Tipps für farblich konsistente User Interfaces
Stimmige Farbkonzepte für digitale Produkte stehen immer auch im Dienste der Usability. Daher sollten Sie bei der Erstellung von Farbpaletten einige wichtige Grundsätze beachten.

Fürs Webdesign werden stets mehr Farben gebraucht, als die Corporate-Design-Richtlinien oder der Styleguide hergeben. Je nachdem, wie das Spektrum an Basis-, Akzent-, Hintergrund- und Textfarbe(n) der Anwendung insgesamt aussieht, gilt es, passende Farben für die Interaktionselemente zu finden – und die Farbwelt im Sinne der Usability abzustimmen.
Buttons, Formulare, Listen oder auch Felder für Datumseingaben müssen dem Anwender stets signalisieren, was seine Aktion auf der Webseite auslöst. Der ausgewählte Eintrag in einer Liste wird farbig markiert; ist der Schieberegler aktiviert, bekommt er eine leuchtende Farbe, ansonsten ist er ausgegraut et cetera. Auch ein Button kommuniziert seinen jeweiligen Zustand (aktiviert, deaktiviert, Hover) mittels unterschiedlicher Farben.
In der Praxis sieht es meist so aus, dass der Designer ausgehend von der Grundfarbe der Website eine oder mehrere Farbpaletten mit ergänzenden Farben zusammenstellt. Egal, ob Sie die Farben frei wählen oder Tools einsetzen, die Farbpaletten automatisch generieren – diese allgemeinen Grundsätze sollten Sie beherzigen:
1 Die Anzahl der Farben begrenzen
Schon aus Gründen der Usability sollten Sie sich bei der Gestaltung der Interaktionselemente auf wenige Farben beschränken, in der Regel sind drei bis vier ausreichend.
2 Treiben Sie es nicht zu bunt
Die Corporate Colours bringen meist schon genug Farbe auf die Website, auch Komplementärfarben lassen das Interface schnell überladen wirken. Nutzen Sie für die Gestaltung der UI-Elemente und ihrer Zustände am besten neutrale Töne wie Weiß, Hell- oder Dunkelgrau.
3 Monochrome Varianten ergänzen
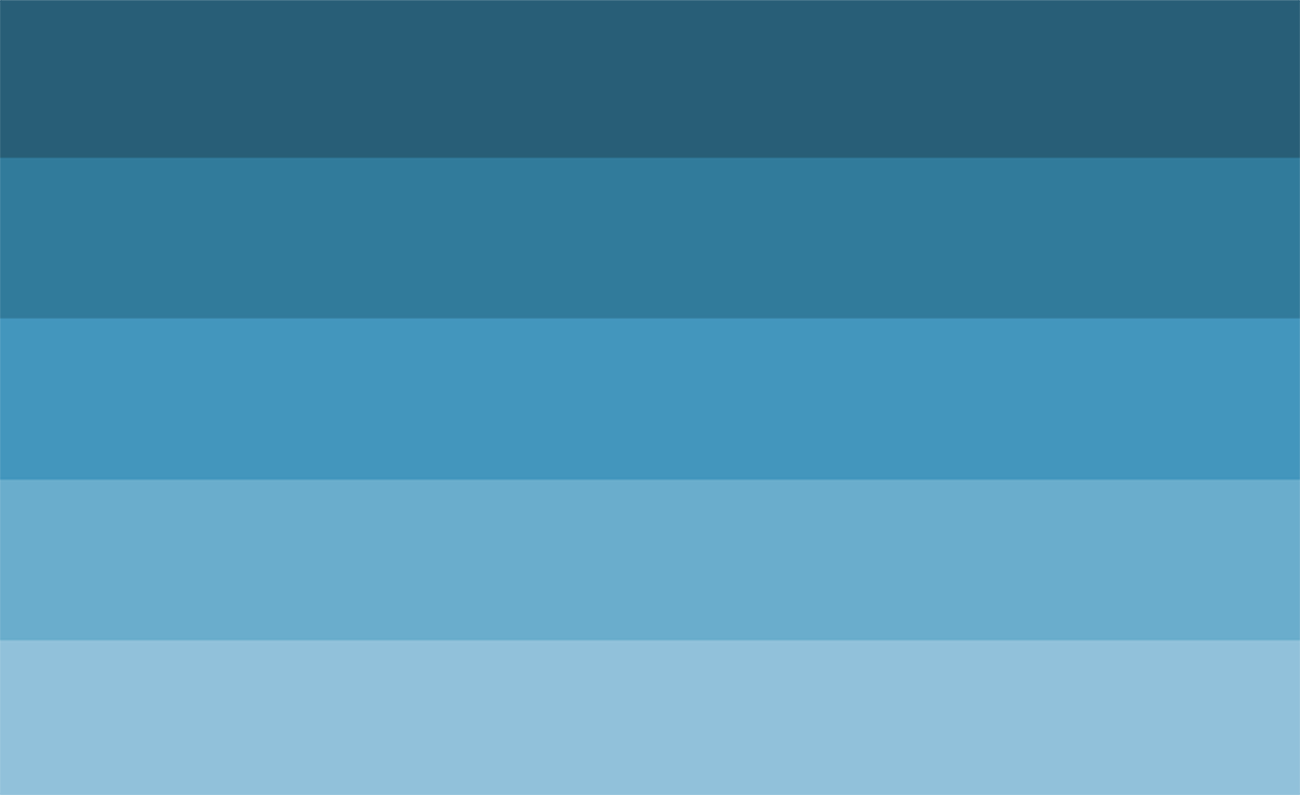
