Der Agentur Hinderling Volkart gelang mit 360 ° Langstrasse Zürich die atmosphärische Umsetzung einer TV-Doku als HTML5-Site. Charmant ist vor allem das filmische Navigationskonzept.

Der Agentur Hinderling Volkart gelang mit 360 ° Langstrasse Zürich die atmosphärische Umsetzung einer TV-Doku als HTML5-Site. Charmant ist vor allem das filmische Navigationskonzept.
Einen ganzen Sommer lang streifte ein Reporterteam des Schweizer Fernsehens durch das Langstrassenquartier, Zürichs berühmt-berüchtigtes Rotlicht- und Partyviertel, sprach mit den Bewohnern und begleitete sie auf ihren Wegen. Daraus entstand eine fünfteilige Dokuserie – und ergänzend dazu die Website 360° Langstrasse Zürich.
Der Agentur Hinderling Volkart gelang es dabei, nicht nur das Atmosphärische, sondern vor allem auch den räumlichen Eindruck in das interaktive Medium zu übertragen. Die Site besticht nämlich durch ein Navigations-Konzept, bei dem sich der User scrollend durch einen Film bewegt und so das Züricher Viertel ähnlich wie bei einer Kamerafahrt erkunden kann. Eine grafische Leiste neben dem Browser-Scrollbalken am rechten Rand dient als Inhaltsverzeichnis, aber auch als Verortungsachse und zur zeitlichen Orientierung. Während der User vor- oder zurück-scrollt, tauchen links und rechts sprechblasenartige Gebilde auf. Per Mausklick gelangt er über diese auf Unterseiten mit Informationen zur Umgebung und Videointerviews mit den Protagonisten der Serie.
»Ausgangspunkt war die Aufnahme eines Helikopterflugs über das Quartier. Die fanden wir aber noch zu distanziert. So kamen wir auf die Bewegungsfahrt durch das Viertel«, berichtet Severin Klaus, Leiter Interaction Development bei Hinderling Volkart. Designer Ruben Feurer ergänzt: »Statt eines Videos verwendeten wir Einzelbilder. Dafür fuhren wir mit dem Motorrad ganz langsam durch die Straße. Der Sozius hielt dabei eine Spiegelreflexkamera, die durchgängig Bilder schoss. Deshalb sind die Aufnahmen viel schärfer als bei einem Video.« Denn das ist die erste Überraschung: Das Video von der Kamerafahrt auf der Seite ist gar kein Film, sondern besteht aus vielen Einzelbildern, die nach und nach geladen werden, während der User scrollt. Diese Umsetzung war wegen der hohen Datenmengen notwendig, sonst wäre der ›Film‹ im Browser viel zu langsam abgelaufen. »Die Geschwindigkeit ist aber einer der wichtigsten Punkte bei der User Experience«, so Severin Klaus.

Severin Klaus, Leiter Interaction Development bei Hinderling Volkart in Zürich, war für die technische Umsetzung der Website verantwortlich
Ergänzt werden die ablaufenden Bildern von Informationsbubbles, die zeitlich genau abgestimmt im Browserfens-ter erscheinen. Severin Klaus erklärt: »Das Besondere der Seite ist die Überlagerung von zwei Inhaltsebenen. Das ist einmal der Text in Form der Ballons, die vertikal von unten nach oben scrollen, und einmal das Bild, also der aus Einzelbildern bestehende Film, der sich horizontal in die Tiefe der Seite bewegt. Beide Inhaltsebenen sind so aufeinander abgestimmt, dass sie sich zu einem bestimmten Zeitpunkt zu einem Ganzen überlagern.«
Das Schweizer Fernsehen war schon im Vorfeld der Produktion an die Kreativagentur herangetreten, damit die Webseite parallel zum Dokumentardreh entstehen konnte. »Die Projektleiterin beim Schweizer Fernsehen hat für uns in-tern alle Hürden aus dem Weg geräumt. Das war auch wichtig: Wenn man mit einem moderaten Budget etwas wirklich Herausragendes schaffen will, muss man eine gewisse Freiheit haben.« Diese Freiheit spornte das Team auch zum Experimentieren an. Inspiriert von Google Street View entwickelten die Kreativen die ersten Designs. Das Ergebnis war zunächst eine Bildercollage, an der der User entlangwandern kann. Ein weiteres Konzept sah eine rein typografische Umsetzung vor. »Das wirkte aber wie mit Flash gemacht. Ich wollte, dass wir mehr mit dem arbeiten, was eine Webseite an und für sich hergibt«, so Severin Klaus. Das Ergebnis zeigt, wie atmosphärisch schließlich die filmische Umsetzung ist – und das ganz ohne Film.



