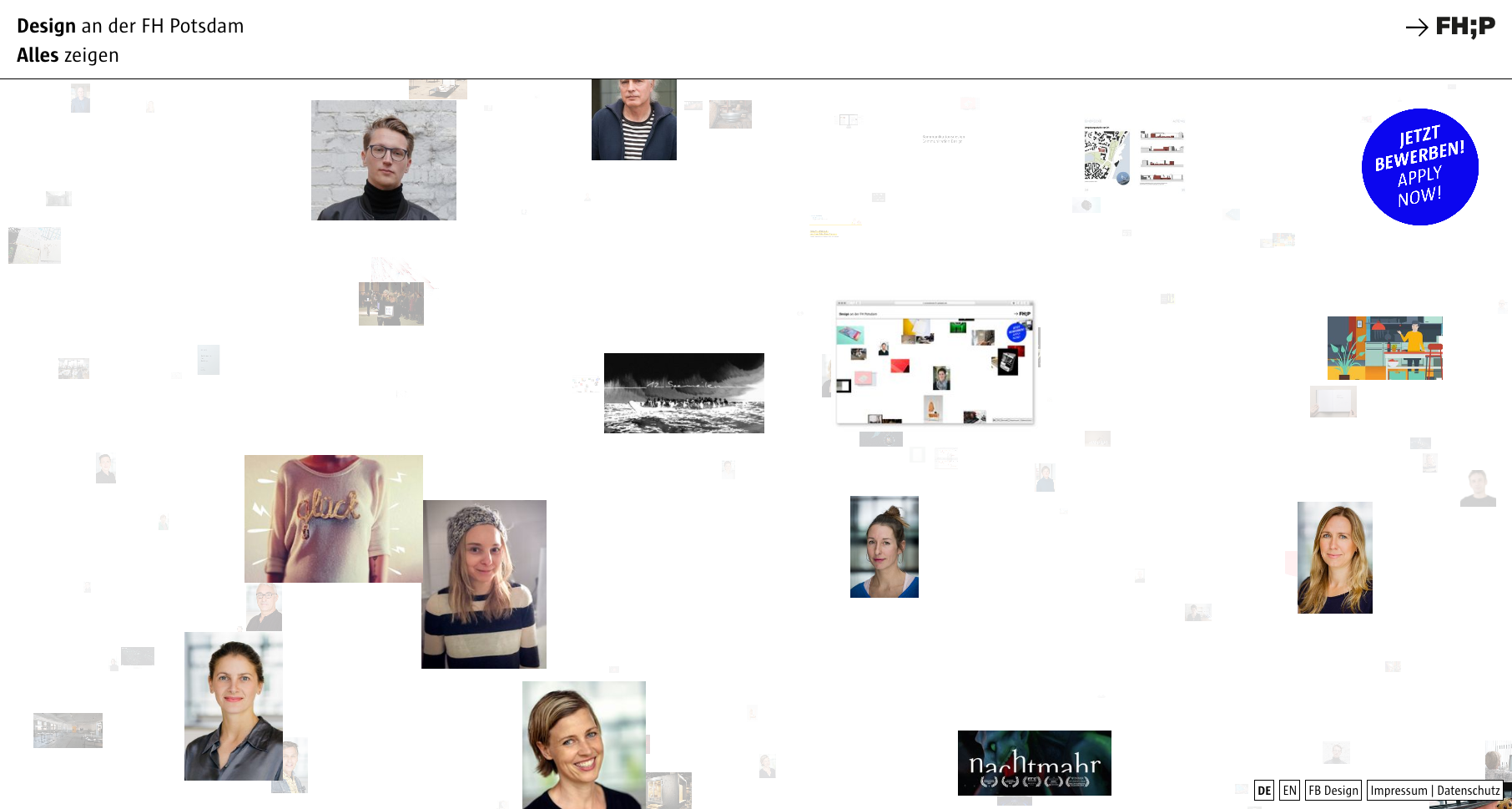
Die Website als Schaufenster: fluides Redesign aus Potsdam
Dass nicht alle Websites gleich aussehen müssen, hat der Fachbereich Design der FH Potsdam mit dem Redesign seiner Website letzte Woche ganz klar bewiesen.

