Variable Fonts Tutorial: Konturen anpassen
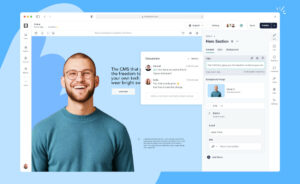
Björn Münker, Senior Software Developer bei Struggly, erklärt den Umgang mit Variable Fonts in CSS und warum die Verwendung der variablen GT Maru von Grilli Type bei der Entwicklung der Lernplattform Struggly so praktisch war.
Mit einer Abfrage kann man herausfinden, ob ein Browser Variable Fonts unterstützt. Abgesehen von Internet Explorer lässt sich eine solche Abfrage ebenfalls direkt in CSS umsetzen:
@supports (font-variation-settings: normal) {
/* Der Browser unterstützt Variable Fonts */
}
Je nachdem, welche Achsen im Font definiert sind, etwa Stärke (Weight), Breite (Width), Neigung (Slant) oder auch Farbe (Color), kann man diese nun ansprechen und frei kombinieren. In unserem Fall – der GT Maru – sind für die CSS Property font-weight nun nicht nur wie bei herkömmlichen Schriften fixe Werte wie 500 oder Light möglich, sondern alle Werte zwischen 200 und 900. Beispiel:
.text {
font-weight: 540; /* setzt die Schriftstärke exakt auf den Wert 540, also irgendwo zwischen dem herkömmlichen Medium und Bold */
}
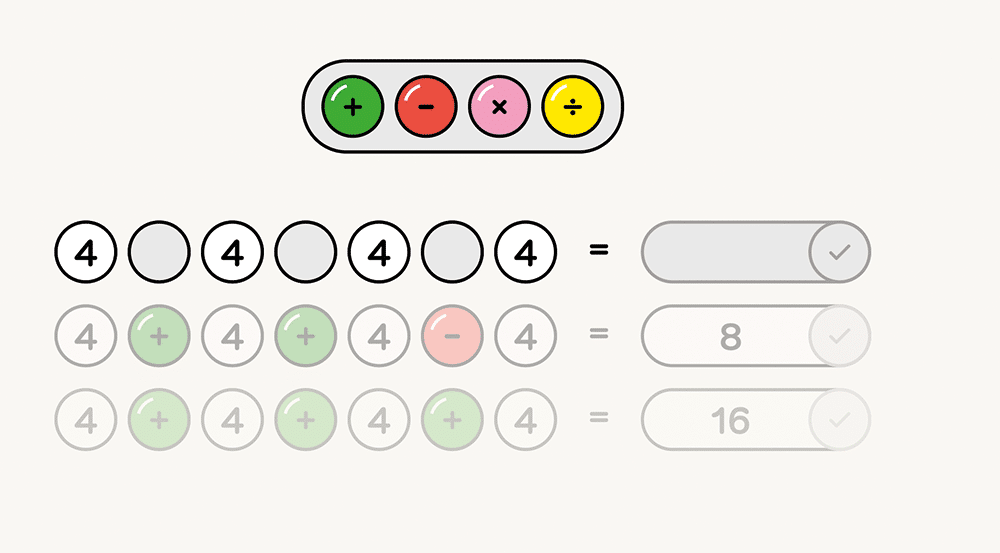
So können wir die Schriftstärke stufenlos definieren und in unserem Fall die Outlines der Buttons perfekt auf die Zahlen und Rechenzeichen anpassen, die alle aus der variablen Version der GT Maru gesetzt sind. Bei Verwendung von statischen Fonts hätten wir uns hier vermutlich zwischen Medium und Bold entscheiden müssen, auch wenn die für uns perfekte Stärke irgendwo dazwischen liegt.
Da variable Fonts eine Vielzahl von Achsen enthalten und Typedesigner:innen diese teils frei benennen können, ist es nicht möglich, jede Achse mit einer bestehenden CSS Property anzusprechen. In solchen Fällen kann man stattdessen die Property font-variation-settings nutzen, mit der sich dann auf alle vorhandenen Achsen zugreifen lässt. Eine Achse wird dabei immer mit einer vierstelligen Buchstabenkombination angesprochen (beispielsweise wght für Weight), gefolgt vom Wert, der für diese Achse gesetzt werden soll.
.text {
font-variation-settings: “wght” 540; /*entspricht font-weight: 540, nutzt aber font-variation-settings für den Zugriff */
}
.special-text {
font-variation-settings: “wght” 540, “slnt” 10; /* spricht zwei Achsen an, die Schriftstärke und die Neigung (in Grad) */
}

So funktionieren Variable Fonts in der Praxis!
Dieses Tutorial gehört zum Artikel »So funktionieren Variable Fonts in der Praxis!«
Dieser Artikel ist zuerst in PAGE 01.2023 erschienen. Die komplette Ausgabe können Sie hier runterladen.