Gute Typo für Screens
Webfonts bereichern das Design digitaler Anwendungen. Doch wer sie einsetzen will, sollte zumindest über technisches Basiswissen verfügen. In einem neuen Buch erklärt der Developer und Typo-Experte Bram Stein die Grundlagen des Renderings, also der Darstellung von Schriften auf dem Bildschirm.

Grundlagen zum Thema Schriften für den Bildschirm vermittelt das soeben erschienene englischsprachige »Webfont Handbook« von Bram Stein. Der Developer erklärt darin, was man über die Auswahl von Webfonts und ihre Darstellung wissen sollte, welche OpenType-Features unerlässlich sind und wie sich die Performance verbessern lässt. Das Handbuch liefert das Gerüst dafür, dass Webfonts zu einem echten Gewinn in der Gestaltung werden. Den Abschnitt über das Rendering, also die Darstellung von Schriften am Bildschirm, hat Indra Kupferschmid für PAGE ins Deutsche übersetzt, außerdem hat sie übrigens das Vorwort zu »Webfont Handbook« geschrieben.
Bram Stein: Webfont Handbook. New York (A Book Apart) 2017, 93 Seiten, 8 Dollar (nur als E-Book)
Es ist sinnlos, für die Gestaltung digitaler Projekte eine noch so schöne Schrift auszusuchen, wenn sie auf den Bildschirmen der Nutzer fürchterlich aussieht. Die Qualität der Darstellung, des Renderings, hängt von mehreren Faktoren ab: dem Design der Schrift selbst, dem Hinting (den Instruktionen in der Fontdatei, die bei der Anzeige auf dem Bildschirm helfen) und dem Rasterizer, also der Text-Rendering-Engine, die als Teil des Betriebssystems für die Umwandlung der Font-Outlines in Pixel zuständig ist. Für eine optimale Darstellung von Schriften müssen all diese Komponenten zusammenarbeiten. Wie aber interpretiert das Betriebssystem die Fontdatei?
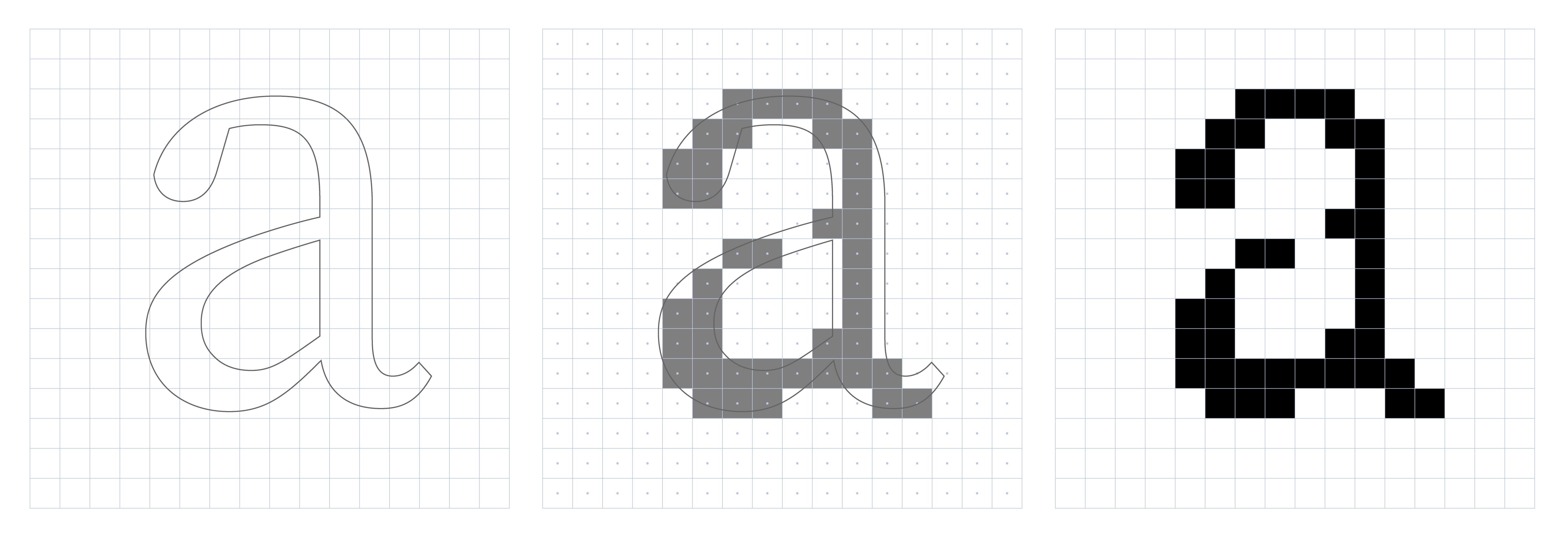
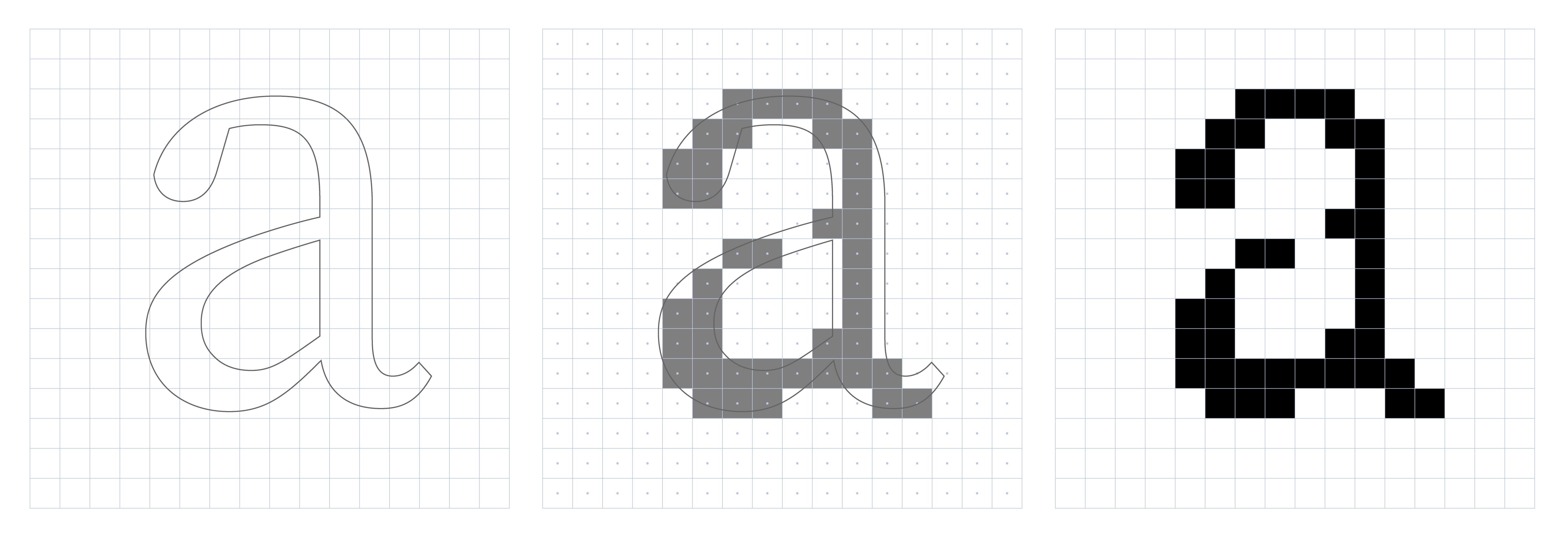
Sämtliche Zeichen (Glyphen) einer Schrift werden als mathematische Kurven gespeichert (Outlines). Die Verwendung von Vektorzeichnungen statt gerasterten Bildern erlaubt es, die Buchstaben auf jede Größe und Auflösung zu skalieren. Um sie aber auf Bildschirmen anzuzeigen, müssen die Outlines dann doch irgendwann in Pixel umgewandelt werden. Diesen Prozess bezeichnet man als »Rasterung«: Die Betriebssysteme platzieren die Outlines in der gewünschten Größe auf ein Pixelraster und färben die Pixel ein, deren Zentren innerhalb der Outline liegen. Bei hochauflösenden Bildschirmen ergibt sich eine klare, scharfe Annäherung an die Umrisszeichnung. Displays mit niedrigerer Auflösung verfügen jedoch über weniger Pixel, um die Outline darzustellen. Einfach die Pixel einzufärben, deren Zentren diese abdeckt, führt bei ihnen zu keinem akzeptablen Ergebnis. 1 2