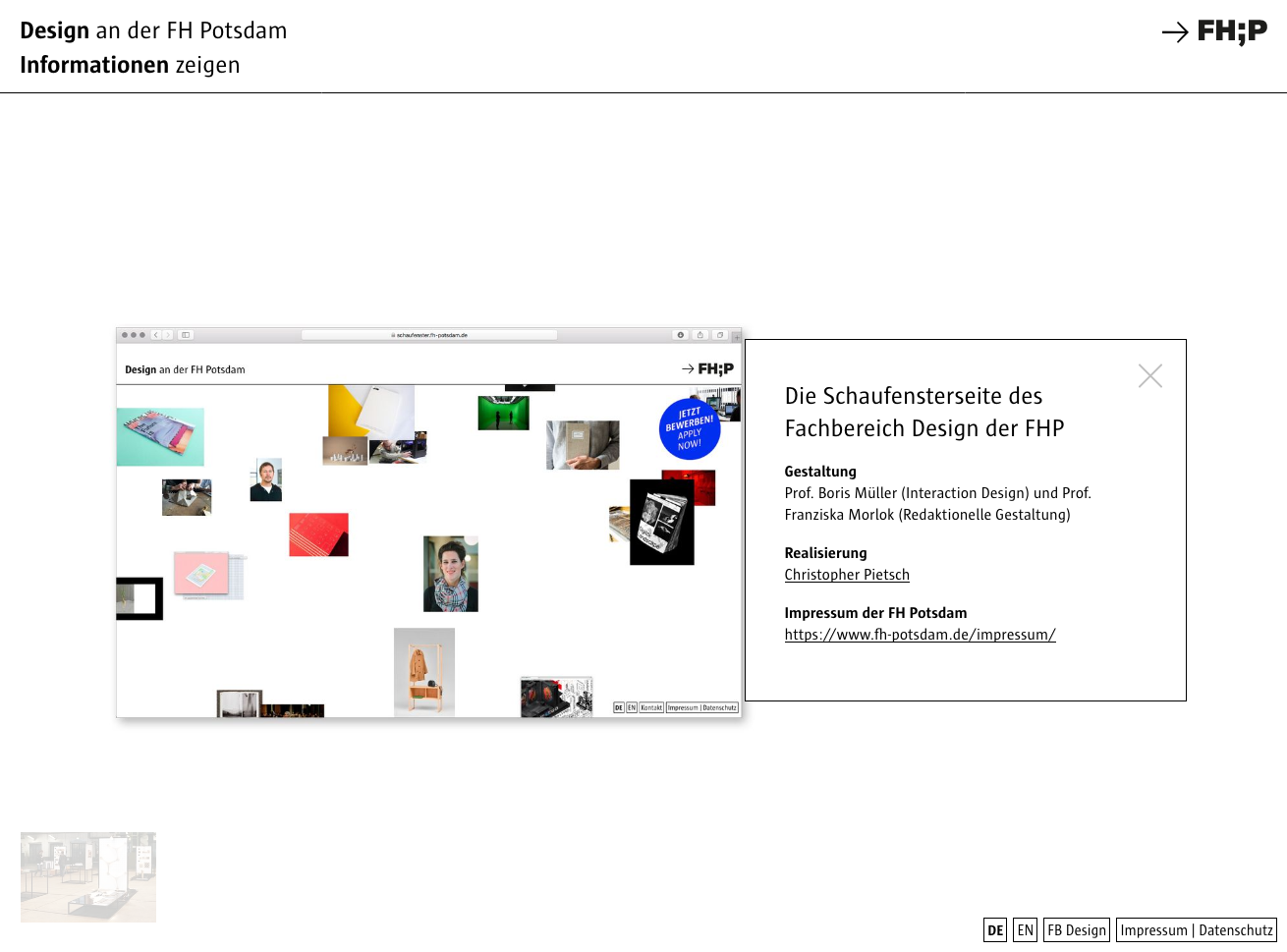
Die neue Website bietet einen durch und durch visuellen Zugang statt starrer Informationseinheiten: So ist sie als interaktives Schaufenster mit einem endlosen Bilderstrom konzipiert, durch den sich die Nutzer scrollen und klicken können. Klickt man auf ein Bild, zoomt es heran und ein Informationskasten mit weiterführenden Links öffnet sich.
»Die Schaufenster-Site soll schnelle, spannende und unkomplizierte Einblicke in den Fachbereich Design ermöglichen«, so Prof. Boris Müller, der vor allem Konzept und Interaktion der neuen Seite entwickelt hat. »Die Hauptseite der FH Potsdam ist in Typo3 aufgebaut und damit natürlich recht unflexibel. Als Design-Fachbereich war es uns aber ein Anliegen, einen visuellen, experimentellen und unkonventionellen Zugang zum Fachbereich zu bieten.«

So wird das Redesign die Hauptseite mit sehr viel ausführlicheren Informationen nicht ersetzen, sondern soll vielmehr Lust auf Stöbern machen: »Die Idee war, eine fluide, dynamische und hierarchielose Organisation unserer Inhalte zu finden«, so Müller. Daher hatte die Kompatibilität mit Legacy-Browsern auch keine hohe Priorität. Stattdessen funktioniert das neue Design auf allen Monitorgrößen – vom kleinen Smartphone bis zur Medienwand.

Die neue Website ist eine Eigenentwicklung des FB Design der FH Potsdam. Konzeption und Interaktionsdesign leitete Prof. Boris Müller, den visuellen Lead übernahm Prof. Franziska Morlok und Annerkennung für die technische Umsetzung gebührt dem Interactiondesigner Christopher Pietsch.
Das könnte dich auch interessieren
Und wenn ich was suche, bin ich wohl aufgeschmissen… wie war das noch mit “Form follows function”.
Was genau ist daran irgendwie innovativ?
Neu und anderes ist es. Aber ob Suchmaschinen daraus etwas machen können bzw. die Seite dort gut gelistet ist, steht auf einem anderen Blatt.
Denn dass ist das der Konflikt beim Webdesign: Neues, sehr gutes Design, Usability (top UX) und Google-Ranking. Das hängt an der Zielausrichtung der Seite, also ob man damit Geld verdienen muss
Erstaunlich, dass hier zwei Professoren dahinter stecken. Sieht aus wie eine Praktikantenarbeit.
Welche Note würde es wohl für diese Website geben, wenn das eine Studienarbeit wäre?
Idee? Hm …
Innovation? Hm …
Ästhetik? Hm-hm …
Schön dass diese diese dynamischen Designs jetzt wieder realisierbar sind!
Wir haben das selbe Prinzip vor ca. 20 Jahren für unsere Band-Website in Flash realisiert – damals musste man immer noch eine zweite, statische website in html anbieten für die user ohne Flash player – (also fast alle …) 🙂