Bildstarke Möbel-Webseite
Die junge Berliner Agentur think moto entwarf das Corporate Design und eine fürs iPad optimierte Webseite für die Möbel-Marke Byrk.

Die junge Berliner Agentur think moto entwarf das Corporate Design und eine fürs iPad optimierte Webseite für die Möbel-Marke Byrk.
Byrk möbel und think moto haben drei Dinge gemeinsam: Sie kommen beide aus Berlin und sind junge Unternehmen. Die dritte Gemeinsamkeit ist die neue Webseite für Byrk.
Das Team von think moto entwickelte zuerst den Unternehmensnamen für das Möbeldesign-Studio Byrk, sowie Markenstrategie und Corporate Design, und jetzt eine fürs iPad optimierte Webseite.
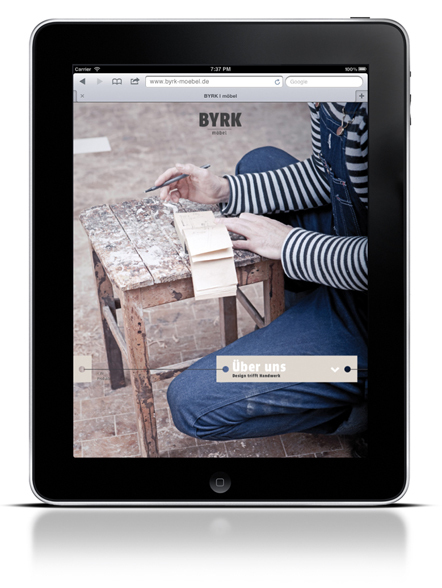
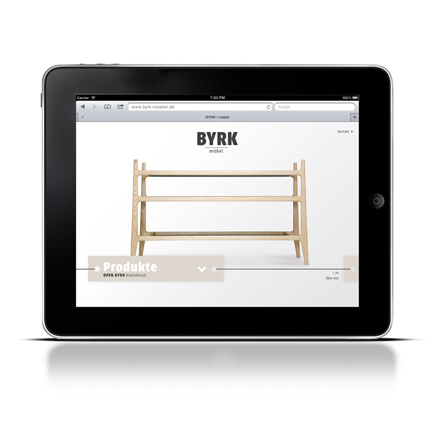
Die Agentur konzentrierte sich auf das iPad, weil es nicht nur in der Zielgruppe von Byrk verbreitet ist, sondern das Möbelstudio auch bei Präsentationen beim Händler oder auf Messen unterstützt. Das think moto-Team um die Kreativdirektorin Katja Wenger kreierte die Webseite in HTML5, CSS3 und jQuery. Die horizontale wie vertikale Navigation setzt die nachhaltig produzierten Möbel von Byrk und die handwerkliche Arbeit der Möbeldesigner mit großen Bildern in Szene. Verantwortlich für die Fotos war die Hamburger Interior-Fotografin Jasmin Marla Dichant.
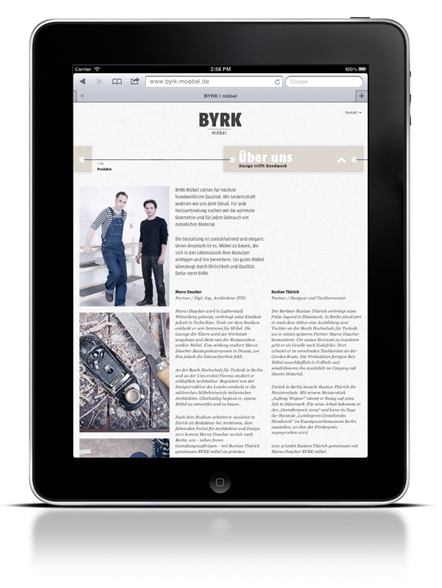
Da sie nur mit dem Markenlogo und reduzierten Navigationselementen kombiniert sind, können die Fotografien »ungestört« wirken. Das reduzierte, klare Erscheinungsbild der Marke Byrk findet sich also auch online wieder. Erst nach einem Klick erhält der Nutzer textliche Informationen zu Produkten, Design und Handwerk der Möbelmacher.
think moto betreut Byrk seit der Gründung des Möbeldesign-Studios im November 2011. Die Agentur selbst wurde Anfang 2010 von Marco Spies ud Katja Wenger gegründet und verbindet Interactive- mit Corporate Design und Markenführung.

Bild: Die Webseite von Byrk horizontal

Bild: Das Corporate Design

Bild: Die Webseite von Byrk vertikal
Mehr zum Thema Corporate Design.
Das könnte dich auch interessieren