Typoanimation für die Game Awards Show
Die Bewegtbilddesigner Jeroen Krielaars aus Amsterdam und Jesper Bolther aus Kopenhagen gestalteten in After Effects eine temporeiche Typoanimation inklusive Custom Font.

Nach einem Abend war alles vorbei. So lange dauerte die Preisverleihung der Game Awards in Los Angeles im letzten Dezember. Die animierte Typo für die Präsentation der Kategorien, der Nominierten und Gewinner zu erstellen nahm doch etwas mehr Zeit in Anspruch. Geoff Keighley, Gründer der Game Awards, die einmal im Jahr die international besten Computerspiele auszeichnen, wünschte sich für die Title Graphics eine besondere Typo und wandte sich deshalb an Animography aus Amsterdam.
Gegründet von Motion Designer Jeroen Krielaars, der auch das Designstudio Calango betreibt, bietet die Foundry skalierbare animierte Schriften als After-Effects-Dateien an. Geoff Keighley gefiel die bei Animography erhältliche, von Jesper Bolther entworfene Schrift Friction – die dieser auch als Corporate Font für sein gleichnamiges Design- und Animationsstudio in Kopenhagen einsetzt –, wollte aber für die Game Awards etwas Eigenes, Exklusives. Also beauftragte er die beiden Kreativen mit der Entwicklung eines animierten Custom Fonts.
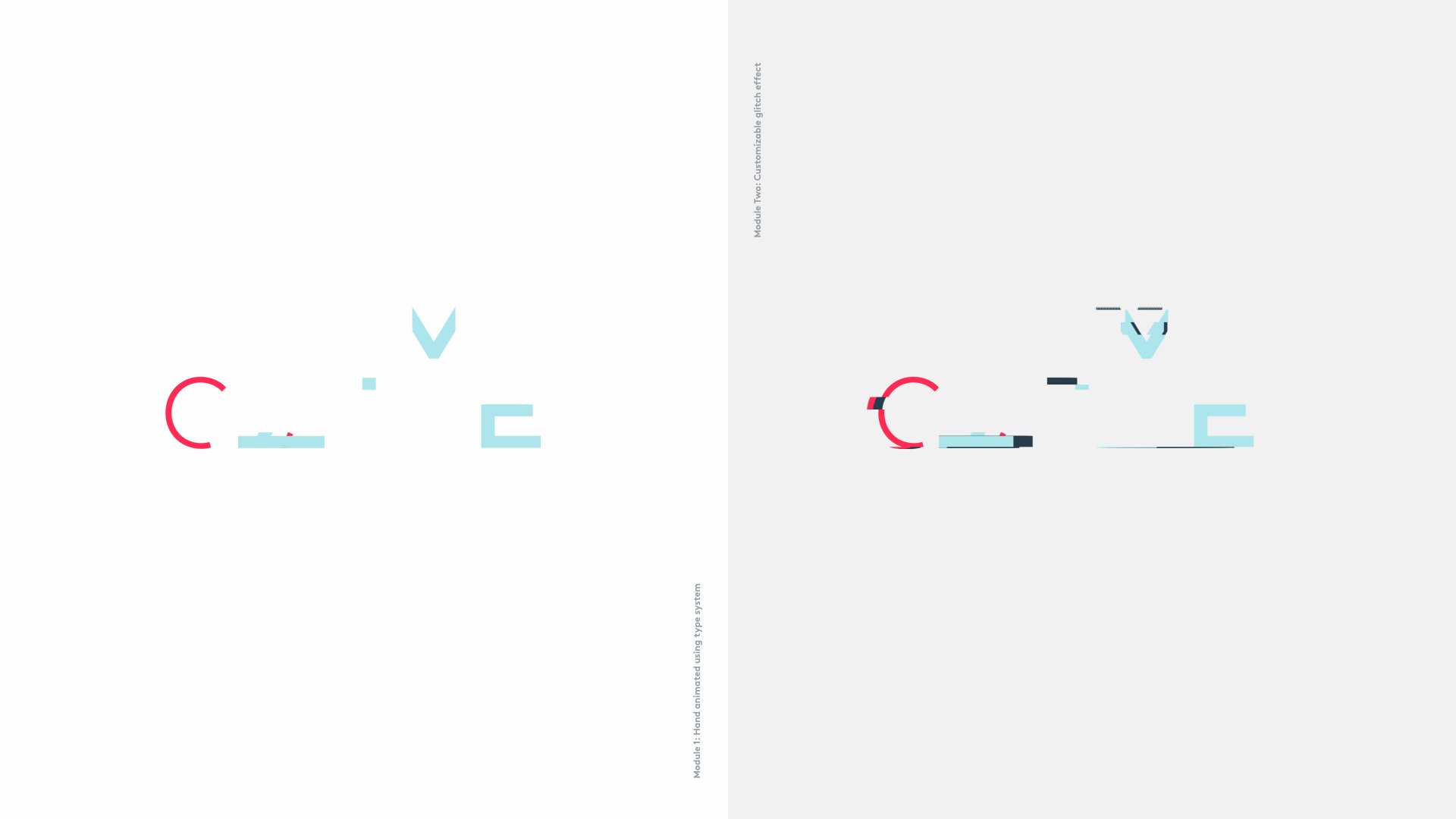
Zunächst probierten Jeroen Krielaars und Jesper Bolther verschiedene Schriften aus und entschieden sich schließlich, die bei Lineto erschienene Brown Light von Aurèle Sack als Grundlage für die Animation zu nehmen. Jesper Bolther beschäftigte sich vor allem mit der Schrift selbst, nahm Teile der Buchstaben des Bold-Schnitts hinzu und kombinierte sie mit der Light-Version. Jeroen Krielaars verfolgte eine andere Idee: Er arbeitete an einem individuellen Verzerrungssystem, das er über die Schrift legen wollte. Eine Weile diskutierten die beiden, welcher Ansatz der geeignetere wäre. Da sie sich nicht einigen konnten, versuchten sie, beides zu kombinieren. »Tatsächlich stellten wir fest, dass sie perfekt zusammenpassten«, sagt Jeroen Krielaars. »So bekam das ganze Projekt etwas Tänzerisches und zugleich mehr Komplexität – es sah einfach cool aus.«
In Kopenhagen machte sich Jesper Bolther daran, die Animation der Brown zu verfeinern. Bevor die Worte »Game Awards« in Brown Light erscheinen, purzeln Buchstabenteile der Bold ins Bild, rücken an die gewünschte Position und verschwinden wieder.
In Amsterdam arbeitete Jeroen Krielaars unterdessen an dem Verzerrungssystem. Dieses sollte es den Designern ermöglichen, später nur einmal die einzelnen Buchstaben des Alphabets eingeben zu müssen, um dann animierte Wörter durch bloßes Eintippen erzeugen zu können. Dafür nutzte Krielaars vor allem den »Versetzen«-Effekt von After Effects, der sich sehr gut für dynamische Animationen eignet.
Wie genau Jeroen Krielaars und Jesper Bolther in After Effects das Verzerrungssystem für die Animation der LL Brown entwickelten können Sie in PAGE 10.2017 lesen, die hier im Shop erhältlich ist.

Das könnte dich auch interessieren