Immersive Scroll-Navigation, lückenloses Browsen, vertikales Storyscrolling und mehr …

Menüführungen für Desktop, Mobile und Co so zu gestalten, dass
Informationen leicht zugänglich sind und dabei den Entdeckergeist wecken, ist
eine Kunst. Diese Navigationen fanden wir wirklich inspirierend …
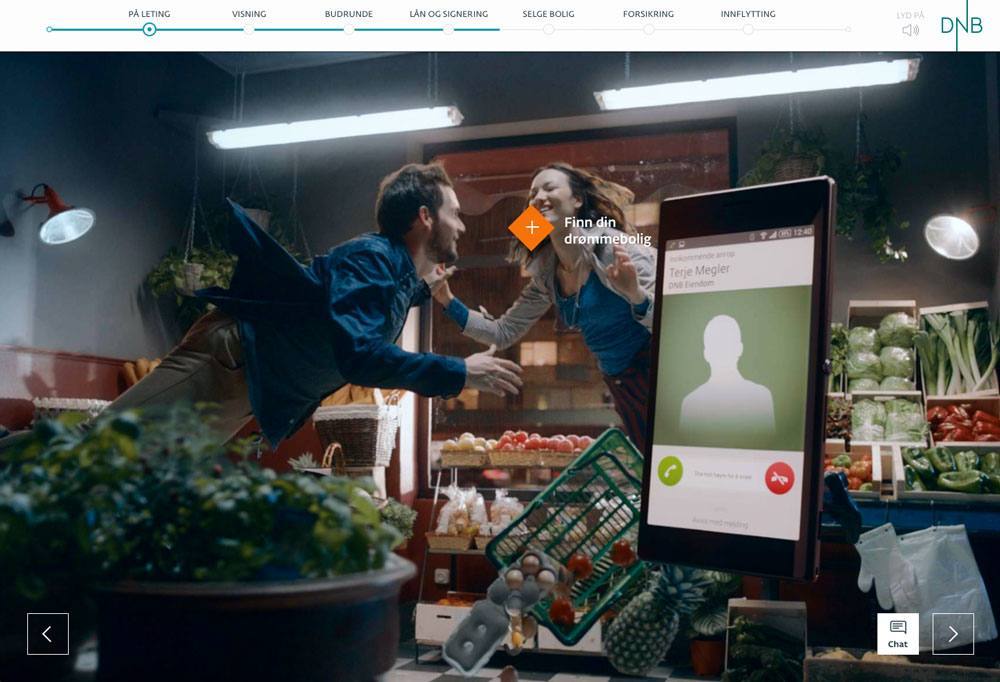
Immersive Scroll-Navigation
Website boligreisen.no
Agentur T/A POL, Oslo
Kunde DNB Bank, Oslo
DNB, Norwegens größte Finanzdienstleistungsgruppe, zeigt auf einer Microsite einen Leitfaden für den Hauskauf und -verkauf. Die Osloer Digitalagentur T/A POL hat hier ein Meisterstück vollbracht. Die Seite saugt den Betrachter förmlich hinein in ein ungemein immersiv gestaltetes Erlebnis. Mittels Scrollrad oder Cursortaste fliegt der Betrachter durch eine aus Zeitungspapier ausgeschnittene Stadt in eine fotorealistische Welt, die den Prozess des Hauskaufs und -verkaufs nachempfindet. Hier und dort warten zusätzliche Infografiken, Erklärvideos und Kontaktmöglichkeiten auf den Besucher. Wie bei jeder guten innovativen Website kann der User alternativ auch über einen klassischen, horizontalen Navigationsstrang navigieren.
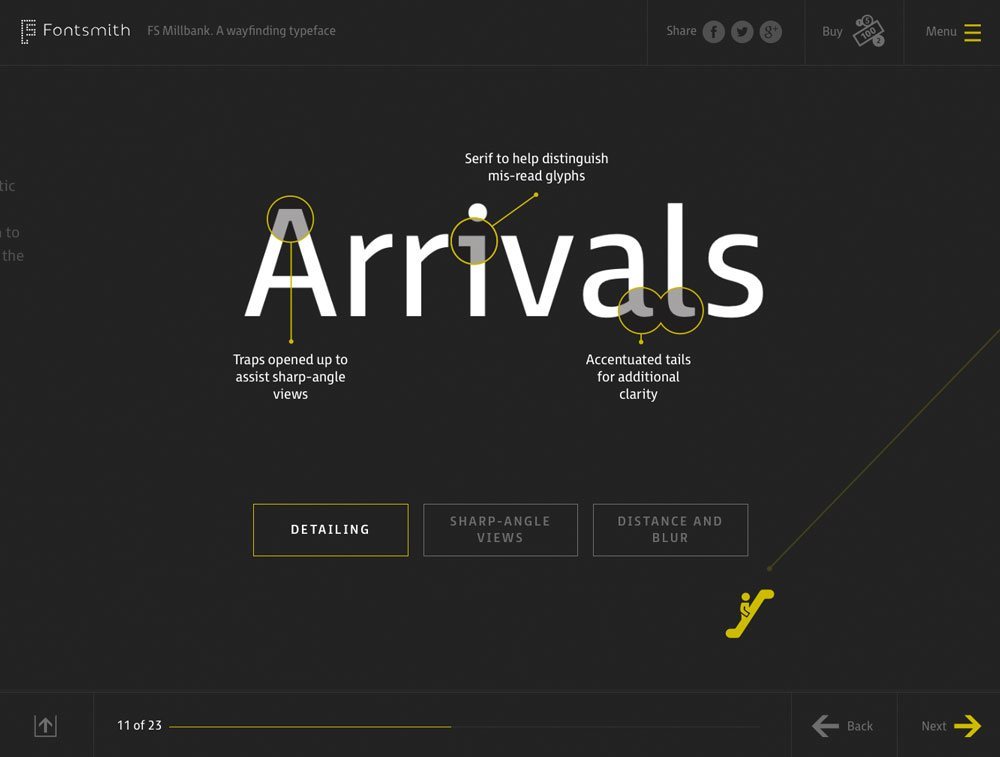
Lückenloses Browsen
Website fsmillbank.com
Agentur Taylor/Thomas
Kunde Fontsmith Ltd., London
Eine visuell sehr ansprechende Browsing Experience fand das Londoner Webdesignstudio Taylor/Thomas für die Microsite FS Millbank. Das Typeface des Designers Stuart de Rozario wird im öffentlichen Personennahverkehr in London eingesetzt. Angelehnt an das Swipen auf mobilen Geräten, nutzt der User auf dem Desktop die Pfleiltasten, um im Informationsstrang mit weichen Übergängen vor und zurück zu klicken. Den Pfad kann er auch verlassen. Prinzipiell ist diese Freiheit gut, doch geht dabei schnell der Überblick verloren. »Wo bin ich?« kann dann leider nicht immer beantwortet werden.

