CSS-Spezifikationen fürs kreative Webdesign
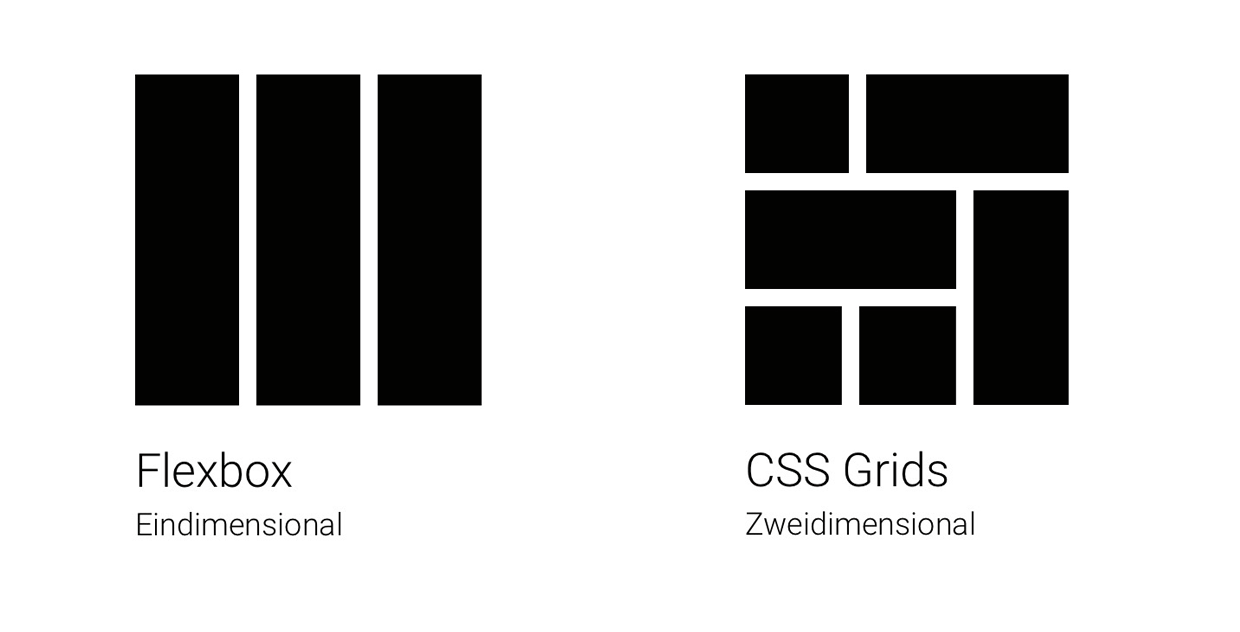
Die neue CSS-Spezifikation Grids erweitert Flexbox und ermöglicht die zweidimensionale Gestaltung des Layouts.

Viel zu lange dominierten rechteckige Kästchen das Web. Inzwischen ermöglichen viele CSS-Spezifikationen freie Layouts in der Tradition klassischen Grafikdesigns.
CSS First Letter
Die CSS-Eigenschaft Initial Letter spezifiziert das Styling für den Anfangsbuchstaben des ersten Absatzes, der sich – wie in Büchern und Magazinen üblich – durch Größe, Fettung, farblich oder durch eine andere Schrift hervorheben lässt.
CSS Flexbox
Diese Spezifikation bietet eine einfache Möglichkeit, responsive und flexible Layouts zu erstellen, ohne feste Größenangaben und weitere CSS-Einstellungen wie position, float oder clear nutzen zu müssen. Flexbox arbeitet mit einem Container-Element (Flex-Container) und den darin enthaltenen Kind-Elementen (Flex-Items). Innerhalb eines Flexbox-Containers lässt sich auch ein weiterer Flexbox-Container verschachteln. Dabei kann man nicht nur die Größendarstellung, sondern auch die Reihenfolge der Elemente unabhängig vom HTML-Code durch CSS festlegen. Inzwischen unterstützen alle Browser Flexbox, selbst der Internet Explorer ist seit Version 11 mit dabei.
CSS Grid
Die Layout-Spezifikation CSS Grid ist seit März 2017 verfügbar und definiert – als Ergänzung zur CSS-Eigenschaft Flexbox – ein zweidimensionales rasterbasiertes Layout-System, in dem man Spalten und Zeilen in einem Grid-Template selbst festlegt. CSS Grid beeindruckt durch die Teilung einer Seite in große Regionen wie den Viewport und darin verteilte Nachkommenelemente wie Header, Footer et cetera, die sich in Bezug auf Größe, Breite und Position an dem Elternelement Viewport orientieren. Das ist sehr nützlich für das Layout der Seiten und einzelner Seitenmodule. Allerdings liefert CSS Grid noch keinen umfangreichen Browsersupport. Im Tutorial »Learn CSS Grid« zeigt Jonathan Suh, Designer und Developer aus Chicago, wie man die Spezifikation in der Praxis nutzt.
CSS Multi-column Layout Module
Diese Spezifikation beschreibt mehrspaltige Layouts in CSS, wobei die Inhalte automatisch in mehrere Spalten fließen.
CSS Shapes
Diese Eigenschaft ermöglicht, dass man Text etwa um ein Foto, um Bilder oder um eigens in CSS erstellte grafische Formen herumlaufen lässt. Der Text fließt schön rund um das Bild herum. Bisher war das im Web unmöglich, es gab immer rechteckige Kanten.
CSS Writing Modes
Mit Writing Modes (bisher: Text Layout) lässt sich die Leserichtung eines Textes bestimmen: horizontal von oben nach unten (trifft auf fast alle Sprachen zu), vertikal von rechts nach links (japanische Schrift), vertikal von links nach rechts (mongolisch) oder horizontal von unten nach oben (für Spezialeffekte wie Ped-Xing-Zeichen an amerikanischen Straßen). Interessante Effekte lassen sich durch die Anordnung von Buchstaben innerhalb einer Zeile (bidirektional) und durch Rotation bestimmter Buchstaben in vertikalem Text erzielen.
Mehr zum Thema »Raster im Webdesign« gibt’s in PAGE 08.2017.
Mehr zum Thema »CSS total – Webdesign mit Flexbox und Grid« gibt’s in PAGE 11.2018.
[1079]
Das könnte dich auch interessieren