Über das Anklicken der roten Hotspot-Bubbles gelangtder Nutzer zu den einzelnen Unterseiten, auf denen sich unter anderem Interviews mit den Bewohnern des Langstrassenquartiers sowie 3-D-Ansichten von verschiedenen Orten finden. Auf diesen Unterseiten kann man genauso wie auf der Hauptseite hin- und hernavigieren.
Severin Klaus über die Entwicklung der Website 360° Langstrasse Zürich

1. Lademechanismus konzipieren
Auf der Startseite ist kein ablaufendes Video zu sehen, sondern Einzelbilder, die ausgetauscht werden. Es hätte nahegelegen, ein Video einzubinden und die einzelnen Frames anzuspringen. Damit das in jede Scrollrichtung flüssig funktioniert, müssten wir beim Encodieren jeden Frame als Keyframe setzen. Damit hätten wir aber den Vorteil der kleineren Datenmenge verspielt. Die Verwendung von Einzelbildern bringt uns eine breitere Browserunterstützung (von Internet Explorer 7 bis iOS) und die Kontrolle über den Lademechanismus. Das Video lädt üblicherweise linear, also von vorn und der Reihe nach. Wir dagegen laden zunächst nur jedes 64ste Bild und die Zwischenbilder dann nach und nach in mehreren Schritten. Sowird die initiale Wartezeit minimiert. Ich nenne das interlaced loading. Der User kann auf der Seite direkt einsteigen, selbst wenn nur wenige der über tausend Bilder geladen sind, und kann sich sofort durch die Straße bis zum Ende durchscrollen. Je länger er scrollt, desto mehr Zwischenbilder sind bereits geladen und desto reibungsloser werden die Übergänge. Zudem erscheinen bei einem schnellen Durchscrollen die Einzelbilder niedriger aufgelöst. Sobald der Nutzer innehält, wird das jeweilige Bild in hoher Auflösung nachgeladen. Bei einer durchgehend hohen Auflösung würden sowohl die Datenmenge als auch die Renderzeit zu groß. Zusammen mit weiteren Performancetricks schaffen wir ein Resultat, das nicht vom Inhalt ablenkt, sondern ihn erlebbar macht.

2. Konzept für Hotspots entwickeln
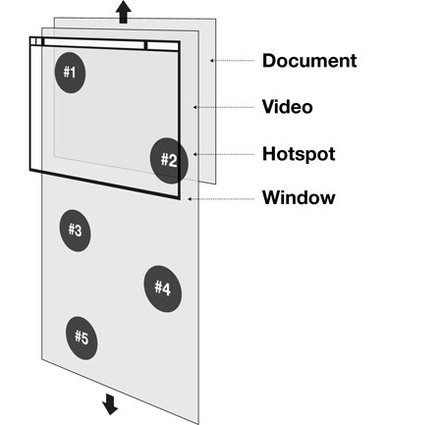
Zunächst dachten wir an den einfachsten technischen Aufbau für die Webseite: Ein Video ist im Hintergrund, davor befindet sich das Dokument mit statischen Hotspots, auf die der User klicken kann. Die Hotspots werden vom Browserfenster maskiert. In diesem Fall bewegen sich alle Hotspots mit der gleichen Geschwindigkeit zusammen mit dem Dokument wie auf einer Folie herauf und herunter. Die Seite selbst wird als normale HTML-Seite via CSS gerendert. Sobald der User durch die Seite scrollt, wird die Video- der Scrollposition angeglichen.

