Perfekte Typografie für Print und Online
Stolperfallen im Umgang mit Schrift gibt es jede Menge. Wir zeigen Ihnen, wie der typografische Auftritt in Print und Web garantiert gelingt.

Schrift ist eine spröde Geliebte. Das wusste schon Typolegende Günter Gerhard Lange. Gerade angehende Web- oder UX Designer, bringen oft nicht allzu viel Vorbildung mit, wenn es um Lesbarkeit, Fontformate oder Mikrotypografie geht. In vielen »digitalen« Studiengängen ist es möglich, seinen Abschluss zu machen, ohne je einen Typografie-Kurs besucht zu haben. Auf der anderen Seite »kann« durch die Demokratisierung der Mittel heute jeder alles: Schriften entwickeln, Magazine oder Websites gestalten. Dass dabei dann öfter mal Sachen entstehen, die gestandene Gestalter und Typografen den Kopf schütteln lassen, verwundert nicht. »Besonders Webtypografie ist ein super spannendes Thema, das sich in den letzten Jahren enorm weiterentwickelt hat«, sagt Chris Magiera, die an der FH Potsdam Interfacedesign studiert hat. Ihre Bachelorarbeit schrieb sie über »Typografie im Web«, inzwischen unterrichtet sie dieses Thema.
»Eine Webseite besteht zum Großteil aus Text. Daher sollte man sich unbedingt mit Schrift und Typografie beschäftigen.«
Schriften: Standards, die für Print und Web gleichermaßen gelten
Chris Magieras Kurs besuchen überwiegend Interfacedesignstudenten, die Kommunikationsdesigner fühlen sich wohl durch die geforderten Grundkenntnisse in HTML und CSS abgeschreckt. Die Teilnehmer lernen Grundlegendes im Umgang mit Schrift,
etwa korrekte Satzzeichen, über Leseprozesse sowie Rhythmus, Harmonie und Kontrast – alles Standards, die für das Design von Print und Web gleichermaßen gelten. Aber auch Technisches über Fontformate, Zeichensätze, Zeichenkodierung und Fontrendering. »Diese Basics sind die Voraussetzung dafür, Typografie als Mittel der Gestaltung richtig und schön einsetzen zu können«, so Chris Magiera. Im Verlauf des Kurses geht sie auch immer wieder darauf ein, welche neuen Möglichkeiten das Medium Internet bietet und wie sich diese realisieren lassen, zum Beispiel mit responsiver Typografie. Die Designerin arbeitet daran, ihre Bachelorarbeit zu einem Buch auszubauen – ganz sicher ein willkommener Ratgeber.
Umgang mit Schrift: Gespür für Typo entwickeln
Einen bewussten Umgang mit Schrift zu erlernen und ein Gespür für Typografie als gestalterisches Mittel zu entwickeln, das verlangt Falko Ohlmer von seinen Studenten an der Fachhochschule Mainz. Dafür quält der Designer und geschäftsführende Partner der Frankfurter Agentur Arndt Benedikt die angehenden Kommunikationsdesigner auch gerne mal ein bisschen. »Oft stoße ich sie gleich mit der ersten Aufgabe vor den Kopf«, schmunzelt er. Die kann lauten: Schreibt einen Aufsatz über Schweizer Typografie, analysiert ein in diesem Stil gestaltetes Poster und entwerft selbst eines! Falko Ohlmer ist aber auch in der Lage, die Studenten mit seiner eigenen Typo-Begeisterung anzustecken, sodass sie sich gewöhnlich mit Feuereifer in die Arbeit stürzen. »Da sie sich intensiv mit dem Thema auseinandersetzen müssen, stecken sie schnell tief drin und lernen mikrotypografische Details oder Schriftgeschichte quasi nebenbei – zumal viele durch eine vorausgegangene Ausbildung oder Ähnliches schon Vorkenntnisse haben.«
Typo-Grundlagen für virtuoses Design
Über verschiedene Übungen für Schrift sensibilisieren und die Studierenden dann anregen, selbst zu gestalten – wobei die Aufgabe so gestellt sein muss, dass sie sich dabei notwendiges Wissen erarbeiten –, so lässt sich Falko Ohlmers Konzept zusammenfassen. Dass es aufgeht, beweisen die qualitativ hochwertigen Semesterarbeiten, die in Mainz immer wieder entstehen. Welches Konzept auch immer man verfolgt: Typografieunterricht ist unverzichtbar. Denn auch heute hat gute Gestaltung sehr viel mit Wissen und handwerklichem Können zu tun. Nur wer die Regeln beherrscht, kann virtuos mit ihnen umgehen und sie bei Gelegenheit auch einmal brechen.