Um auch mit einer geringen Anzahl von Farben genügend Gestaltungsmöglichkeiten für die UI-Elemente zu haben, arbeiten Sie am besten mit Abstufungen einer Farbe. Auf diese Weise erweitern Sie das Farbspektrum Ihrer Webseite und halten gleichzeitig das Gesamtbild homogen.
4 Akzente setzen
Bei der Gestaltung einiger zentraler Elemente hingegen, zum Beispiel des Call-to-Action-Buttons oder von Warnmeldungen, unterstützen auffällige Farbkontraste die Usability. Signalfarben wie Rot oder kräftige Komplementärfarben eignen sich gut, um die Aufmerksamkeit des Users zu lenken.
5 Kontraste für bessere Lesbarkeit
Achten Sie im Interesse der Lesbarkeit bei der Abstimmung von Text- und Hintergrundfarbe auf ein gutes Kontrastverhältnis, insbesondere farbiger Text auf farbigem Hintergrund ist meist schlecht lesbar. Besser eigenen sich Grautöne: Ein dunkler Grauton lässt sich auf hellem Hintergrund gut lesen, auf dunklem Hintergrund entsprechend ein heller Grauton.
6 Farbfehlsichtigkeit beachten
Besonders Rot-Grün-Schwäche ist ein weitverbreitetes Phänomen. Die Kombination beider Farben erschwert Betroffenen die Bedienung einer Anwendung. Vermeiden Sie die Rot-Grün-Kombi daher vor allem bei wichtigen Seitenelementen
wie Warnhinweisen, Links oder der Navigation.
7 Nicht nur auf Farbe setzen
Visualisieren Sie die unterschiedlichen Zustände zentraler interaktiver Elemente nicht ausschließlich durch Farbwechsel, sondern verstärken Sie den Effekt durch typografische Auszeichnungen wie Unterstreichung, Fettung et cetera. Ergänzen Sie beispielsweise bei Warnmeldungen leicht verständliche Icons und Symbole. Nicht nur Farbfehlsichtigen erleichtern Sie so die Lesbarkeit Ihrer Seite.
 Mehr zum Thema »Farbkonzepte im Webdesign« lesen Sie in PAGE 12.2017:
Mehr zum Thema »Farbkonzepte im Webdesign« lesen Sie in PAGE 12.2017:

[2605]
Das könnte dich auch interessieren