Die Outline-Formate TTF und CFF
Um die Rendering-Probleme niedrigauflösender Displays zu mindern, enthalten Schriften häufig sogenannte Hinting-Instruktionen. Diese Anweisungen sagen dem Rasterizer, also dem »Pixelumwandler«, was er in bestimmten Situationen machen soll. Zum Beispiel kann eine solche vorgeben, dass die Outline leicht nach links oder rechts verschoben werden soll, um eine bessere Pixeldarstellung zu erreichen. Wie diese Hints in der Fontdatei gespeichert sind, hängt vom Outline-Format der Schrift ab. Es gibt zwei konkurrierende Formate, das heißt Techniken, wie sich Outlines anlegen lassen: TrueType (TTF) von Apple und Microsoft sowie das Compact Font Format (CFF) von Adobe.
Um alle Zeichen korrekt in verschiedenen Größen darstellen zu können, ist das TrueType-Format sehr stark auf die im Font gespeicherten Hints angewiesen, während sich CFF-Fonts mehr auf den Rasterizer verlassen (der dann wiederum vom Betriebssystem oder Browser abhängt). Dies ist ein grundlegender Unterschied.
TrueType ermöglicht dem Typedesigner mehr Kontrolle, was das Rendering angeht, verlangt ihm aber erhebliche manuelle Mehrarbeit ab; CFF-Fonts sind dagegen mit weniger Aufwand verbunden, bei ihnen muss man sich aber darauf verlassen, dass der Rasterizer das Richtige tut. Ein großer Vorteil von CFF besteht darin, dass die Darstellung sämtlicher Schriften besser wird, wenn der Rasterizer im Zuge eines Betriebssystem- oder Programm-Updates schlauer wird.
Das gilt nicht für TrueType-Fonts. Das Hinzufügen von TrueType- Hints zu einem Font kommt keinem anderen zugute, denn sie gelten ausschließlich für einen einzelnen Schriftschnitt. Ein weiterer Vorteil des CFF-Ansatzes ergibt sich aus der stetig steigenden Auflösung der Displays. Höhere Auflösungen führen zu genaueren Pixel-Annäherungen an die Umrisszeichnungen. Das bedeutet, dass sich die Bildschirmdarstellung auch ohne umfangreiches Hinting verbessert. Obwohl dies auch auf TrueType-Schriften zutrifft, wird sich die hohe Anfangsinvestition in gutes Hinting mit zunehmender Bildschirmauflösung irgendwann nicht mehr rentieren.


Den ganzen Artikel finden Sie in der PAGE 01.2018, die hier im Shop erhältlich ist.
[ID 2209]
Das könnte dich auch interessieren