Wie entstehen Layouts, die harmonisch UND überraschend wirken? Mit durchdachten Gestaltungsrastern!

Ob Print- oder Webdesign – am Anfang jedes Gestaltungsjobs geht es immer auch darum, ein funktionierendes Raster zu erstellen. Eine Aufgabe, die auf den ersten Blick nach einem langweiligen Muss aussieht. Doch grafische Raster sind eröffnen auch viele kreative Möglichkeiten und sind gerade bei mehrseitigen Projekten das A und O, um für visuelle Konstanz und Übersichtlichkeit zu sorgen.
Zwei tolle, ganz unterschiedliche Designbücher liefern dafür praktische Tipps und Inspiration, sowohl für Einsteiger als auch Fortgeschrittene.
Gestaltungsraster – das Handbuch

Wie man Raster so einrichtet, dass Leseführung und Ästhetik für den jeweiligen Zweck stimmen, erklärt knapp und übersichtlich Ulysses Voelker, Typografieprofessor der Hochschule Mainz, im Handbuch »Ordnung in der Gestaltung«.
Angefangen beim Raster im Roman, bei dem es viel mehr zu bedenken gibt, als es bei einem einspaltigen Satzspiegel scheint, geht es weiter über Sachbuch, Magazin, Zeitung und Kunstkataloge bis hin zu Webdesign. Digitale Raster funktionieren prinzipiell anders, so Ulysses Voelker, nämlich, statt »von außen nach innen« mit einem festgelegten Format, »von innen nach außen« mit flexiblen »Informationsfiguren«.
Nach vielen praktischen Infos geht es am Ende noch um die grundsätzliche Frage, wie sich aus dem Zusammenspiel von strenger Methode und Intuition immer wieder Neues schaffen lässt – eine zentrale Aufgabe von Design.

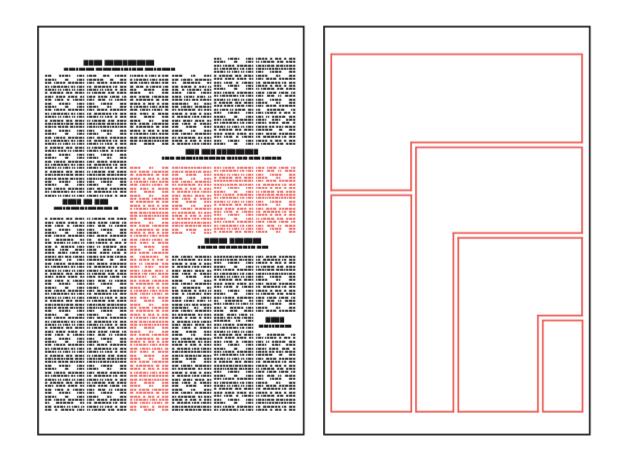
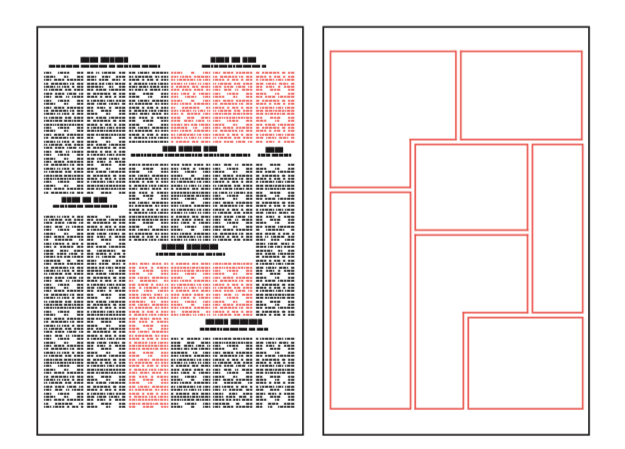
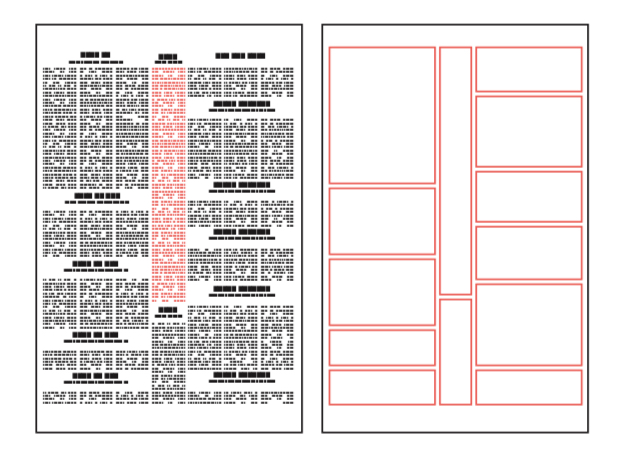
Zeitungen bieten oft interessantes Anschauungsmaterial für grafische Raster, so Ulysses Voelker. Hier ein Treppen-Umbruch