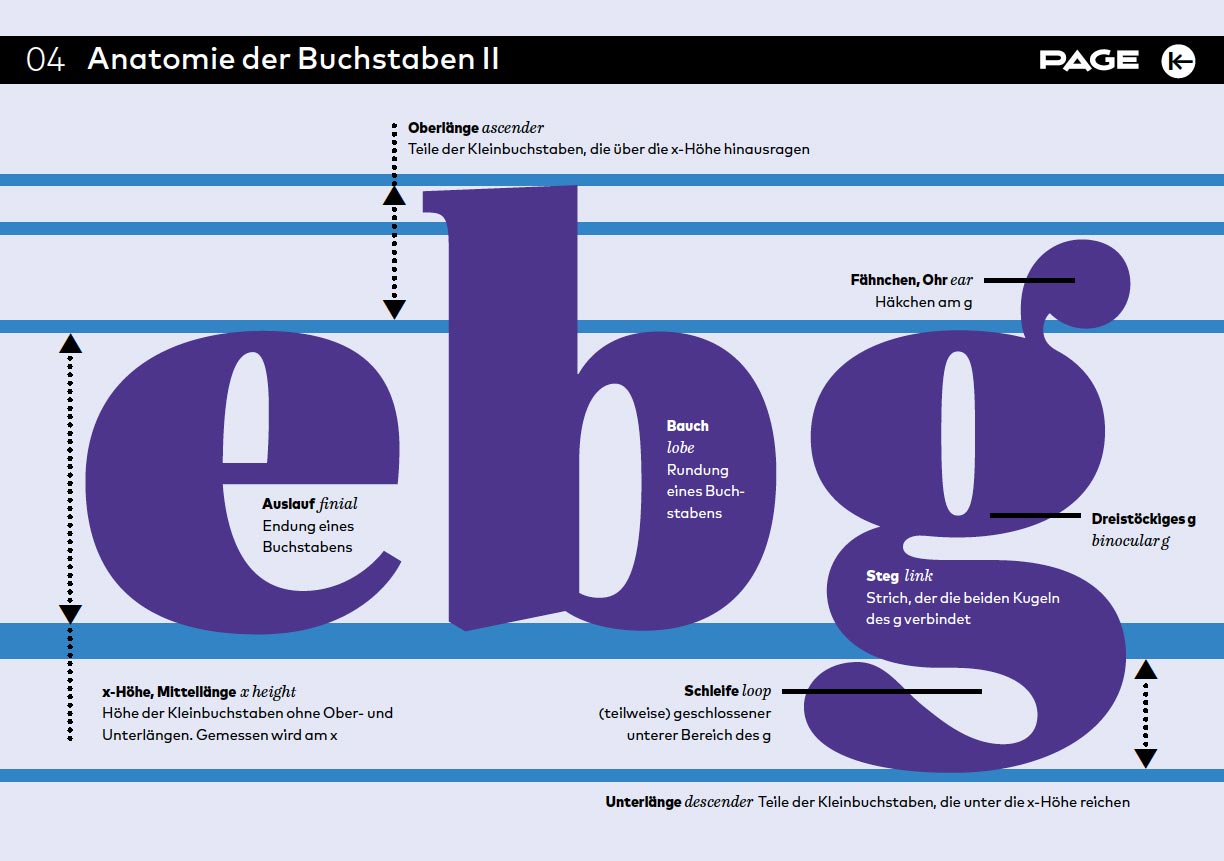
Anatomie der Buchstaben
Serife, ein- und zweistöckiges a, Punze, Oberlänge, Scheitel – wer die Bestandteile der Buchstaben richtig beschreiben will, braucht nicht nur ein ganz bestimmtes Vokabular. Von Vorteil ist auch, wenn man gleich weiß, wie Tropfen, Scheitel oder Anstrich auf englisch heißen.

