Lean Pattern Library
Die Gestaltung und Pflege von Websites und Apps kann ohne Pattern Libraries schnell teuer werden. Wir zeigen, wie Sie von Anfang an Ordnung halten bei Schriften, Buttons, Webformularen und Co.

Der Blog Double Your Freelancing (DYF) verkauft erfolgreich Bildungsprodukte und Kurse für Freiberufler. Die in die Jahre gekommene Website war aus verschiedenen Templates zusammengesetzt, zeigte einen Mix verschiedener CSS-Stile und machte einen amateurhaften und inkonsistenten Eindruck. Anstelle eines Redesigns entschieden sich der Betreiber Brennan Dunn und die britische UX-Designerin Laura Elizabeth für einen Pattern-basierten Ansatz. So lassen sich neue Verkaufs- oder Marketingseiten schnell aufsetzen und die Website leicht skalieren, ohne die Konsistenz zu gefährden.
Die Bibliothek selbst ist in die drei Abschnitte Styling, Module und Brand Assets unterteilt. Styling umfasst das gesamte allgemeine Erscheinungsbild der Website: Typografie, Farben, Grids et cetera. Die Module lassen sich mischen und anpassen, um weitere Seiten zu erstellen. Im Bereich Brand Assets liegen das Logo sowie Fonts, Fotos und Produktillustrationen.
Die Pattern Library basiert ursprünglich auf einer Photoshop-Datei, doch zurzeit codiert Laura Elizabeth eine WordPress-Vorlage für die CSS-Komponenten. Eine Investition