Block-Umbruch mit zentrierter Headline und klar abgegrenzten Texteinheiten

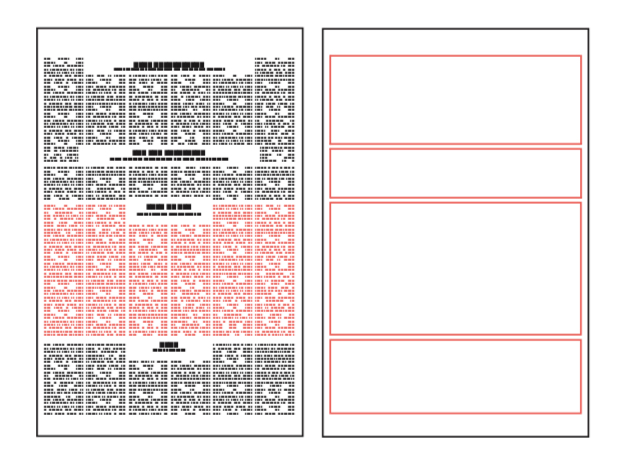
Schaufel-Umbruch: Verbindung von Block- und Treppen-Umbruch

Kamin-Umbruch mit langen Spalten
Ulysses Voelker:
Ordnung in der Gestaltung. Grafische Raster in Theorie und Praxis
Salenstein (niggli) 2019
176 Seiten
35 Euro
ISBN 978-3-7212-0995-2
Bestellen
Gestaltungsraster – Inspiration

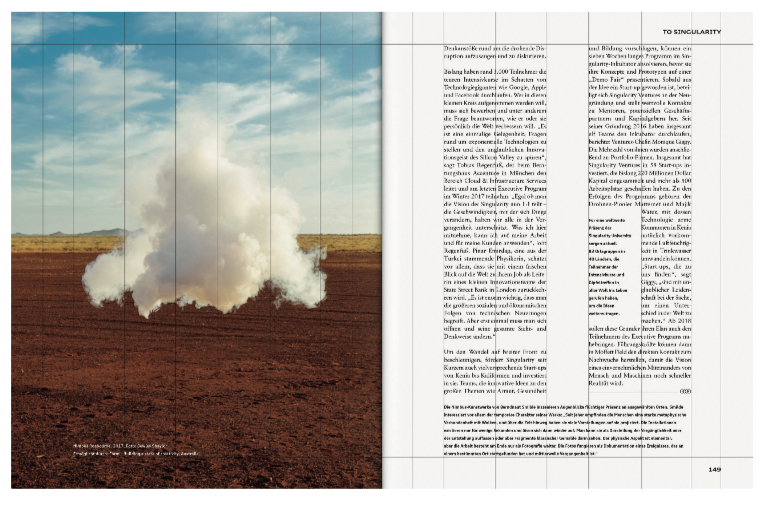
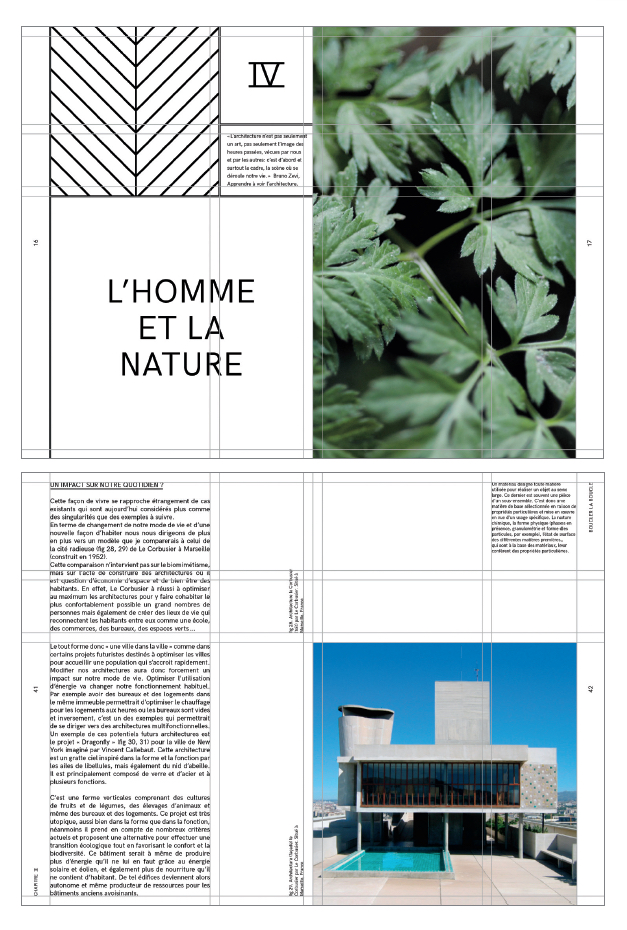
Bei den 67 in »Page Design« gezeigten Designprojekten von Magazin über Buch und Broschüre bis Poster verraten Screenshots jeweils, auf welchen Rastern sie basieren: Es wird also die geheime Ordnung hinter den Layouts sichtbar.
Die Variationen sind schier endlos. Der Trend geht gerade zu extrem schmalen Randstegen. Gern teilt man die Seiten auch in asymetrische Spalten oder horizontal in einen visuellen und einen textlastigen Teil auf, baut schräge Linien ein oder spielt innerhalb einer Spalte mit verschieden breitem Satz oder unterschiedlichen Schriftgrößen.
Die kleinen Texte zu den Projekten sind zwar nicht allzu aufschlussreich, die vielen Abbildungen aber um so mehr. Visuelle Anregungen zuhauf!

