In der »Escape The Map«-Kampagne für Mercedes wird Google Street View beängstigend real. Wir zeigen, wie unit9 bei dem interaktiven Webclip Echtzeit-Action und 3-D verschmelzen ließ.

unit9 über die Umsetzung des 3-D-Webgames.
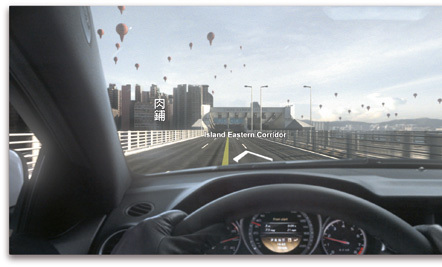
Zur Einführung des Mercedes C 63 AMG Coupé in Großbritannien versetzte das Webgame »Escape The Map« den User in eine (Film-)Wirklichkeit gewordene Google-Street-View-Ansicht von Hongkong. Dieser fotorealistischen 3-D-Welt muss er zusammen mit einer jungen Frau namens Marie, dargestellt von Schauspielerin Mariah Bonner, zu entkommen versuchen. Das Game besteht dabei aus einer Vielzahl an interaktiven Elementen. So muss der User erst seine Maus schütteln, um den Clip zu starten, später eine Adresse in das Google-Suchfenster eintippen oder seine Mobilfunknummer auf einer Telefontastatur eingeben, um später über die Teilnahme an dem Gewinnspiel informiert zu werden.
Die Idee zu »Escape The Map« stammt von der Londoner Agentur AMV BBDO. Carl Erik Rinsch, Regisseur bei Ridley Scotts Filmproduktion RSA, drehte die Filmsequenzen, die auch für die TV-Kampagne verwendet wurden.
AMV BBDO betraute für »Escape The Map« die Postproduktion Digital Domain damit, die Ästhetik von Google Street View in Bewegtbild zu transportieren. Diese bildete die Straßen von Hongkong mittels CGI genau nach: Sie erstellte Texturen aus zweidimensionalen Fotografien der Stadt und legte diese über 3-D-Modelle. Bei diesem Verfahren, der sogenannten Photogrammetry, wird im Grunde nichts mehr vor Ort gedreht, die komplette 3-D-Umgebung ist künstlich generiert. Als letzter Projektpartner stieß die Londoner Digital Creative Production Company unit9 dazu, um Film und fotorealistische 3-D-Welt zu einem interaktiven Erlebnis zu verschmelzen.
Der Produktionsprozess selbst lief so ab, dass unit9 zunächst die Prototypen für das Webgame entwickelte. Dann baute das Team auf der Basis des angelieferten Video- und 3-D-Materials die Clips in After Effects und rekonstruierte diese für die 3-D-Welt in Flash, wobei die Realtime-3-D-Engine Away3D auf Basis von ActionScript 3.0 zum Einsatz kam.
Making Of
Interaktionen planen
Für die interaktiven Elemente überlegten wir uns zunächst verschiedene Aktionen: Der User muss sich für einen Weg entscheiden, eine Adresse eintippen, ein Puzzle mit der Maustaste zusammensetzen. Das sind alles Spielmomente, die sich nicht durch einfaches Klicken ergeben, da muss der User schon aktiv werden. Wir hätten es gerne noch schwieriger gehabt, aber das war teils aus technischen Gründen, teils aufgrund der Zielgruppe nicht möglich. Denn das Game richtet sich nach Ansicht des Kunden letztlich an User, die nicht besonders internetaffin sind. Deshalb war Mercedes anfangs wegen der interaktiven Elemente etwas beunruhigt.

1. Storyboard für die Szenen mit interaktiven Elementen entwickeln
Das Storyboard von RSA nahmen wir als Ausgangspunkt und entwickelten ein eigenes mit Szenen, in die wir interaktive Elemente einfügen konnten. Reine Entscheidungssituationen wollten wir dabei weitgehend vermeiden. Da wir das Video aber nicht selbst drehten, hatten wir nur einen begrenzten Handlungsspielraum. Unser Storyboard mit den erweiterten Drehperspektiven für die geplanten interaktiven 360-Grad-Panoramen und der Zeitangabe für bestimmte Szenen ging dann an RSA und Digital Domain zurück. Denn manche Einstellungen mussten länger sein, damit wir einen Zeitpuffer zum Vorladen der nächsten Szenen hatten.
Das Storyboard enthielt auch Informationen zu den drei bis vier verschiedenen Contentebenen, also generierte Straßenszenen, die 360-Grad-Perspektive des Nutzers und seine Handlungen im Game, die wir am
Ende dynamisch für die Interaktivität zusammenfügten.


2. Filmszenen für die interaktive Anwendung vorbereiten
Alles, bis auf die Innenaufnahmen im Fahrzeug, ist vor Greenscreen gefilmt und digital bearbeitet.
Die Atmosphäre sollte bedrücken und ein Gefühl von Paranoia verbreiten. Unsere Aufgabe war es nun, das Team von RSA um Regisseur Carl Erik Rinsch so zu instruieren, dass ihre Aufnahmen von uns in die interaktive Webanwendung eingebunden werden konnten. Das bedeutet, sie sollten aus bestimmten Blickwinkeln filmen und Szenen so aufnehmen, dass wir sie später aneinanderfügen konnten. So mussten sie zum Beispiel beim Dreh des in Pixel aufgelösten Straßenfegers auf die Positionierung achten, damit die Anschlüsse zwischen Film und Interaktion stimmten, oder auch darauf, dass wir genügend Material für die 360-Grad-Sequenzen hatten. Also überlegten wir vorher ganz genau, wie sie bestimmte Szenen drehen sollten – was allerdings von ihnen nicht immer so umgesetzt werden konnte. Deswegen mussten wir manche interaktiven Elemente ändern, andere ganz aufgeben.


