Wenn es bunt sein soll: CSS Gradients aus dem Generator
Verläufe sind ein Klassiker der Webgestaltung. Der CSS Gradient Generator erstellt sie per Knopfdruck als CSS Code für euer nächstes Webdesign-Projekt.
 Wenn es einen Gestaltungstrend gibt, der sich gehalten hat, dann sind das Verläufe im Web. Mal elegant, mal farbenfroh oder schrecklich schräg, aber immer ein Hingucker. Mit wenigen Zeilen Code kann man so einer Website einen individuellen Anstrich verleihen, aber für Laien kann das schon eine ganz schöne Herausforderung darstellen. Der CSS Gradient Generator will das ändern.
Wenn es einen Gestaltungstrend gibt, der sich gehalten hat, dann sind das Verläufe im Web. Mal elegant, mal farbenfroh oder schrecklich schräg, aber immer ein Hingucker. Mit wenigen Zeilen Code kann man so einer Website einen individuellen Anstrich verleihen, aber für Laien kann das schon eine ganz schöne Herausforderung darstellen. Der CSS Gradient Generator will das ändern.
Farbenfroher Code
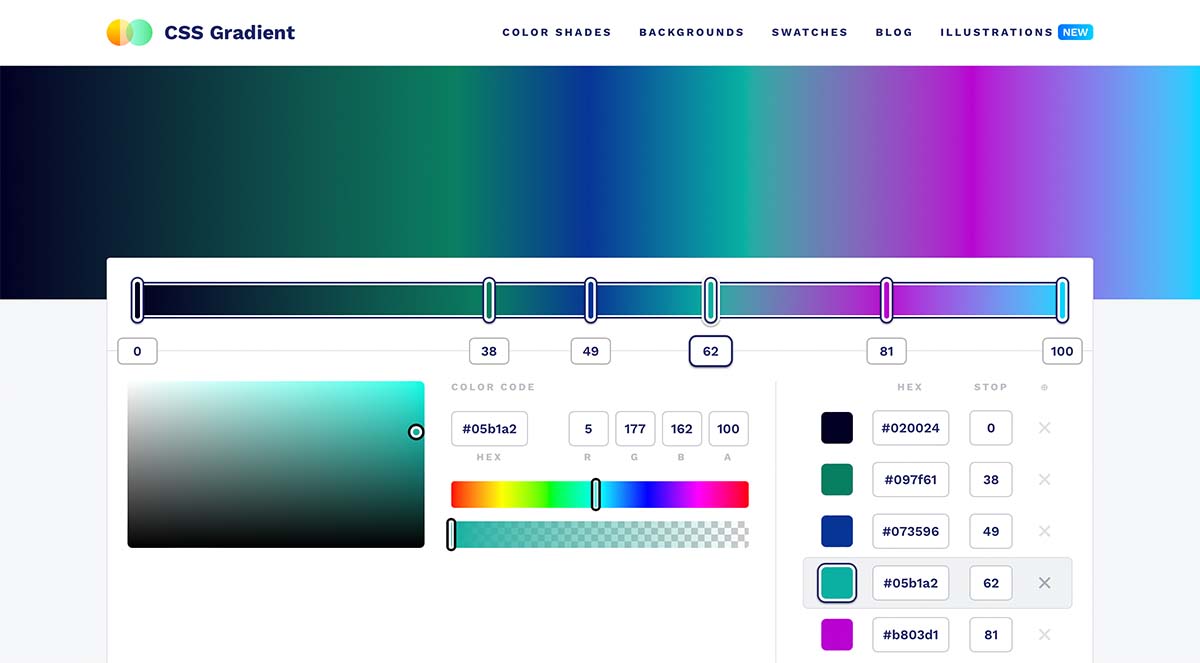
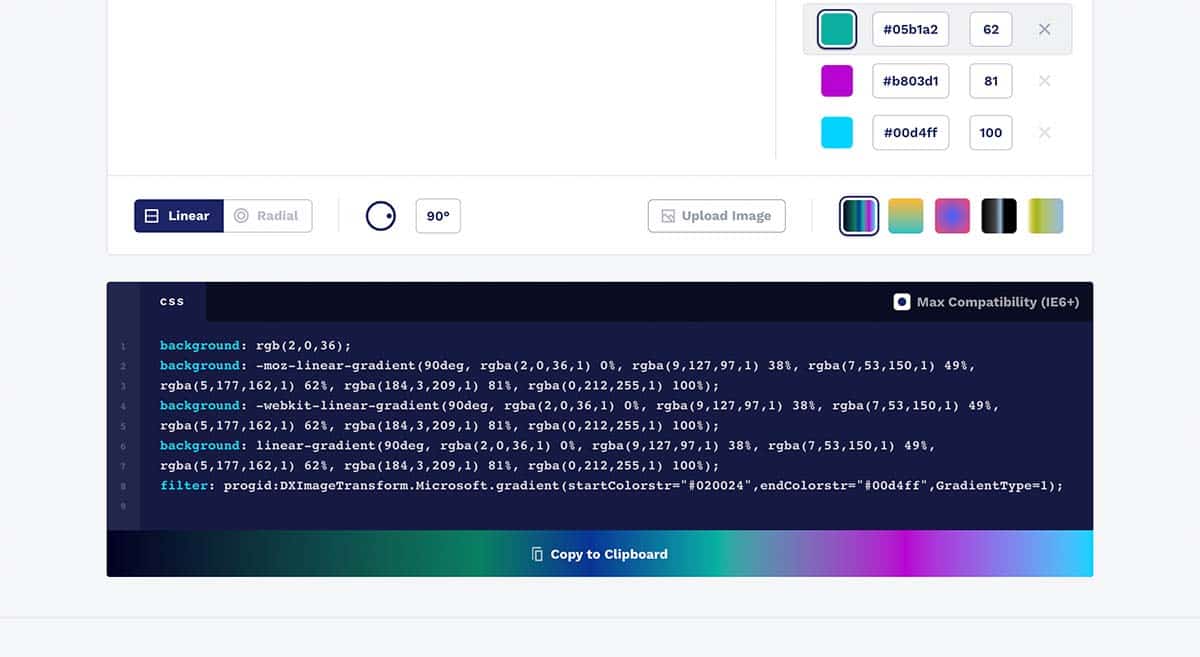
