Website für Inklusion – mit bewegenden Geschichten
Beim Projekt »Lebende Tagebücher« haben die Designer Wessinger und Peng neue Einsichten gewonnen.

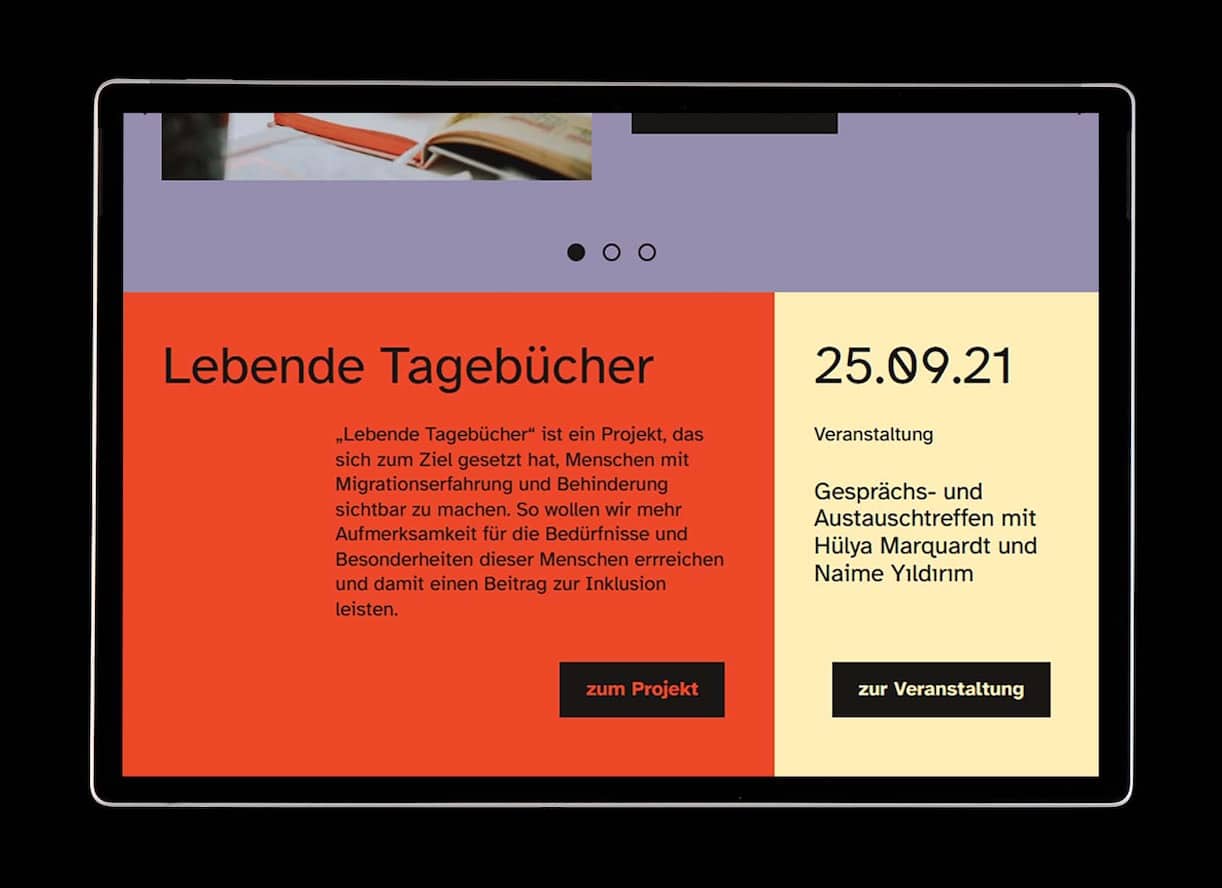
Beeindruckend, wie sich der Verein kubus e.V. aus Stuttgart für Inklusion in jeder Hinsicht einsetzt – für Menschen mit Flucht- oder Migrationshintergrund ebenso wie für Menschen mit Behinderung. Sein neuestes Projekt heisst »Lebende Tagebücher« und soll mit verschiedenen digitalen und analogen Veranstaltungsformaten Raum für allseitigen Austausch und besseres Verständnis bei Nichtbetroffenen schaffen.
