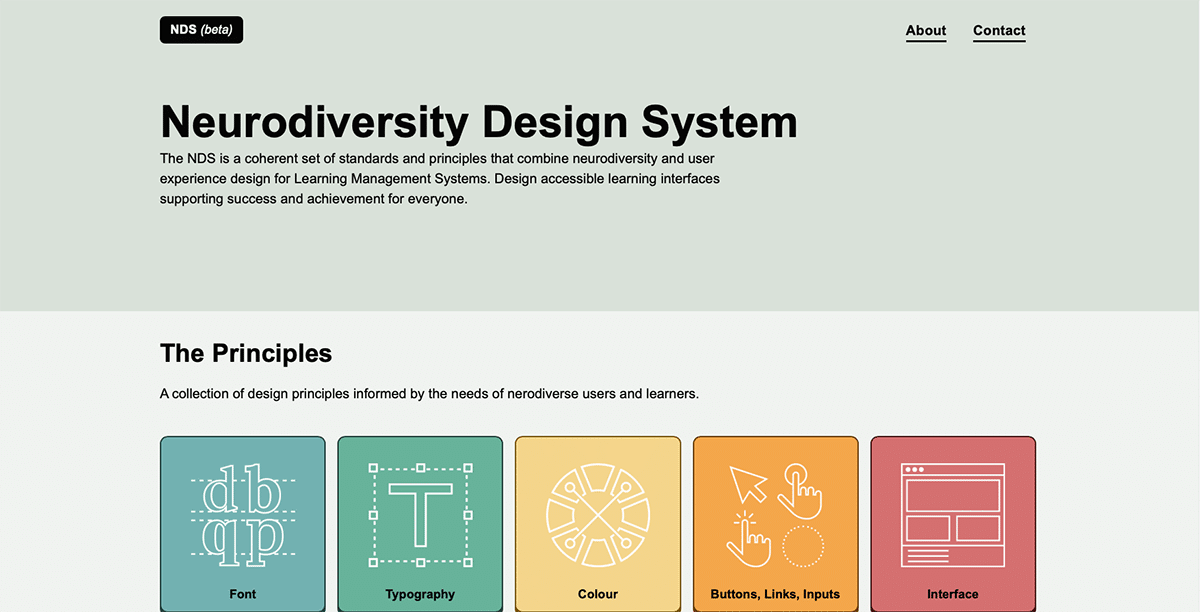
User Experience Design für Neurodiverse
Der Neuseeländer UX-Designer Will Soward entwickelt Prinzipien für barrierefreie Gestaltung im Web.
 Je mehr zum Thema Neurodiversität geforscht wird, desto klarer wird auch, dass wir neue Regeln im Design brauchen. Diese versucht Lead User Experience und Media Designer Will Soward in einem Neurodiversity Design System für Online-Lernsysteme zu definieren.
Je mehr zum Thema Neurodiversität geforscht wird, desto klarer wird auch, dass wir neue Regeln im Design brauchen. Diese versucht Lead User Experience und Media Designer Will Soward in einem Neurodiversity Design System für Online-Lernsysteme zu definieren.



