Barrierefreie Sprachassistenz für jede App: Sprich mit mir!
Die Bachelorarbeit von Aruscha Kramm beschäftigt sich mit Barrierefreiheit in mobilen Applikationen.

HTWK Leipzig. Für Menschen mit Sehbehinderung ist die Touch-Bedienung von Apps eine echte Herausforderung. Deswegen nutzt der Mitteldeutsche Rundfunk künftig für die Barrierefreiheit seines Angebots eine Sprachsteuerung, die Medieninformatikstudentin Aruscha Kramm innerhalb eines Praktikums bei dem Sender konzipierte. Im Rahmen ihrer Bachelorarbeit »Barrierefreiheit in mobilen Applikationen – Implementierung einer Sprachsteuerung« entwickelte sie dann mit der Programmiersprache Swift einen iOS-Prototyp für eine Sprachassistentin à la Siri. Betreut wurde sie dabei von Michael Frank, Professor für Medieninformatik an der Hochschule für Technik, Wirtschaft und Kultur in Leipzig, und Franziska Rumpelt, Entwicklungsleiterin beim MDR.

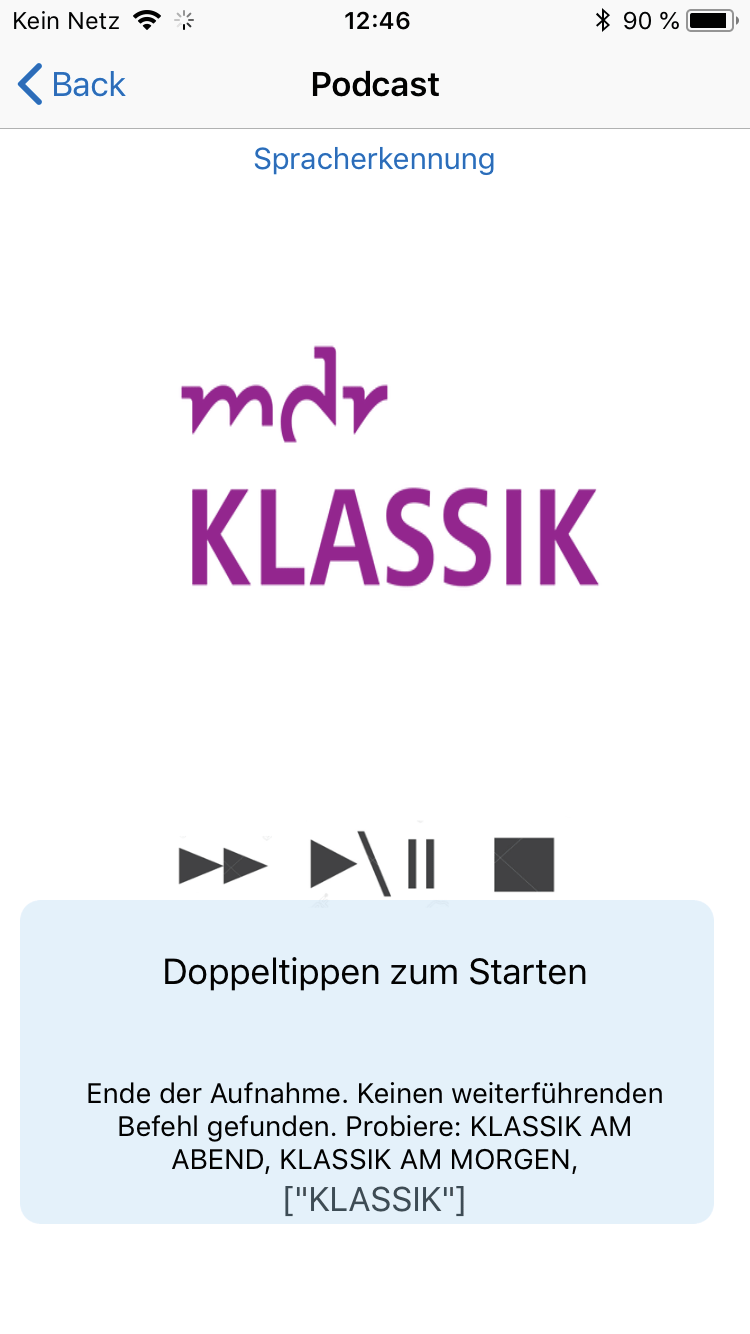
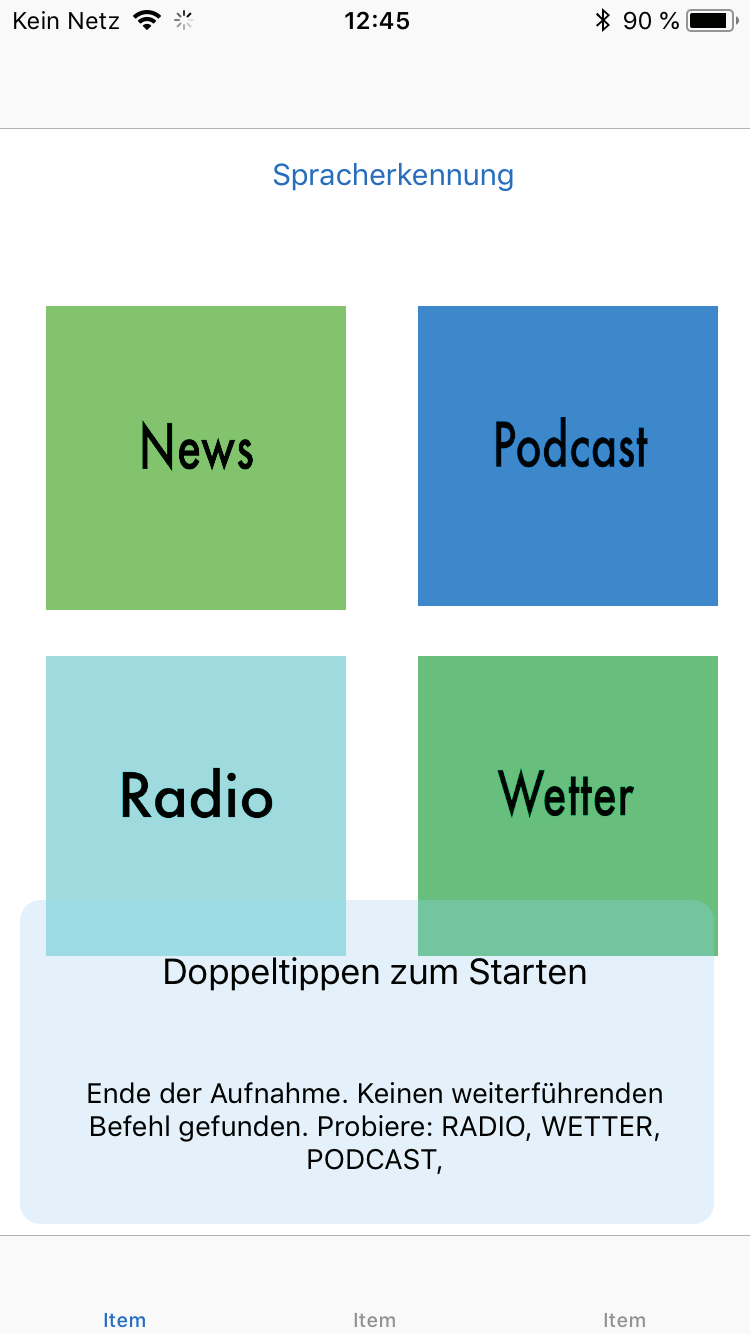
Aruscha Kramm konzipierte ein Voice User Interface, das auf der obersten Ebene vier Optionen aufweist, die bei Touch von einem Screenreader vorgelesen werden. Die weitere Auswahl trifft der User danach per Spracheingabe. Beim Stichwort »Radio« könnte er »Radio Klassik« sagen und den Namen der Sendung nennen. Findet die App den gesuchten Begriff nicht, bietet sie automatisch alternative Optionen an.
»Der Sprachassistent ließe sich mit wenig Aufwand in jede App integrieren«
so Aruscha Kramm über ihre praktische und bereits einsatzfähige Lösung. Das barrierefreie Speech-Plug-in fanden die Juroren des diesjährigen ARD/ZDF-Förderpreises Frauen + Medientechnologie so innovativ, dass sie die Absolventin Anfang September mit dem ersten Platz auszeichneten.

Barrierefreie App-Bedienung: Aruschka Kramm hat ein Speech-Plug-in entwickelt, mit dem sehbehinderte Nutzer künftig per Sprachassistent durch die iOS-Apps des MDR navigieren können
Das könnte dich auch interessieren