3. Unterschiedliche Geschwindigkeiten festlegen
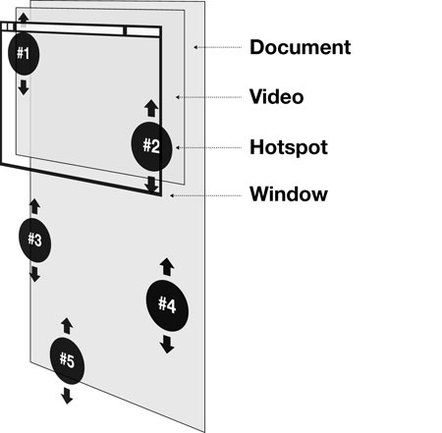
Das ursprüngliche Konzept entwickelten wir jedoch so weiter, dass sich die einzelnen Hotspots mit unterschiedlichen Geschwindigkeiten bewegen können. Diese Unabhängigkeit der einzelnen Hotspots untereinander bewerkstelligten wir mithilfe von JavaScript. Dies gibt uns die Freiheit, individueller auf die Beziehung der beiden Inhaltsebenen einzugehen. Wie auch die Kamera nicht immer mit konstanter Geschwindigkeit durch die Straße fährt (und an Ampeln stoppt), so können sich jetzt die Hotspots ebenfalls dieser Dynamik anpassen. Zudem folgen die Hotspots mit stark variierenden Abständen aufeinander. Ist die Distanz etwa sehr knapp, muss der Erste schneller vorbeiziehen, damit er nicht gleich vom Folgenden überlagert wird. Das ermöglichte uns dann auch eine recht unkomplizierte Anpassung für mobile Devices wie iPhone und iPad.

4. Bild- und Textebene synchronisieren
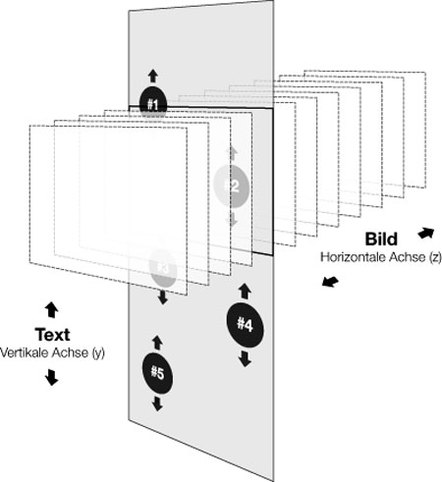
Die Herausforderung lag in der Synchronisierung des horizontal ablaufenden Videos, also der Einzelbilder, mit den vertikal durchlaufenden Hotspots. Daraus, wo und wie lange ein Hotspot im Video erscheinen muss, berechnete ich, wann er sich an welcher Position befinden muss, damit er mit dem passenden Einzelbild des Videos zusammen-trifft. Mit etwas Mathematik ein Kinderspiel.
5. Videos mit Flash-Fallback erstellen
Gebaut ist die Site in HTML5, auf den Unterseiten mit den Videos haben wir aber ein Flash-Fallback mit hineingenommen. Das heißt, unterstützt der Browser kein HTML5-Video, wird das Video stattdessen in einen Flash-Container geladen. Da dieser über JavaScript gesteuert bleibt, funktioniert die Scroll-Interaktion auch hier. So kann sich der User auch durch ein Video hindurchscrollen: Sobald gescrollt wird, wird ein Befehl an Flash gesendet, damit an diesem Zeitpunkt im Video gesprungen wird. Und umgekehrt.

6. Bubbles richtig formatieren
Eine weitere Einschränkung des HTML5-Projekts war die Rückwärtskompatibilität für Internet Explorer 7, die von Kundenseite aus gewährleistet sein sollte. Für die Site hatte das zur Folge, dass wir die Bubbles als Bilder einsetzten und nicht als Backgrounds, da Internet Explorer selbst bei sauber indexierten PNG-Bildern mit Alpha-Transparenzen diese nicht unterstützt, wenn sie via CSS gesetzt werden.

7. Twitteranbindung integrieren
Die Bubbles dienten nicht nur als Infoelement, auf ihnen tauchen auch aktuelle Twitternachrichten rund um die Langstrasse auf, die alle durch den gemeinsamen Hashtag #Langstrasse gekennzeichnet sind. Um das zu bewerkstelligen, lässt sich das Twitter-API sehr einfach mit JavaScript ansteuern. Dadurch werden dann die letzten zehn Tweets zum Thema abgeholt und auf der Seite in einzelnen Sprechblasen angezeigt.
Dieser Artikel erschien in PAGE 03.2012.
Heft bestellen
Super! Ich lerne gerade html + css und dieser Artikel war sehr interessant und hilfreich. Vielen Dank für die Erklärung dieser tollen Seite.