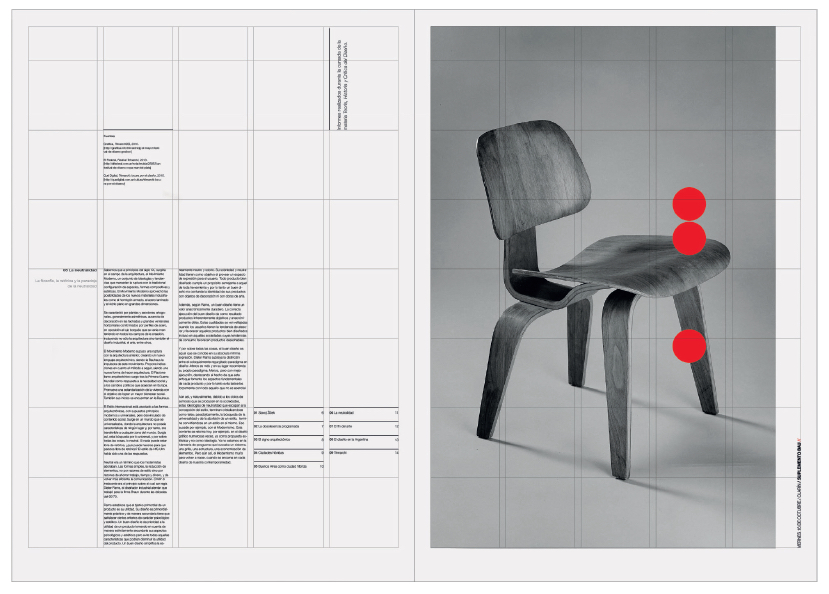
Audi Magazine SS18, Art-direktion: Mirko Borsche

Doppelseiten aus dem Buch »Biomimesis« von Romain Kerdoncuff, Design: Studio Fréro

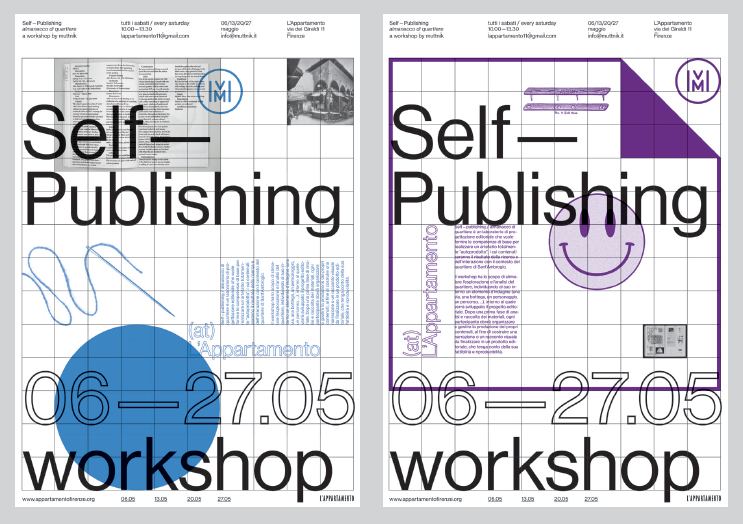
Plakate für L’Appartamento in Florenz, Design: Muttnik

