Neurodiversität: 4 Tipps fürs Design
ADHS, Autismus-Spektrum-Störung, Legasthenie: Neurodivergenzen beeinflussen die Wahrnehmung von Design und Information. So berücksichtigt ihr sie in eurer Gestaltung.
 Bei inklusivem Design ist es wichtig, im Kopf zu behalten, dass keine Lösung für alle Menschen gleich gut funktioniert. Was für eine Person mit ADHS stimulierend wirken kann, bedeutet für eine andere Person eine sensorische Überlastung. Wann immer möglich, sollten also verschiedene Nutzer:innen aus der Zielgruppe an einem Design mitwirken und Feedback geben können. Vier Tipps für ein inklusiveres Design:
Bei inklusivem Design ist es wichtig, im Kopf zu behalten, dass keine Lösung für alle Menschen gleich gut funktioniert. Was für eine Person mit ADHS stimulierend wirken kann, bedeutet für eine andere Person eine sensorische Überlastung. Wann immer möglich, sollten also verschiedene Nutzer:innen aus der Zielgruppe an einem Design mitwirken und Feedback geben können. Vier Tipps für ein inklusiveres Design:
1. Texte visuell aufbrechen
Grundsätzlich gilt: Für sehr lange Texte sollte bestenfalls eine Vorlesefunktion oder eine Zusammenfassung in Leichter Sprache zur Verfügung stehen. Klare Hierarchien und eine Struktur mit kurzen Absätzen können lange Texte einfacher lesbar machen. Ein erhöhter Zeilenabstand (etwa das 1,2- bis 1,5-Fache der Schriftgröße) hilft dem Auge, die Zeile zu halten; durch Fettungen lassen sich die wichtigen Punkte hervorheben. Ebenfalls empfehlenswert ist es, zusätzlich Bildmaterial, Icons und Piktogramme zu verwenden.
2. Motion individualisieren lassen
Bewegtbild kann auf einige neurodivergente Menschen triggernd wirken und sollte nur sparsam eingesetzt werden. Zugleich bietet es eine Alternative zu langen Texten und kann dabei helfen, wichtige Informationen zu betonen. Am besten ist es, wenn Nutzer:innen Videos und Animationen selbst starten können. Im UX Design sollte es möglichst auch eine Motion-reduzierte Variante geben. Dekorative Hintergrundbewegungen wie Parallax Scrolling oder großflächige Animationen sollte man vermeiden. Als Faustregel gilt: Eine Animation sollte maximal ein Drittel des Screens einnehmen.
3. Farbkontraste beachten
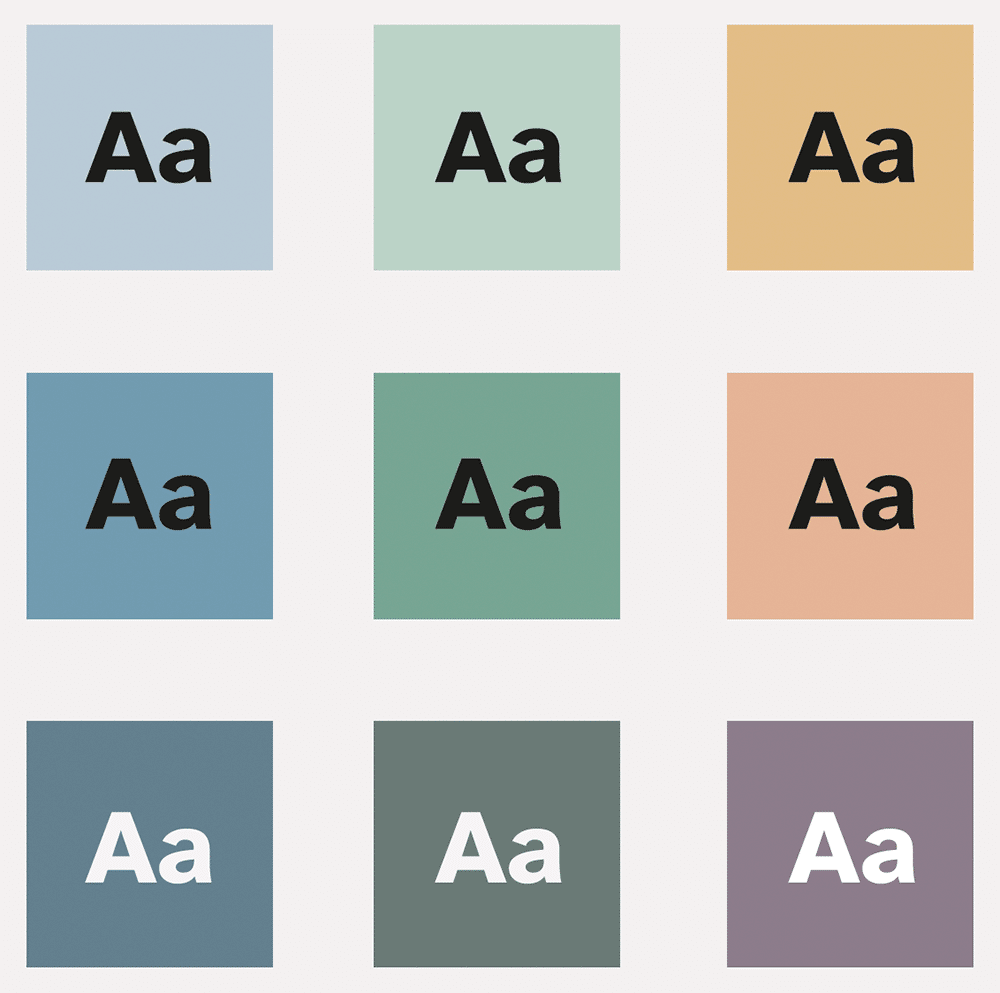
Zu hohe Kontraste können nicht nur bei neurodivergenten Menschen die Augen ermüden. Ein zu niedriger Farbkontrast erschwert wiederum das Lesen. Ein guter Orientierungspunkt sind die Web Content Accessibility Guidelines (Level AAA). Mit Tools wie dem Farbgenerator colorsafe.co lassen sich Kontraste prüfen. Für Menschen mit Autismus empfiehlt die Living Autism Initiative Pastellfarben, da sie sensorisch weniger reizend wirken. Außerdem kann schon ein leicht getönter Hintergrund (anstelle von Reinweiß) dafür sorgen, dass die Kontraste für die Augen sanfter sind.