User verstehen und Barrieren abbauen
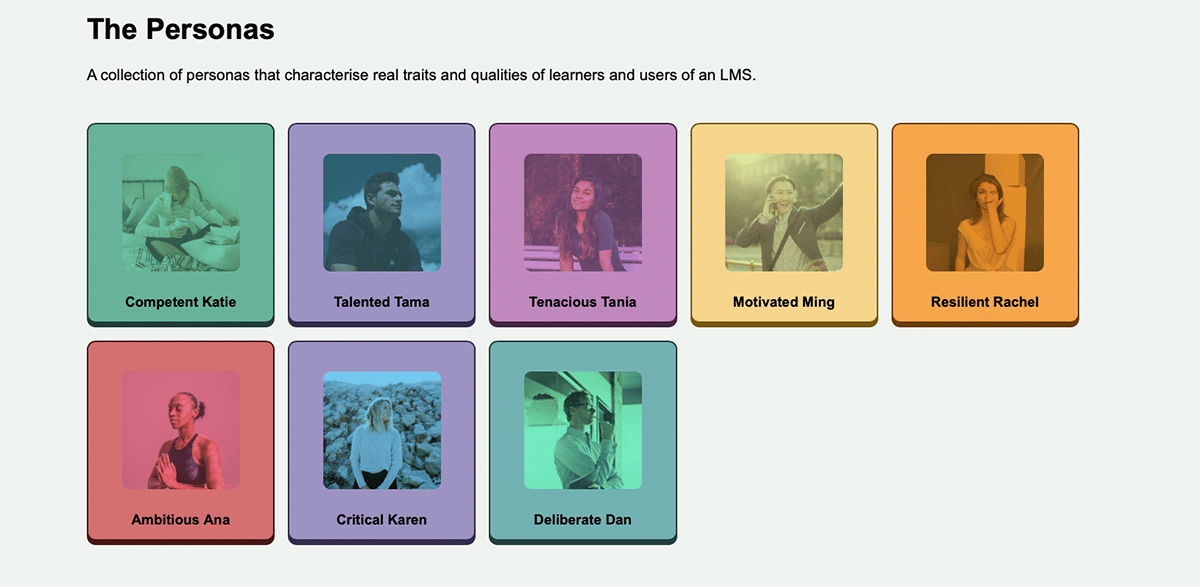
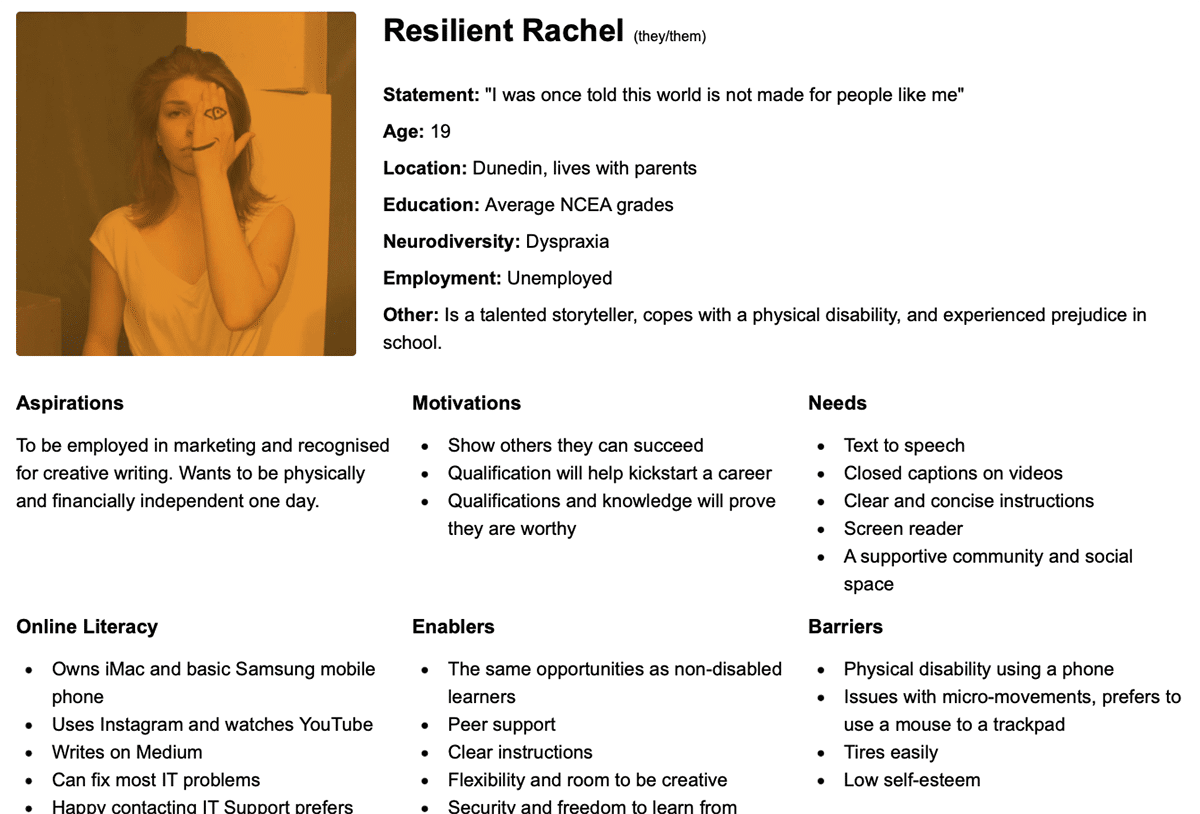
Wem der Begriff Neurodiversität noch etwas ungreifbar erscheint, sollte sich Sowards Website ansehen. Dort beschreibt der UX-Designer nicht nur, welche Anforderungen durch unterschiedliche Neurotypen entstehen, sondern macht verschiedene Bedürfnisse mit Personas nahbar.