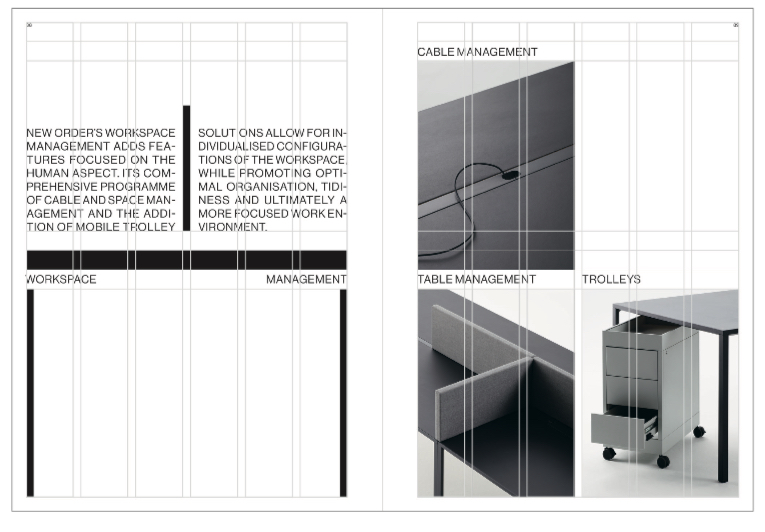
New Order Catalogue, Design: Bureau Borsche, Diez Office

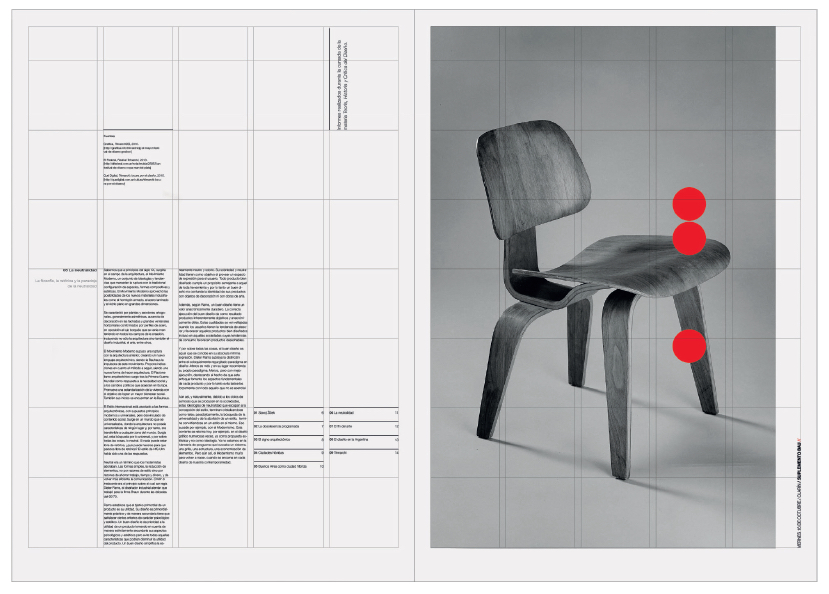
Bau Magazine/Clarin, Design: Mane Taoulian
Wang Shaoqiang (Ed.):
Page Design: New Layout and Editorial Design
Barcelona (Promopress) 2019
238 Seiten
45 Euro
978-84-16851-99-7
Bestellen? Geht im Promopress-Shop in Spanien oder über die Lieblingsbuchhandlung vor Ort
Hallo Page Team,
ich analysiere für ein Schulprojekt die Page (Ausgabe Mai 2020), dazu habe ich eine Frage:
Nach welcher Vorgehensweise haben Sie die Rändermaße für den Satzspiegel der einzelnen Seiten bestimmt? (z.B. Goldener Schnitt, Neunerteilung oder Villardsche Figur?)
Ich hoffe bald von Ihnen zu hören.
Vielen Dank.
Schöne Grüße
Liebe Alexandra, wir haben die Formulierung nochmal ein wenig überarbeitet, danke für den Hinweis!
Danke für diesen Artikel. Hier eine kleine Anmerkung: im Einleitungssatz heißt es „geht es immer auch darum, ein funktionierendes Grundlinienraster zu erstellen.“ Ich denke, hier handelt es sich nicht um ein Grundlinienraster sondern um ein Gestaltungsraster. Das Grundlinienraster ist ja nochmal ein bisschen was anderes.