Variable Fonts für Wellen und Linien
Die beiden Variable Fonts Wavefont und Linefont erleichtern das Erstellen von Diagrammen.

Bei Google Fonts sind seit Kurzem zwei Variable Fonts erhältlich, die nicht zum Schreiben, sondern zur Visualisierung von Daten gedacht sind. Tippt man Buchstaben und Zahlen, erscheinen stattdessen Linien oder Wellen, mit denen sich Diagramme erzeugen lassen. Dabei sind die Werte von 0 bis 100 verschiedenen Zeichen zugeordnet – und mit ein bisschen Probieren hat man schnell raus, wie es funktioniert.
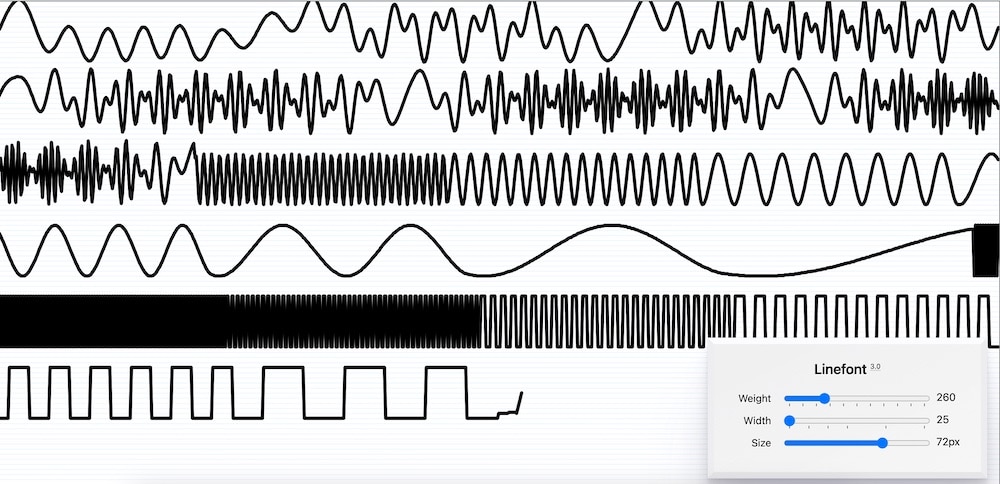
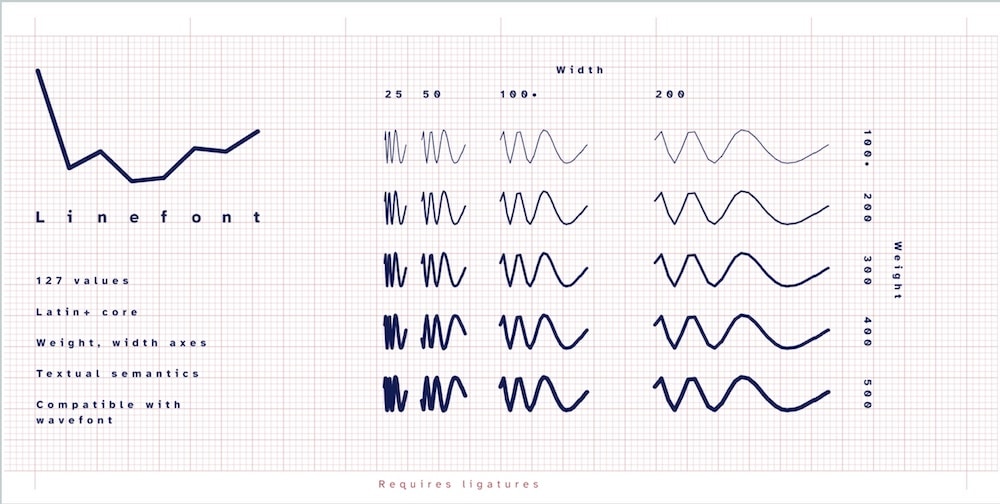
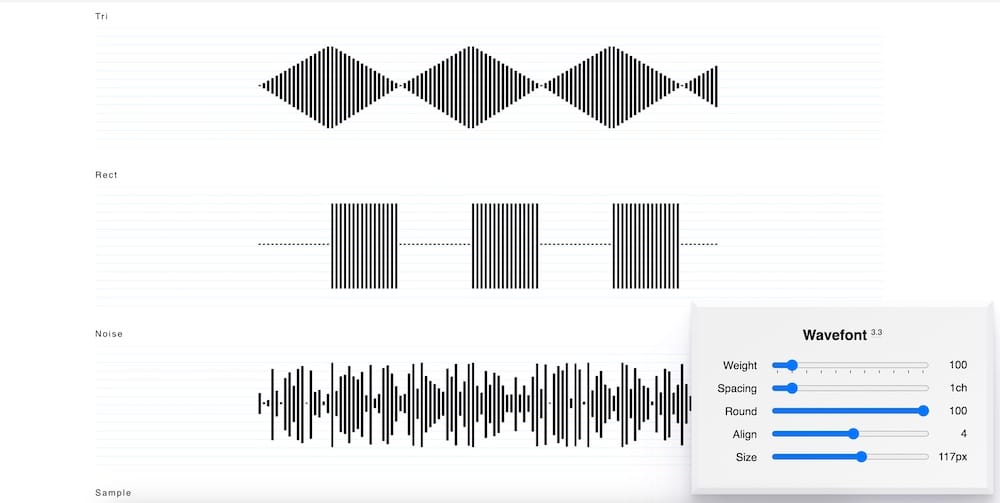
Während der Wavefont über die drei Achsen Weight, Round und Vertical Alignment verfügt, sind es beim Linefont die Achsen Weight und Width. Entworfen hat die Fonts der Grafik- und Typedesigner Dmitry Ivanov aus Montréal. Die Idee hatte er schon 2016, wie bei vielen Side Projects dauerte es aber eine Weile bis zur Vollendung.
Auf Ivanovs GitHub-Account findet sich neben weiteren Infos zu den Schriften ein Playground zum Ausprobieren. Wavefont und Linefont lassen sich kostenlos bei Google Fonts herunterladen. Auch dort kann man sie testen, indem man an den Reglern für die Achsen zieht und schaut, was passiert.




Das könnte dich auch interessieren