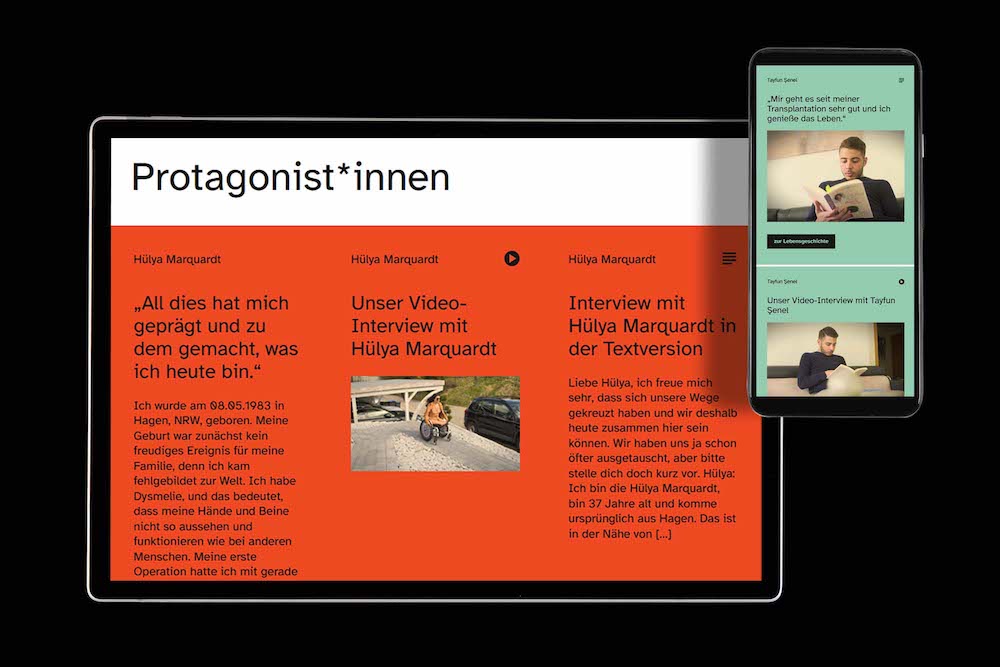
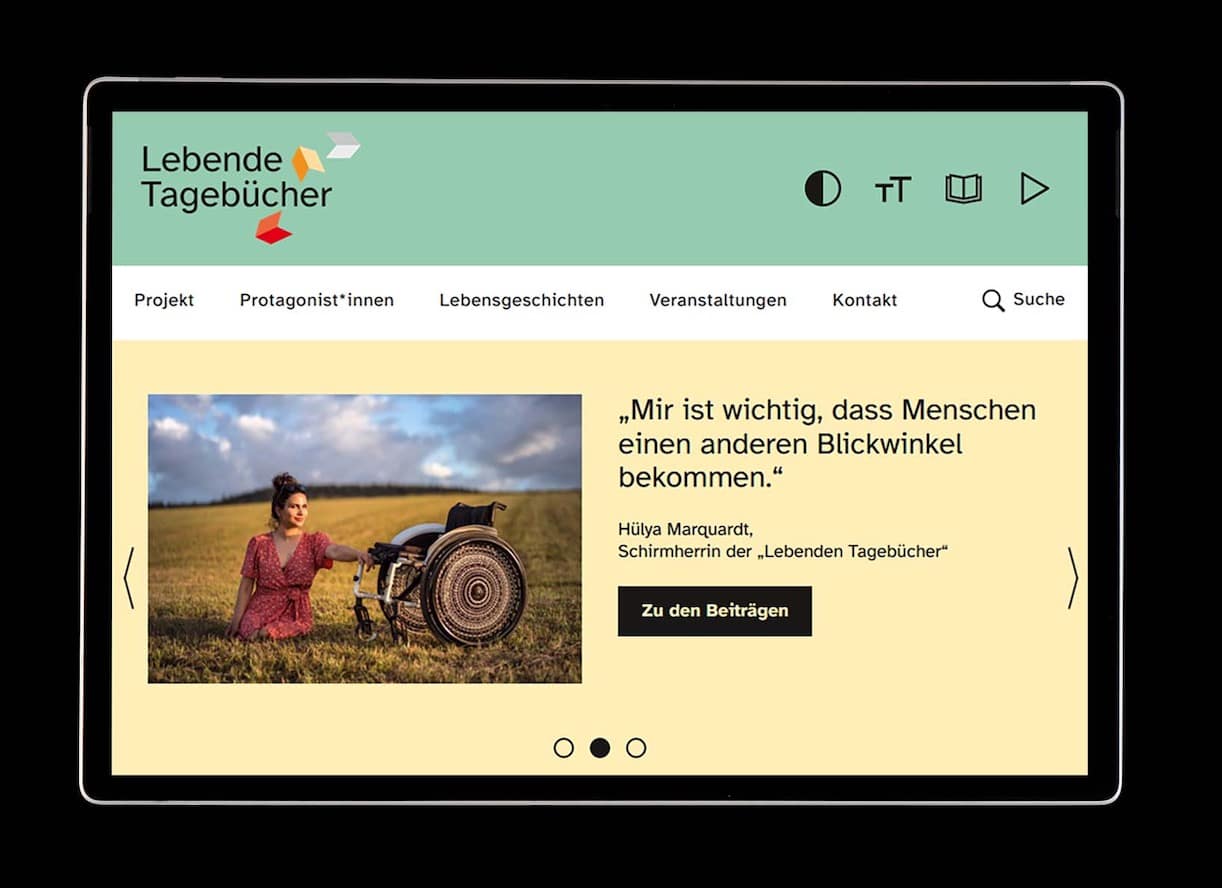
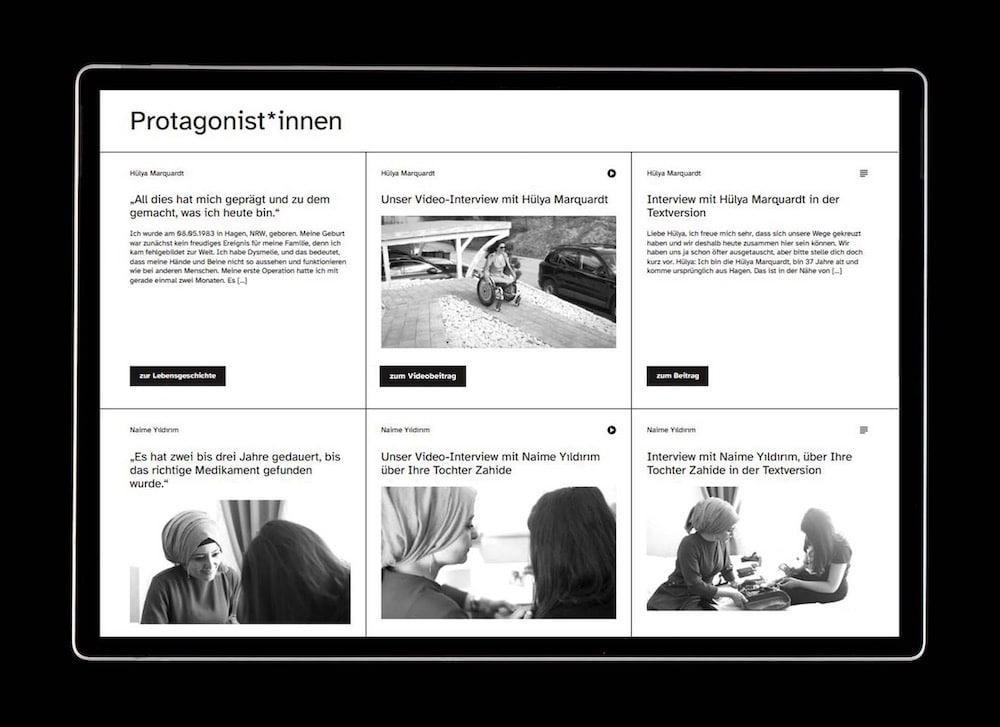
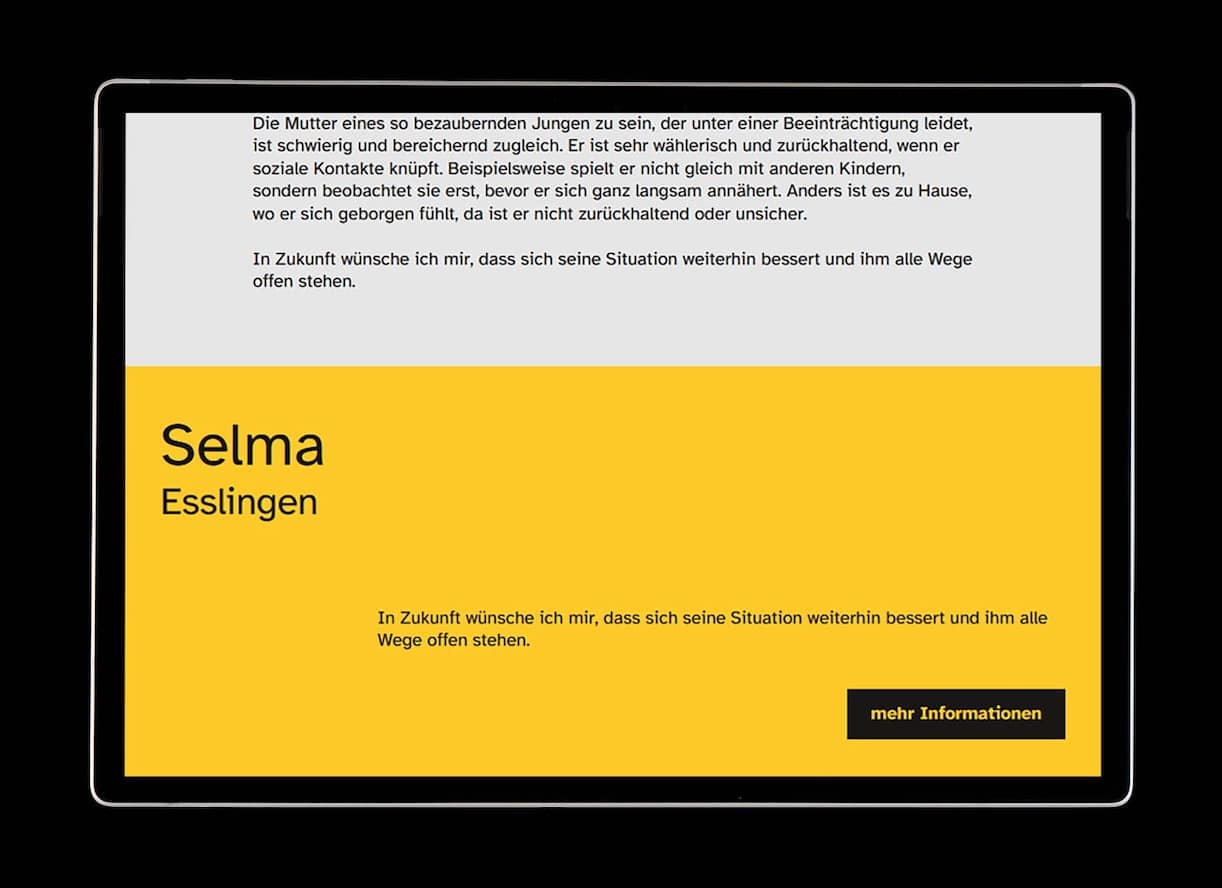
Einen spannenden Einstieg bietet die Website lebende-tagebuecher.de, gestaltet vom tollen Designstudio Wessinger und Peng mit Büros in Stuttgart und Zürich. Auf der Site erzählen die mit Krankheit oder Behinderung lebenden Migrant:innen selbst von ihren Erlebnissen und Erfahrungen – sowohl in Texten als auch in Video-Interviews. Das Webdesign spielt eine wichtige Rolle dabei, zur Auseinandersetzung mit diesen Geschichten einzuladen. Gleichzeitig musste die Gestaltung natürlich barrierefrei sein (wozu übrigens auch die parallele Darbietung in Text und Video beiträgt).
Das Projekt habe sie vor ganz neue Herausforderungen gestellt und »ihren Blick auf Webdesign erweitert«, so Wessinger und Peng, die sich zum ersten Mal richtig ins Thema Accessibility vertieften. Ihr Ansatz: Ästhetik und Gestaltungssprache sollten »nicht nur mit den entsprechenden Anforderungen, sondern durch sie entstehen.