Designsystem beim SPIEGEL
Ohne Designsystem geht bei komplexen Gestaltungsaufgaben nichts mehr. Am Beispiel des neuen digitalen SPIEGEL zeigen wir, worauf es bei der Entwicklung eines solchen Systems ankommt.

Mit der Illustration von Patrick Mariathasan visualisierte der SPIEGEL seine Erläuterung des Relaunchs, der Design, Technik und journalistisches Konzept umfasst.
Bald zwei Jahre ist es her, dass die Designagentur Make Studio aus Hamburg am Pitch für eine grundlegende Neugestaltung des digitalen SPIEGEL teilnahm – und sich gegen verschiedene andere, teils deutlich größere Agenturen durchsetzte. Bei der Entwicklung des Designsystem für den Relaunch der SPIEGEL-Website setzte Make Studio auf Figma. Dabei hatten die Kreativen vorher noch nicht damit gearbeitet. »Trotz eines großen Updates Mitte 2018 war Figma ein Start-up mit noch nicht so vielen Nutzern und einer ungewissen Zukunft in einem heiß umkämpften Markt«, erläutert Michael Ahlf, Creative Director UI/UX und Co-Founder von Make Studio. »Doch Figma ist sehr komfortabel und hat gegenüber Sketch den Riesenvorteil, dass man direkt im Browser arbeiten kann.«
Das überzeugte auch die Verantwortlichen beim SPIEGEL. »Designer und Developer können gleichzeitig auf dieselben Dinge schauen – man hat also eine Single Source of Truth. Auf diese Weise sind Missverständnisse quasi ausgeschlossen«, sagt Michael Ahlf. Figma bietet außerdem die Möglichkeit, Leserechte an Personen zu vergeben, die nicht operativ tätig sind, ohne dass dafür eine Lizenz erforderlich ist.
Eine Designsprache für alle Zielgruppen finden
Als Ausgangspunkt für die Designsprache hatten die Kreativen von der Entwicklungsredaktion und dem Produktmanagement des SPIEGEL acht Personas erhalten, die sie auf die vier relevantesten reduzierten. Für diese Zielgruppen starteten sie vier gestalterische Explorationen mit Richtungen, in die sich das Design entwickeln könnte. »Eine der größten Herausforderungen war, dass der SPIEGEL so wahnsinnig breit aufgestellt ist – vom Großstädter, der newsgetrieben und fast ausschließlich mobil unterwegs ist, bis zum Kulturbegeisterten, der neben seinem stressigen Job Reportagen mit Tiefe sucht und auch weichere Themen ansteuert.« Das neue Design musste natürlich für alle passen.

Die Snackbar, die Elemente der alten SPIEGEL-Kantine enthält, eignete sich prima für Teambesprechungen. Von links: UX-Spezialist und SPIEGEL-Projektleiter Peter Grahle, Make-Studio-Designer Finn Fischer, Entwicklungsredakteurin Bente Kirschstein sowie Make-Studio-Gründer Michael Ahlf. Foto: Lisa Drewes/Make Studio
Aus den Explorationen entstanden dann nach und nach neue Gestaltungselemente. Das hellere, dem Printheft angeglichene Rot etwa oder die Themenblöcke, die einen oder mehrere Artikel umfassen können, die darin in unterschiedlicher Größe präsentiert werden. Oder auch das neue Ressort »Leben«, das Beiträge rund um Familie, Gesundheit, Reise und Stil bündelt. Anfangs systematisierten Michael Ahlf und sein Team noch gar nicht viel, es ging darum, mit dem Entwurf voranzukommen, diesen zu verfeinern und zu verbessern. Ende 2018, nach einem halben Jahr Entwicklung, stand das Basisdesign und es ging stärker an die Systematik. Dadurch wurde auch der Kontakt zum SPIEGEL-Technikteam deutlich enger. »Ein Design wird erst dann zu einem Designsystem, wenn es von allen Beteiligten mitgetragen wird. Jeder Einzelne muss sagen können: Ich kenne die Bausteine und weiß, wie sie funktionieren«, sagt Michael Ahlf.
Wie Make Studio vom Gestalten zum Systematisieren kam, das Designsystem auf alle Plattformen der SPIEGEL-Gruppe übertrug und wie es den Kreativen gelang, das gesamte SPIEGEL-Team mitzunehmen können Sie ganz ausführlich in der PAGE 04.2020 lesen, die Sie hier bestellen können.

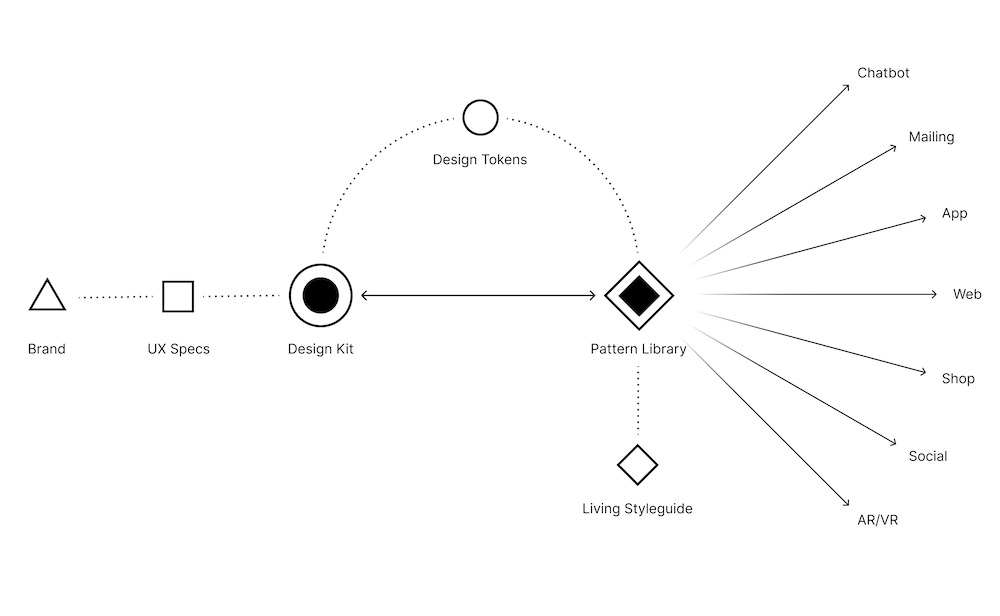
Die Prozessgrafik stellt das Zusammenspiel der einzelnen Anlaufstellen des Designsystems und ihre Beziehung zueinander dar. Das Design Kit wird mit der Pattern Library synchron gehalten, alle Touchpoints gehen aus einer Bibliothek von UI-Bausteinen hervor.
Das könnte dich auch interessieren