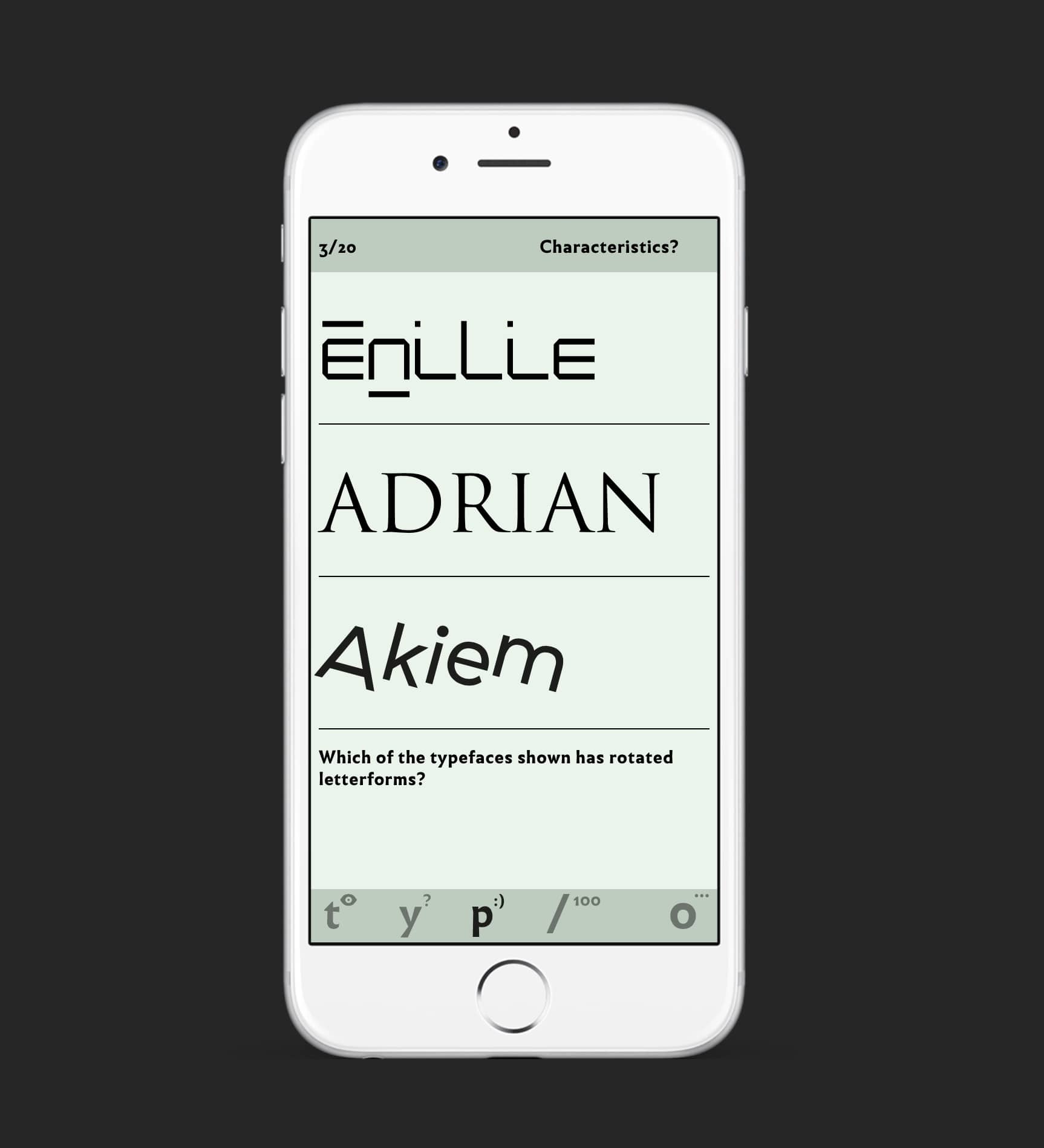
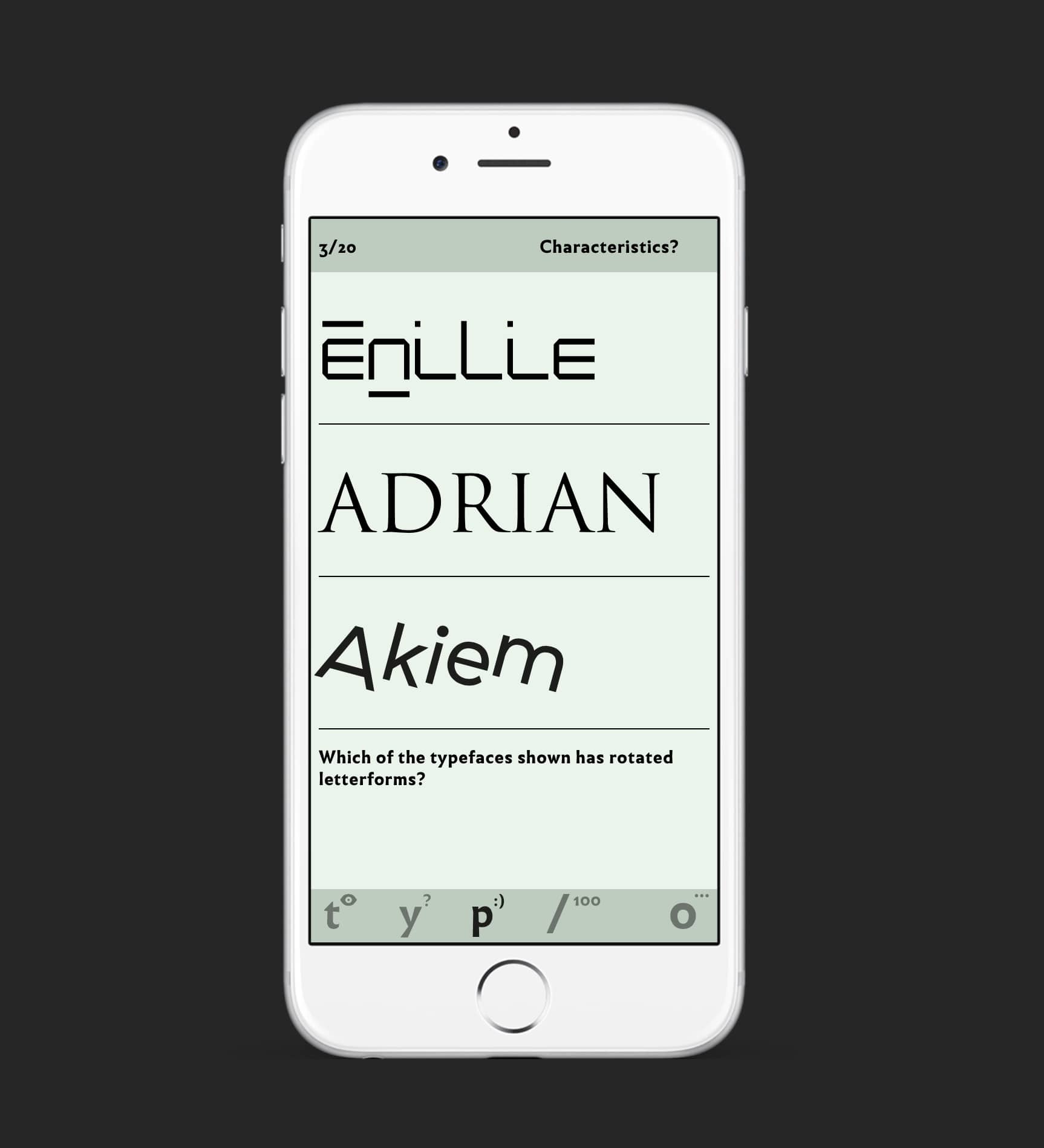
Im »Spielen«-Teil kann man das Gelernte spielerisch überprüfen. Der »Schriften«-Katalog enthält eine didaktische Auswahl von mehr als 100 Schriften mit entsprechenden Hintergrundinformationen. Die Schriften lassen sich nach spezifischen Kriterien filter und anzeigen (Gruppe, Formprinzip, Favoriten, etc). Die Einteilung der Schriften erfolgt auf Basis des jeweiligen Regular-Schnitts. Abwandlungen wie zum Beispiel Gewichte (bold, light), Größe (body text, caption, display), Breiten (condensed, extended) und Lagen (kursiv, schräg) sind nicht gesondert aufgeführt.


Das könnte dich auch interessieren

























Hallo Marie,
es handelt sich hier nicht um eine App, sondern um eine Webseite, die für Mobile konzipiert wurde. Einfach auf dem Handy typ-o.eu aufrufen und los geht’s.
Das Spiel bzw. diese Anwendung ist eine tolle Idee! Vor allem die verschiedenen Kategorien sind gut durchdacht. ich würde es gerne meinen Studierenden empfehlen. Wurde diese App denn auch umgesetzt?