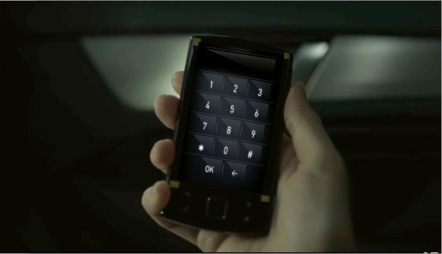
3. Mobilfunknummer des Users einbinden
An einer Stelle des Games muss der Spieler seine Mobilfunknummer eintippen. Dafür erscheint ein Telefon samt Tastatur im Bild. So etwas muss sehr genau im Storyboard stehen, weil es sonst nicht eigens gefilmt werden würde. Die Telekommunikationsentwicklerfirma Voxeo entwickelte für uns ein Tool, das eine Programmierschnittstelle kreiert, mit der wir die User direkt nach Beenden des Spiels auf der angegebenen Mobiltelefonnummer innerhalb Großbritanniens anrufen konnten: Während der Kampagne im November wurde dann eine aufgezeichnete Nachricht abgespielt. Die von der Hauptdarstellerin gesprochene Botschaft erlaubte auch hier eine Interaktion des Users: Sobald er etwas am Telefon sagte, reagierte sie mit einer Gegenfrage, um darauf dem Spieler mitzuteilen, dass er bei einem Gewinnspiel um ein C 63 AMG Coupé registriert war.


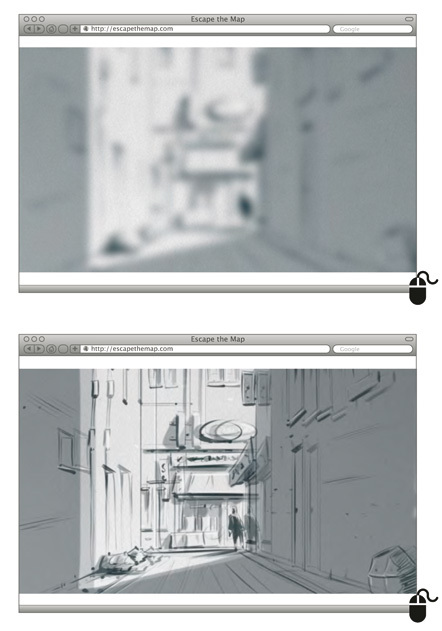
4. 3-D-Umgebung aus 2-D-Texturen in Flash generieren
Anhand der Storyboards entwickelten wir die Prototypen für das Webgame. Die Videos bauten wir in After Effects und rekonstruierten sie für die 3-D-Welt mit ActionScript in Flash. Das heißt, für die 3-D-Umgebungen verwendeten wir die Texturen von Digital Domain und bauten sie in Flash zusammen. Wir wollten eigentlich noch mehr 360-GradPanoramen und Bewegungsparallaxen einsetzen. Wegen der erforderlichen Performance und der Auflösung des vorhandenen Bildmaterials war das allerdings nicht möglich. Aus diesem Grund simulierten wir für die 360-Bewegungen eine Kamera im Raum.

5. 3-D-Welt mit der Realtime-Engine Away3D simulieren
Um die Kamera simulieren zu können, bauten wir zuerst eine Sphäre – eine Art 3-D-Gerüst – in Flash.
Dies bewerkstelligten wir mithilfe von Away3D, einer Echtzeit-3-D-Engine für Flash, in der objektorientierten Programmiersprache ActionScript 3.0. Diese Sphäre stellt sozusagen den Sehradius dar, den Blickwinkel, aus dem der User in der Gameumgebung sehen kann. Auf dieses 3-D-Gerüst legten wir Texturen, damit die Umgebung dreidimensional wie eine eigene 3-D-Welt erscheint und Google Street View atmosphärisch wiedergibt. Away3D ermöglicht den Einsatz einer künstlichen Kamera. Diese platzierten wir in der Mitte der Sphäre, da sie so auch die Perspektive des Spielers darstellt. Diese Kamera errechnet dann, welche Objekte und dergleichen der User bei jeder Bewegung sehen sollte. Zugleich wird dabei der Fokus eingestellt.

6. Nahtlose Übergänge zwischen Filmmaterial und 3-D-Interaktion erzeugen
Eine weitere Herausforderung war die Integration der interaktiven Elemente in den Filmclip. Im Video taucht ein Straßenfeger namens Jim auf, dessen digitale Einzelteile der User wie bei einem Puzzle mit der Maus zusammenschieben muss. Die Figur fügt sich nahtlos in die filmische Umgebung ein, der Übergang zwischen Clip und Interaction-Element ist nicht zu erkennen. Erzielt haben wir das mit viel Herumprobieren zwischen Film und den Interaction-Teilen, die in Flash zusammenkamen. Dafür haben wir ein eigenes Framework mit dem Flex SDK gebaut, bei dem wir festlegten, wo das jeweilige Bild und wo entsprechend der User positioniert ist. Dadurch sollten die Übergänge, ob Crossfade oder Rough Cut, so stimmig wie möglich sein – und die Interaktion so angenehm wie möglich. Fürs Coden haben wir außer Flex auch das Flexible Development Toolkit (FDT) genutzt. Für ein weiteres Problem sorgten die Datenmengen: Für einen Spieldurchlauf mit neun Sequen-
zen entstehen 100 Megabyte. Damit alle Daten vorher geladen werden, setzten wir ein eigenes Loading-Framework auf. So kann das Game trotzdem flüssig ablaufen und der Film bricht nie ab.
(veröffentlicht in PAGE 04.2012)