In dem kostenlosen Web-Tool lassen sich in einem interaktiven Slider Verläufe mit beliebig vielen Farbstops erstellen, Winkel und Ausrichtung und anpassen. CSS Gradient kann auch die Farben aus einem hochgeladenen Bild verarbeiten. Wenn man zufrieden mit dem Ergebnis ist gibt der Generator mit einem Buttonclick den passenden CSS Code aus. Wer es ganz sicher haben möchte, kann sogar eine längere Variante mit maximaler Kompatibilität anwählen.
CSS Gradient bietet außerdem Tutorials und Blogbeiträge zum Umgang mit Verläufen. Von Artikeln über fortgeschrittene Verlaufsmuster bis hin zu simplen Erklärtexten, über die Farbmischung im Web und worauf man bei CSS Verläufen achten sollte. Zudem liefert die Seite Beispiele und weiterführende Links zu externen Ressourcen und Anleitungen.

Open Source Webdesigntools
Der CSS Generator ist ein Open Source Projekt, das in Zusammenarbeit mehrerer UX-Designer:innen entstand. Unter dem Namen Side Project Collective erstellen Anbieter wie Designstripe oder die Brand Agentur Wasai kostenlose Tools, die Designer:innen das Leben erleichtern sollen, oder schlicht »Das Internet zu einem besseren Ort machen.«
Neben dem CSS Gradient Tool machen auch der Word Counter oder Cool Backgrounds den Designalltag entspannter. Die How Many Plants Seite ist dagegen einfach wunderschön anzusehen und versorgt Pflanzenliebhaber:innen mit Fakten und Inspiration.
Das könnte dich auch interessieren