« Also nicht bloß wie üblich gestalten und »dann Accessibility-Tools überstülpen«, sondern von Anfang an für einen homogenen Prozess sorgen, bei dem sich beide Elemente gegenseitig befruchten.
Grundlage des Designs ist die Trennung inhaltlicher Bereiche durch Farbflächen: »Farbkontraste und klare farbliche Gliederungen helfen Menschen mit Lesebehinderung, Inhalte möglichst leicht zu erfassen. Viel Weißraum ermöglicht es den Leser:innen optisch gut zu differenzieren.«

Interaktive Elemente wurden in besonders hohem Kontrast gestaltet, so dass sie sich schnell erkennen und einfach bedienen lassen, erklären die Designer. »Für Menschen, die durch stark bewegte Optik getriggert werden, kann die Animation auch deaktiviert werden«.
Zudem gibt es die Optionen, die komplette Site auf einfache Sprache zu stellen, alles in Schwarzweiß umzuwandeln oder die Schrift größer anzeigen zu lassen. Apropos barrierefreie Schrift: bei dieser handelt es sich um die nach dem Gründer des Braille-Instituts benannte Atkinson Hyperlegible. Mehr über diesen höchst lesbaren und zugleich vom Look her höchst zeitgemäßen Font erfährt man auf der Website des Braille-Instituts, wo er sich auch kostenlos downloaden lässt.



Das könnte dich auch interessieren
Liebe Page, nichts gegen die Initiator:innen, die umsetzende Agentur und vor allem nichts gegen das Projekt an sich.
Aber bitte, sprecht nicht von barrierefreier Gestaltung in diesem Zusammenhang, denn das ist die Online-Präsenz nicht!
Man kann Barrierefreiheit heutzutage schon gut prüfen. Dieses wurde hier vernachlässigt, teilweise sind die Links nicht ausgezeichnet für Screenreader, die Struktur der Site lässt zu wünschen übrig, Bilder haben zum Teil keinen alternativen Text.
Gern können Sie sich zu diesem Thema an uns wenden, wir helfen hierbei gern, Ihr Design-Netzwerk.