Infografik: »The Ultimate Screen Size Guide« für Webdesigner
Mobile Interface Designer aufgepasst, hier gibt es eine hilfreiche Infografik, die ihnen die Arbeit erleichtern kann …

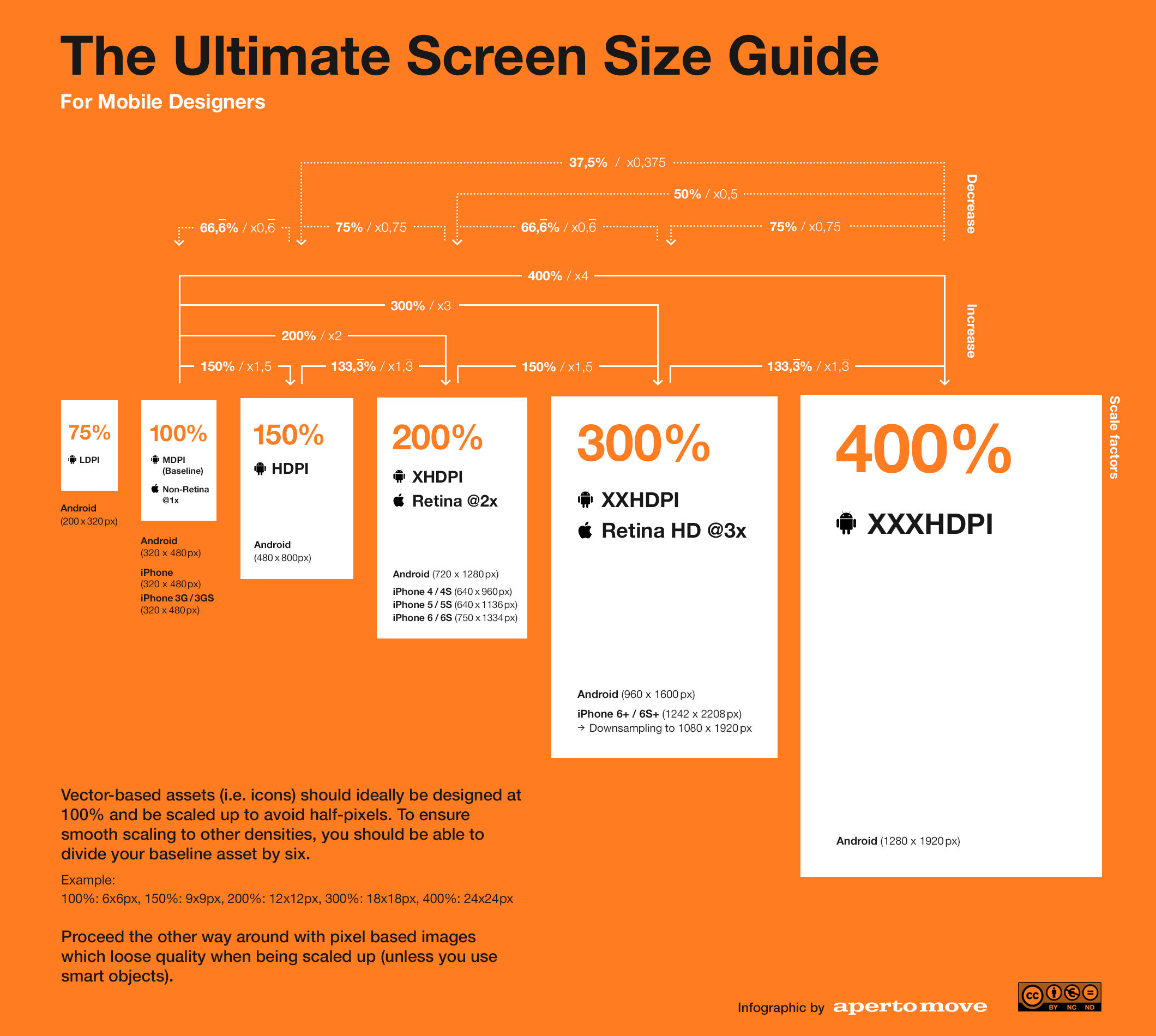
Assets ohne Qualitätsverluste skalieren – Mobile Designer kennen die Problematiken der unterschiedlichen Größen zugenüge. Und auf Skalierungs-Tools möchte man sich auch nicht so gerne verlassen.
Die Berliner Digitalagentur Aperto Move hat es in den eigenen Reihen bereits ausreichend erfahren und daher eine Infografik für alle Webdesigner erstellt, auf der man sehen kann, welche Größen für welche Screens sinnvoll sind.
Mehr zum Thema:
Webdesign ist sicherlich nicht tot!
Adieu, Webdesign
Das könnte dich auch interessieren