So wie Mediziner jeden winzigen Knochen im Körper benennen können, sollten sich Typografen, Gestalter und solche die es werden wollen in der Buchstabenanatomie auskennen. Eine Serife als Anhängsel zu bezeichnen ist ebenso wenig professionell, wie nicht zu wissen, dass man zwischen ein- und zweistöckigem a, aber zwei- und dreistöckigem g unterscheidet. Und wer dann noch weiß, dass Punze counter, Oberlänge ascender und Scheitel apex heißt ist ganz sicher auf dem richtigen Weg.



Tipps zum Schriften gestalten
- Korrekte Satzzeichen sind immer wieder ein Problem und werden auch oftmals nicht gefunden. Wie sie die richtigen Satzzeichen schnell per Tastenkombination finden lesen Sie hier.
- Richtiges Setzen von Zahlen und Nummern: Gehört zwischen die Ziffern bei Telefonnummern ein Leerzeichen? Diese Fragen und viele mehr beantworten wir in einer anschaulichen Grafik zum Setzen von Ziffern, Daten oder Maßen.
- Schriftklassen: Was unterscheidet eigentlich Serifenschriften von denen, die keine Anhängsel haben? Und welche kann man besser fürs Web verwenden? Mehr dazu erfahren Sie auf der Typokarte »Schriftklassen«.
- Schriftgrößen und Lesbarkeit: In welcher Punktgröße sollte man Texte am besten anlegen? Und wie lang sollte eine Zeile idealerweise sein? Mehr Infos gibt es in unserem Beitrag zur Gestaltung von Schriftgröße und Zeilenabstand .
- Satzarten und manueller Ausgleich: Flatter- oder Blocksatz – das ist hier die große Frage! Und was ist eigentlich noch einmal der Unterschied zwischen Spationieren, Sperren und Kerning? Wir verraten Wissenswertes zum Setzen von Laufweite und Abständen.
- Textauszeichnungen und Mischen von Schrift: Wie zeichnet man Textpassagen am besten aus – gefettet oder schräg gestellt? Oder vielleicht doch ein Mix aus beiden Varianten? Und welche Schriften lassen sich gut miteinander mischen?
- OpenType-Features: Welches sind die meistverwendeten OpenType-Features? Typedesigner und Professor Luc(as) de Groot gibt Tipps zum Thema.
Schriften werden smart: neue Medien, neue Anforderungen
Smarte Anwendungen, Displays oder vernetzte Rauchmelder – im Internet of Things gibt es viele neue Medien, die spezielle Anforderungen an die Typografie stellen. In unserem Artikel »Gezerrt, getaucht, gespiegelt« gibt UX-Designerin Marlene Rudolph Einblick in die Herausforderungen smarter Typographie. Weitere Informationen und Projekte zum Thema Typografie im Internet of Things finden Sie außerdem in PAGE 5.2019 .
[808]
Das könnte dich auch interessieren
Seit wann st Typografie “1ne spröde Geliebte”?
Man muß es halt können, was halt vielen Web_Gestaltern abhanden kommt.
Nach dem Motto:”Raster, was ist das denn?”:::
Was die Abtrennung von Telefonnummern angeht, orientiere ich mich nicht an der unsäglichen DIN 5008, verstehe auch nicht, warum sie in diesem Zusammenhang überhaupt Erwähnung findet, denn, Zitat Wikipedia: »Die Norm DIN 5008 legt Schreib- und Gestaltungsregeln für die Textverarbeitung fest. Sie gehört zu den grundlegenden Normen für Arbeiten im Büro- und Verwaltungsbereich.« Solange ich mich also nicht im letzteren Bereich bewege, kann mir diese Norm gestohlen bleiben. Ich ziehe es vor klassisch abgetrennte lesefreundliche Telefonnummern abzuliefern. Damit wirklich verstanden wird worum es geht, sollte die Datumsversion »ohne« Abstand nochmals mikrotypografisch überarbeitet werden. Apropos Datum: Hat man sich da absichtlich um die Verwendung der sog. »führenden Null« im Datum gedrückt? Ich hätte mir von der Page mal ein Statement zur Ausdrücklichen Nennung des Nichts (02.04.18) gewünscht, schließlich ist die seuchenhafte Verbreitung nicht zu übersehen. ______ Gott grüß Kunst
Vielen Dank für Ihren Kommentar, das schauen wir uns gerne an.
Angeblich soll es für diesen Artikel vier Kommentare geben, doch warum werden diese nicht angezeigt bzw. kann ich diese nicht aufrufen? Etwas mit dem CMS nicht in Ordnung?