Vertikales Storyscrolling
Website eu.skullcandy.com/supremesoundjourney/
Agentur U-Dox, London
Kunde Skullcandy, Park City, Utah
Vertikale Navigation kann ausgesprochen hilfreich sein, wenn man eine spannende Geschichte erzählen möchte. Skullcandy, Hersteller von Kopf- und Ohrhörern, experimentiert mit Parallax-Scrolling-Effekten, um das Storytelling noch visueller aufzuziehen. Als zusätzliches Hilfsmittel betteten die Gestalter eine vertikale Navigationsleiste ein.

Horizontal plus vertikal
Website iconmobile.com
Agentur/Kunde Iconmobile, Berlin
Diese Website besteht aus einem minimalistischen Sieben-Punkte-Menü. Die Hauptnavigation ist auf einer klassischen horizontalen Menüleiste angeordnet. User steuern sie mittels Cursortasten. Tiefer in den Content hinein gelangt man vertikal scrollend. Punkte am rechten oder unteren Bildrand signalisieren dem User, wie viele Seiten noch zu sehen sind. Die Site lehnt sich auch am Desktop-Rechner an die gelernte Swipe-Navigation an.

Handy & Desktop synchron
Website 20.okeanelzy.com
Kunde Okean Elzy, Kiew
Agentur VGNC, Kiew
Mit ihrem Kunstprojekt »OE20« überzeugt die ukrainische Rockband Okean Elzy nicht zuletzt deswegen, weil ihre Digitalagentur VGNC aus Kiew auf beeindruckende Weise Web und Mobile verbindet und damit neue Interaktionsformen gefunden hat, die nicht »nur« Exploration hervorzaubern, sondern auch einen magischen Effekt! Dabei dient das Smartphone als Fernbedienung, mit der der Betrachter durch neun verschiedene Räume navigiert. Dort warten diverse Mini-Experimente auf ihn. Im Hintergrund läuft selbstverständlich immer der dazu passende Soundtrack. Eine gelungene Art innovativer Musikvermarktung!

