SEO First!
Tipps zur Planung der Informationsarchitektur

In vielen Website-Projekten wird immer noch zu spät über Suchmaschinenoptimierung nachgedacht, und dann beißen SEO-Experten sich am Ergebnis die Zähne aus. Wir sagen Ihnen, was Sie vor der Planung der Informationsarchitektur bedenken sollten. Weiterführende Links zum Thema SEO und Websitearchitektur finden Sie in PAGE 10.2015.
Welche Meta-Tags die Google-Crwaler verstehen, offenbart ein kleines Video-Tutorial
https://support.google.com/webmasters/answer/79812?hl=de&vid=0-635753822127805927-14339530314848958126
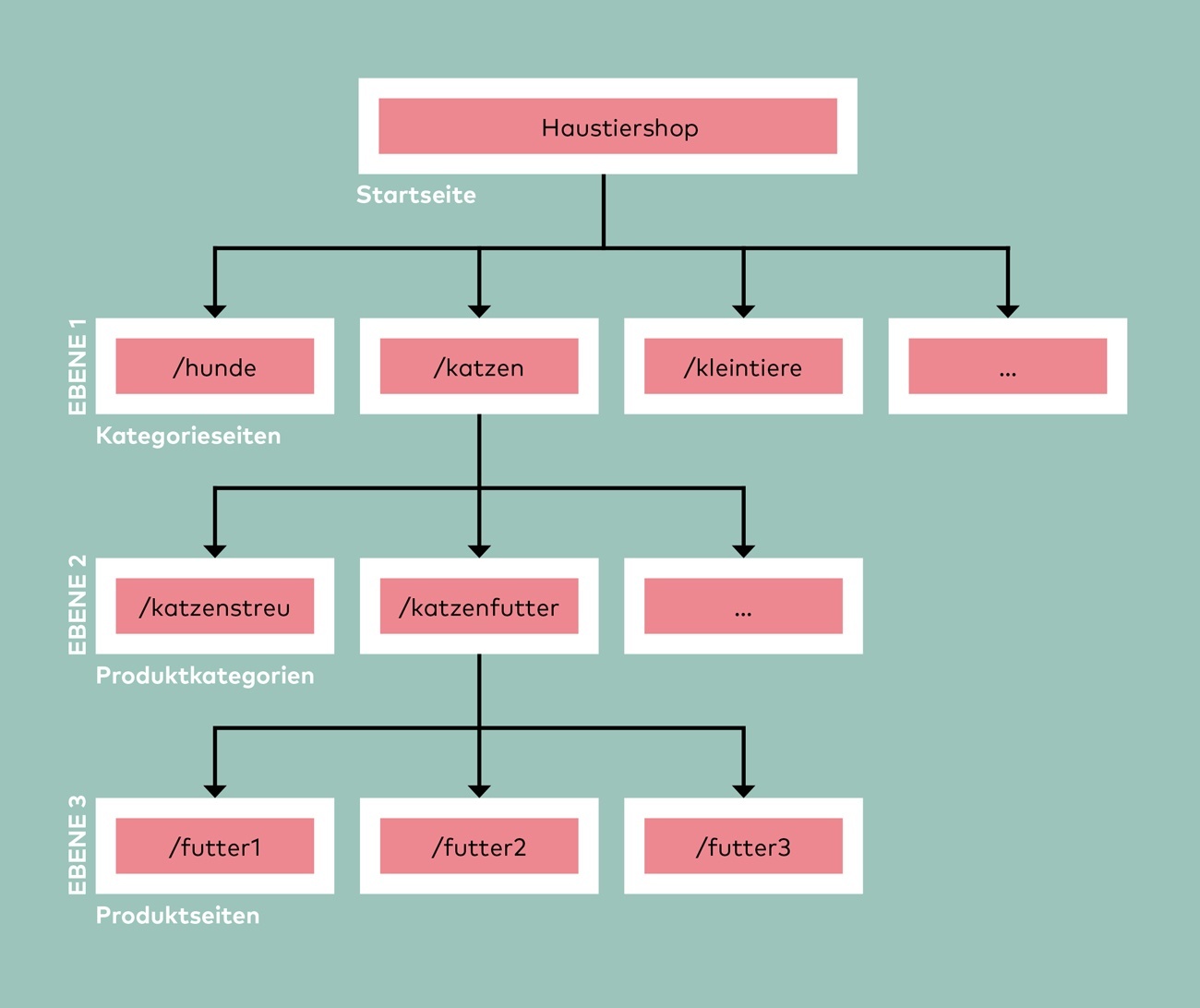
Wie und warum Sie die URL-Struktur einer Website einfach halten, beschreibt Google
https://support.google.com/webmasters/answer/76329?hl=de
In diesem Artikel beschriebt Google, wie Sie mithilfe kanonischer URLs die Link- und Rankingsignale von Inhalten verbessern
https://support.google.com/webmasters/answer/139066?hl=de&vid=0-635753822127805927-14339530314848958126
Die Experten von Ranking Coach verraten wie Sie die Navigation einer Internetseite für Nutzer benutzerfreundlich und für Suchmaschinen optimal gestalten
https://www.rankingcoach.com/en-us/news/seo-grundlagen-navigation-einfach-und-uebersichtlich-gestalten-67
Brotkrümel-Pfade kennzeichnen die Position der Seite in der Website-Hierarchie. Hier verrät Google Informationsarchitekten und Developern, wie sie die Website optimal aufbauen
https://developers.google.com/structured-data/breadcrumbs
Die Breadcrumb-Navigation, jeder kennt sie, doch viele kennen ihren Namen nicht: Rootline, Hänsel-und-Gretel-Navigation, Breadcrumb oder eben Brotkrumen-Navigation. Hier finden Sie 11 Regeln
http://www.mindshape.de/blog/seo/11-regeln-fur-eine-seo-freundliche-breadcrumb.html
Tiefere Informationen zum Aufbau der Breadcrumb-Navigation und deren Auswirkungen auf das Suchmaschinen-Ranking gibt Search Engine Land
http://searchengineland.com/google-replaces-a-sites-url-from-the-search-results-uses-their-site-name-breadcrumb-path-219064
Hier noch ein kleines Tutorial, was Sie bei der sogenannten Onpage-Optimierung beachten sollten
https://de.onpage.org/wiki/OnPage_Optimierung
Hier können Sie Ihre Website kostenlos auf SEO-Tauglichkeit testen
https://www.seosweet.de/tools/onpage-seo-check/
Mehr zum Thema »SEO« erfahren Sie in PAGE 10.2015 im PAGE-Shop!
Das könnte dich auch interessieren