Competent Katie repräsentiert zum Beispiel Autismus und Resilient Rachel verkörpert Dyspraxie – eine Koordinations- und Entwicklungsstörung. Sie haben Auswirkung auf die Wahrnehmung, wodurch Design, das nur für neurotypische Menschen gedacht ist, zur Barriere werden kann.
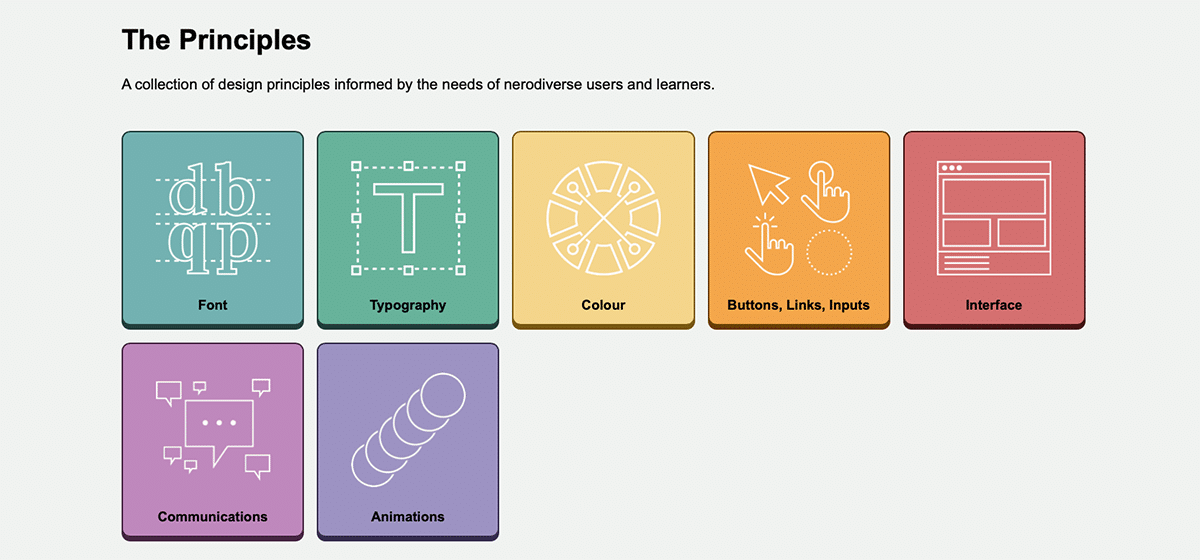
