Datenvisualisierung mit Flowprint
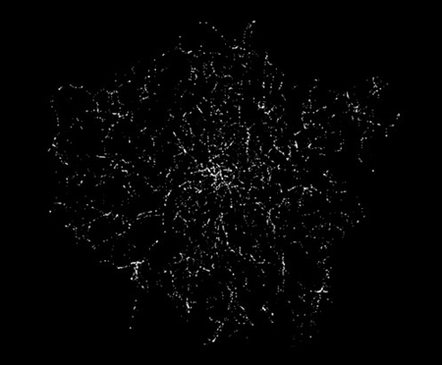
Wie schick das Londoner Omnibusnetz als Animation aussieht, zeigt eine Datenvisualisierung mit Processing und dem Tool Flowprint.

Wie schick das Londoner Omnibusnetz als Animation aussieht, zeigt eine Datenvisualisierung mit Processing und dem Tool Flowprint.
Der Londoner Designer Anil Bawa-Cavia hat mittels Processing und dem integrierten generic flow modelling Tool Flowprint die Datenerhebungen aus dem Londoner Busnetz besonders umgesetzt. Er generierte zu jedem vorhandenen Bus einen weißen Punkt und trackte die genau 744 Busrouten nach. In einer zweiminütigen Animation zeigt er, mit welcher Häufigkeit und Dichte die Busse auf den Strassen verkehren. Deutlich zu erkennen sind Netzwerkknoten von besonders hohem Durchlauf wie etwa der Victoria Bus Station, aber genauso dunkle Flecke, umfahrene Areale wie etwa der Flughafen Heathrow.
Das könnte dich auch interessieren