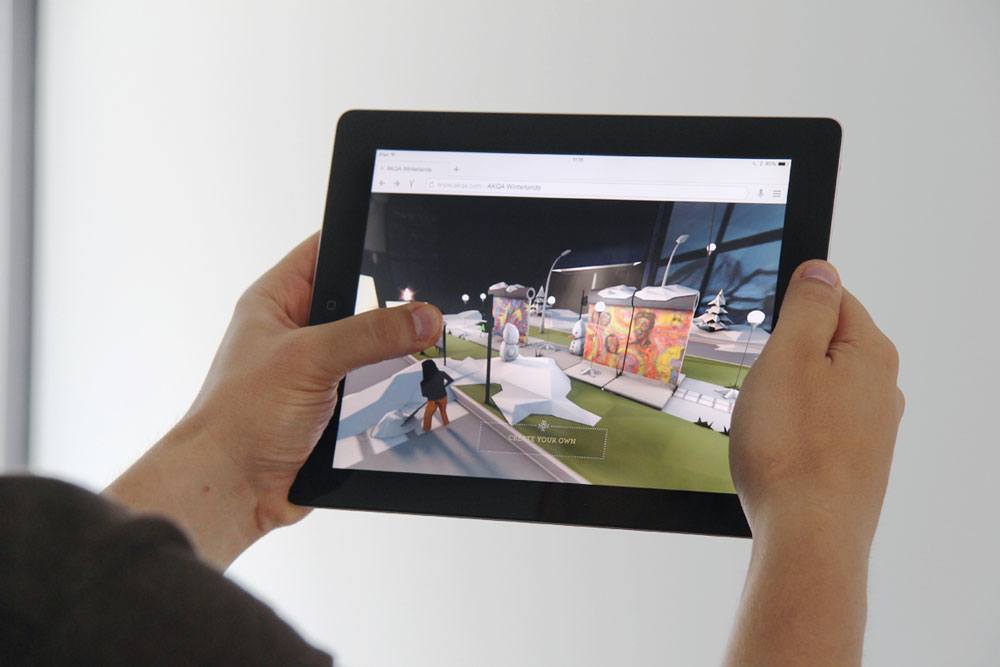
Freie Navigation im Raum
Website snow.akqa.com
Agentur/Kunde AKQA, Paris
Die nur von Mobilgeräten aus bedienbare Website »Winterland« nutzte AKQA als Weihnachtskarte 2014. Sie nutzt die Beschleunigungssensoren des Geräts und verändert ihre Ansicht durch Bewegung. In Kombination mit klassischen Touch-Elementen taucht der User in verschiedene Welten ein. Auf diese Weise bezieht sich die Browsing Experience auf den ganzen Körper des Users.

Apple Watch
Website youtubeapplewatch agentur/
Kunde Apple
Das Layout des Apple-Watch-Homescreens fällt komplett aus dem Rahmen der gewohnten iPhone- und iPad-Navigation. Ohne strukturierende Elemente wie Dock, Ordner und Seiten setzt Apple bei der Navigation auf ein unendlich scheinendes, bienenwabenartiges Netz aus runden App-Icons. Auf den ersten Blick ist das Aussehen und Verhalten ganz frisch. Einsteiger finden sich jedoch schlecht zurecht und haben Schwierigkeiten, die Fülle an Apps vernünftig zu verwalten.

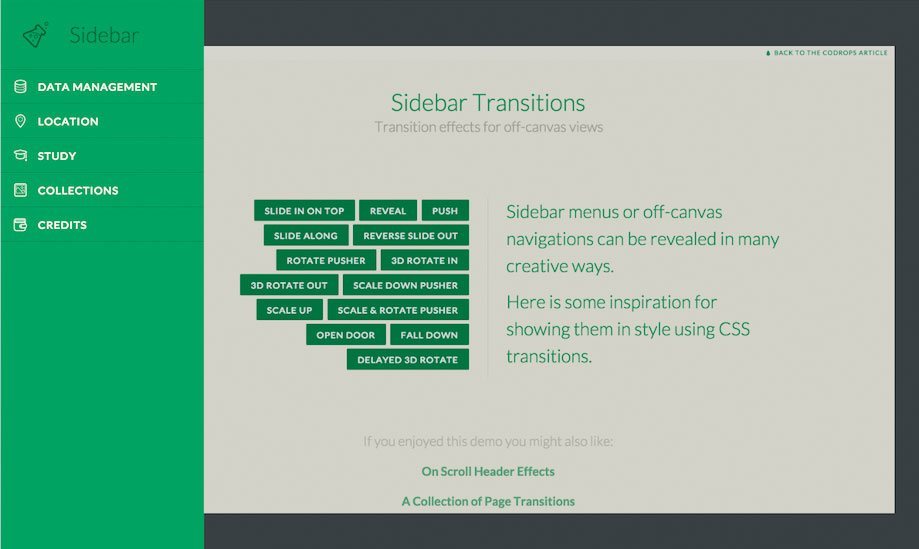
Codrops – Quelle für inspirierende Menüführungen
Innovative Navigationsformen müssen nicht unbedingt die komplette Browsing Experience betreffen. Auf dem portugiesischen Blog Codrops von Manoela Ilic und Pedro Botelho finden Webdesigner und Developer unzählige Inspirationen für interaktive Navigationselemente wie Perspective Page View Navigation, Circular Navigation, Animated Border Menus, Menu Sidebar Transitions oder Menu Overlay Effects. Alles kostenlos zum Downloaden, sodass man mit den Templates gleich weiterarbeiten kann. tympanus.net/codrops