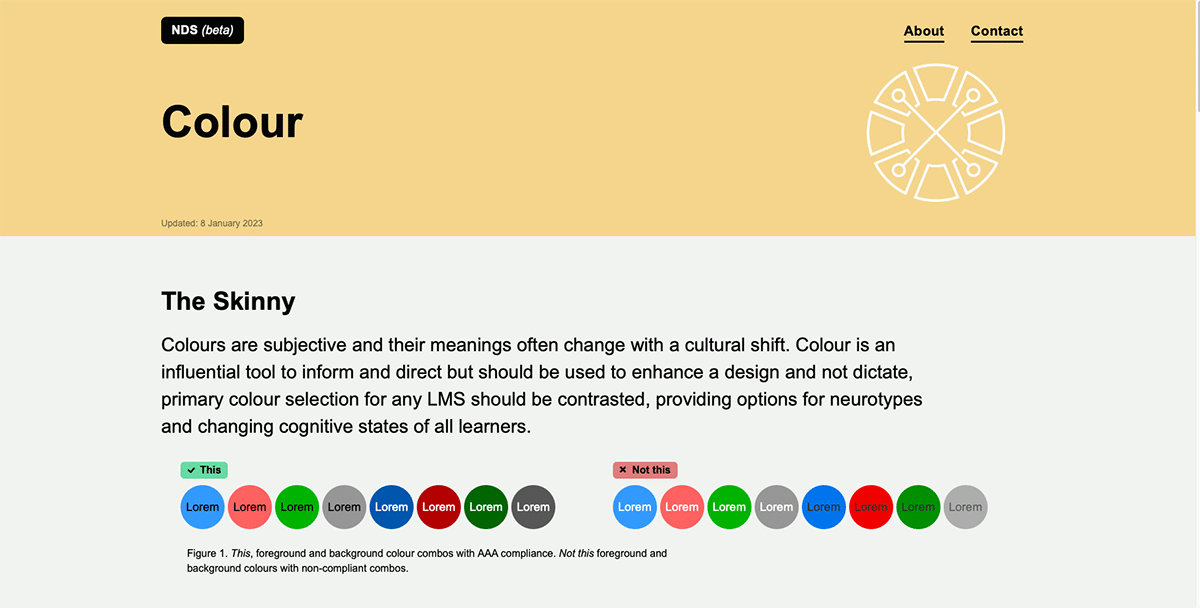
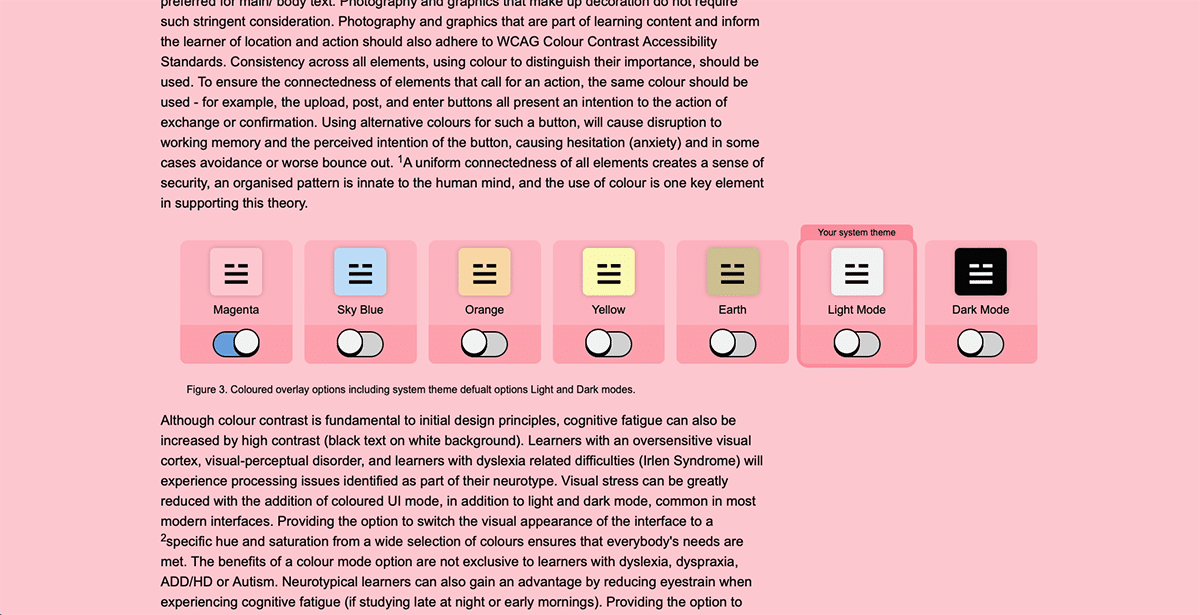
Wie man diese Barrieren durch gezielte Entscheidungen zu Schrift, Farbe, Animation oder Interface Design abbauen kann, erklärt Soward Schritt für Schritt in einer reduzierten Übersicht, im Detail und anhand von Beispielen.


Das könnte dich auch interessieren