in Schnittstellen – zum Beispiel zum Content-Management-System – lohnt sich erst, wenn das Unternehmen weiter wächst.

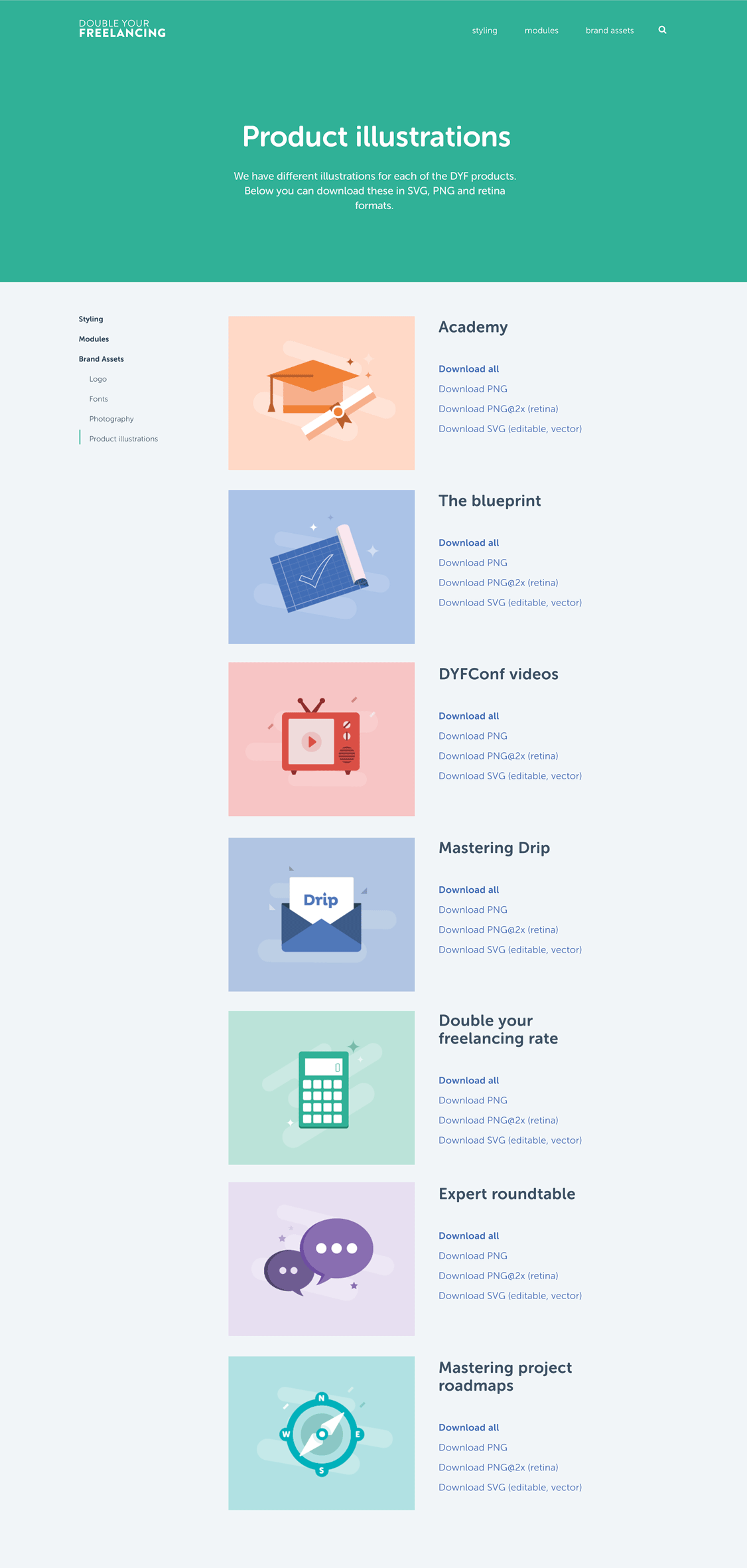
Die Rubriken der Pattern Library des Blogs Double Your Freelancing kann jeder neue Mitarbeiter schnell intuitiv ergründen. Unter dem Menüpunkt »Brand Assets« sind Logo, Fonts, Fotos und Produktillustrationen leicht zu finden

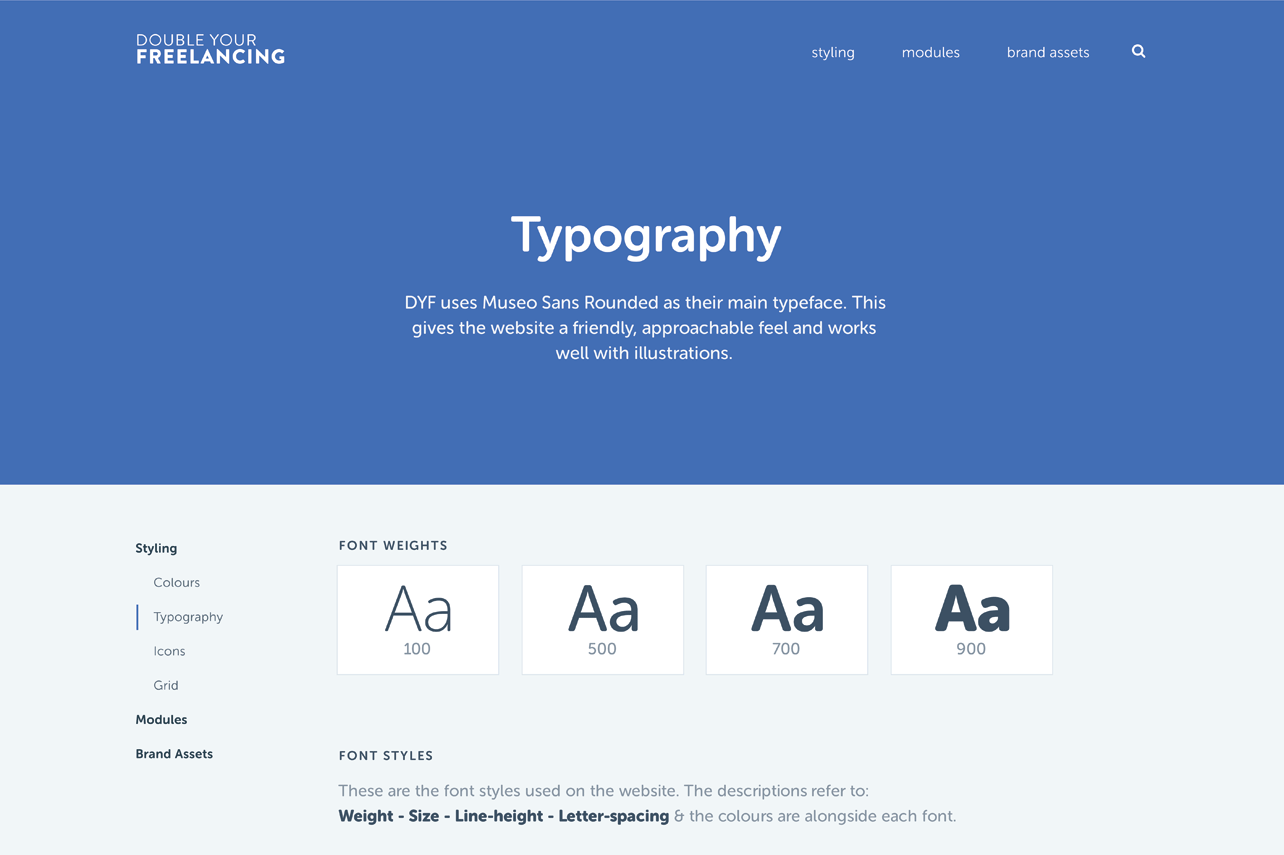
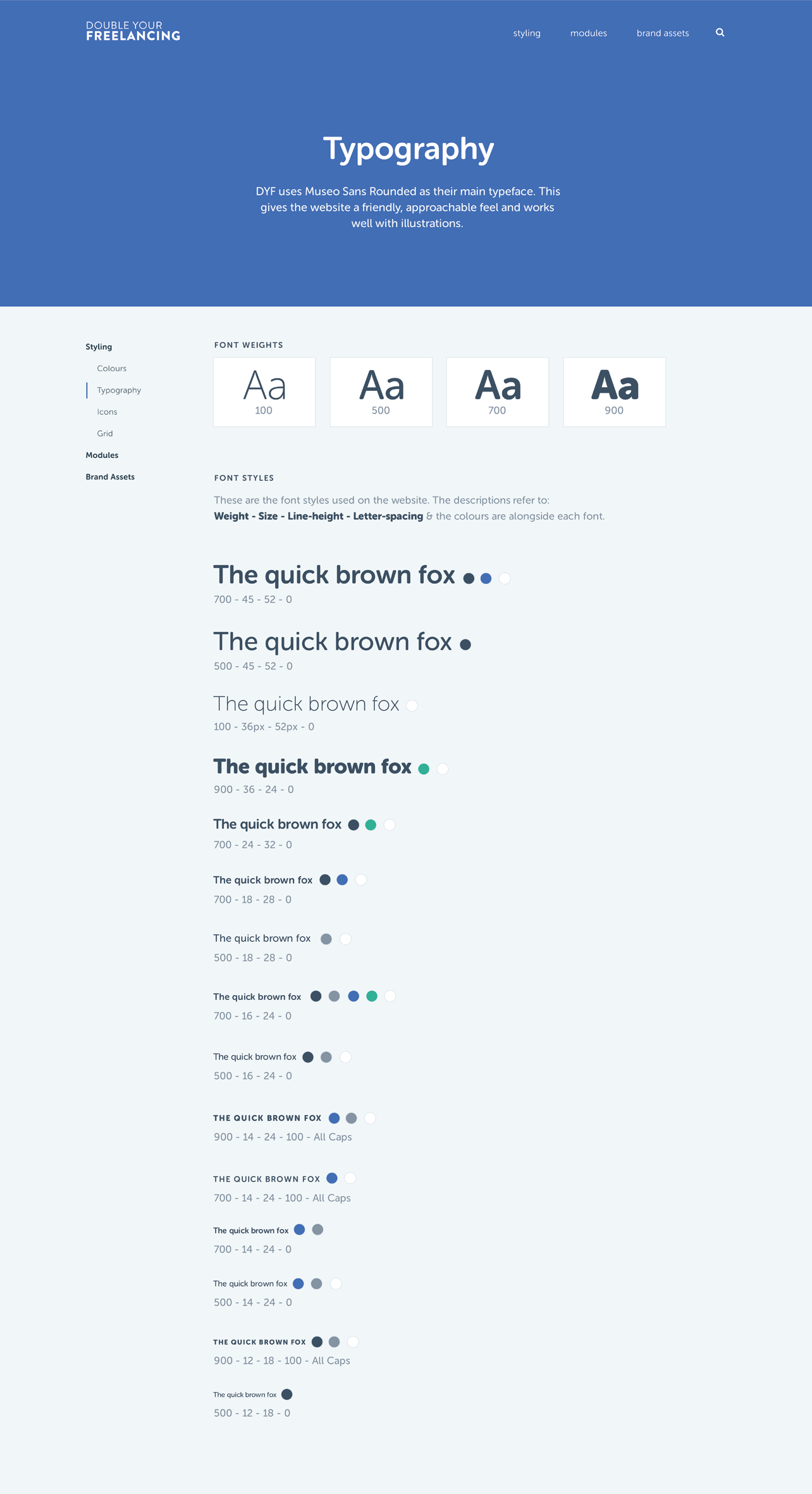
Sehr übersichtlich und schlank ist die Struktur der Sektion »Styling«. Dort findet man neben dem Typografiebereich auch Kapitel für Farben, Icons und Raster

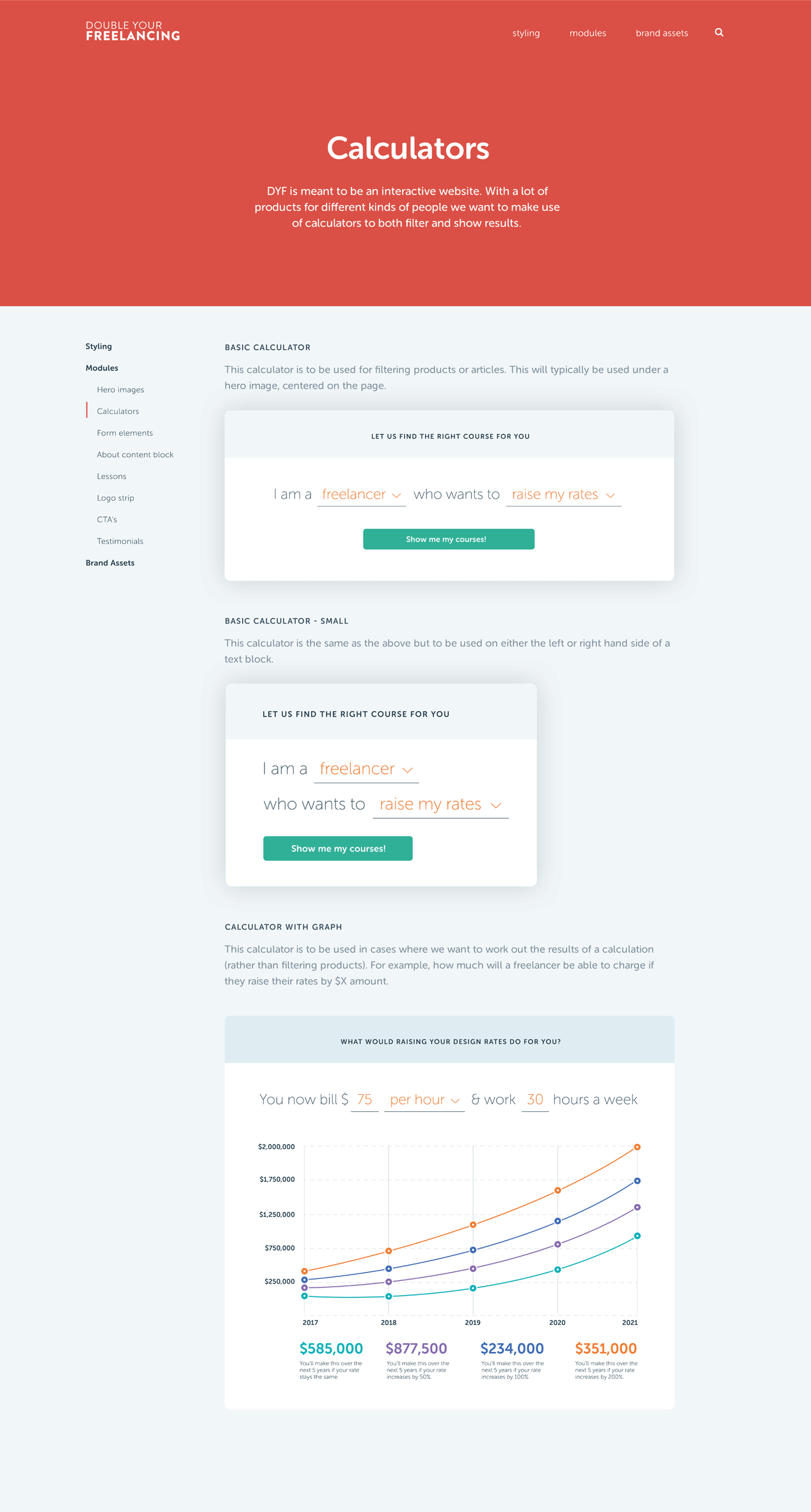
Der Menüpunkt »Modules« enthält einen speziellen Bereich für Kalkulatoren. Da es auf der Website um Honorare geht, sollten auch die Kalkulatorgrafiken ein einheitliches Erscheinungsbild haben
Mehr zum Thema »UX Design Pattern Libraries« finden Sie in PAGE 04.2017 im PAGE-Shop!
Das könnte dich auch interessieren
Lieber Peter,
die Guidelines für »Double Your Freelancing« hat die britische UX-Designerin Laura Elizabeth entwickelt und mir als Hintergrundmaterial zugesandt. Auf der Website selbst stehen sie nicht zur öffentlichen Einsicht zur Verfügung.
Beste Grüße
Angelika Eckert
Wo auf der Website findet sich deren Guideline? Ich konnte es nicht aufspüren.