4. Sans-Serif-Schriften verwenden
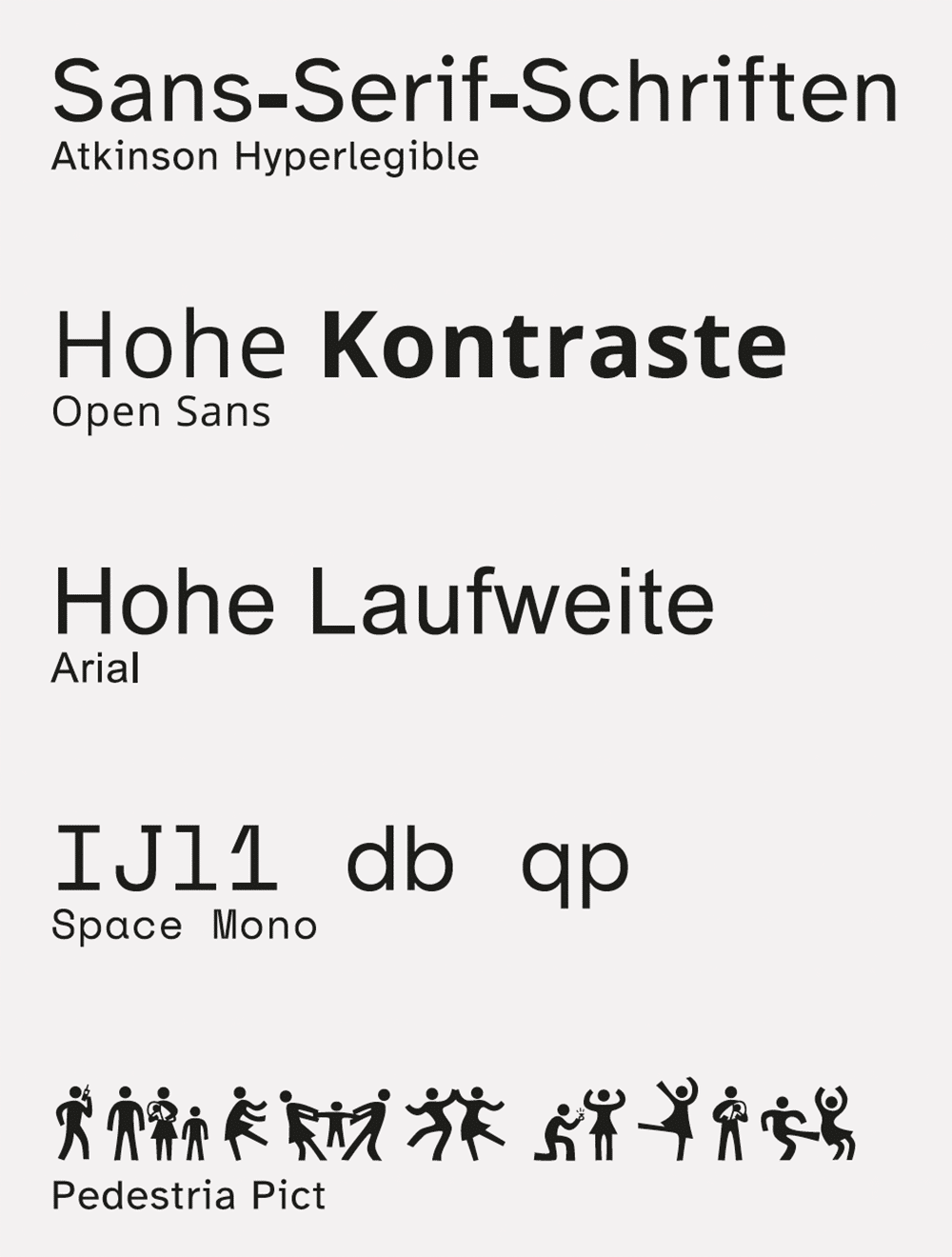
Die British Dyslexia Association erklärt, dass vor allem Leser:innen mit Legasthenie Sans-Serif-Schriften besser lesen können. Die Schriftfamilie sollte über genügend Schnitte verfügen, um große Kontraste für Auszeichnungen zu bieten. Kursive oder Unterstreichungen vermeidet man dabei lieber, weil sie die Buchstabenformen optisch verändern. Am besten nutzt man Fettungen. Erhöhte Buchstabenabstände (etwa 35 Prozent der Buchstabenbreite) und vergrößerte Wortabstände (das 3,5-Fache des Buchstabenabstands) können außerdem beim Lesen unterstützen. Zudem sollte man darauf achten, dass sich sogenannte Impostor-Lettern wie I, J, l und 1, db und qp deutlich unterscheiden. Speziell dafür gemacht ist der Freefont Atkinson Hyperlegible des britischen Braille Institute.

Neurodiversität: Studien & Gestaltungstipps
Das könnte dich auch interessieren