Neu ist Augmented Reality nicht – doch endlich erschließen auch die Agenturen ihr Potenzial und binden die User über Webcams oder Smartphones in Kampagnen ein


 Bild1: Auf der Website zur Smart-Grid-Kampagne von General Motors (http//:ge.ecomagination.com/smartgrid) hat der Nutzer die Möglichkeit, alternative Energien in einer Augmented-Reality-Anwendung zu erleben. Goodby, Silverstein & Partners entwickelte das Konzept, North Kingdom setzte es um. Rechts die finale Animation in 3 D – komplett mit Vogelscheuche, Häuschen und Windrädern.
Bild2: Der User muss zunächst seine Webcam für die AR-Anwendung freischalten, dann kann er den ausgedruckten Marker (oben) vor die Kamera halten – und schon klappt im Feld des Markers auf magische Weise entweder eine Windradlandschaft aus, oder es bauen sich Sonnenkollektoren auf (links), die sich nach dem Stand der Sonne ausrichten
Bild1: Auf der Website zur Smart-Grid-Kampagne von General Motors (http//:ge.ecomagination.com/smartgrid) hat der Nutzer die Möglichkeit, alternative Energien in einer Augmented-Reality-Anwendung zu erleben. Goodby, Silverstein & Partners entwickelte das Konzept, North Kingdom setzte es um. Rechts die finale Animation in 3 D – komplett mit Vogelscheuche, Häuschen und Windrädern.
Bild2: Der User muss zunächst seine Webcam für die AR-Anwendung freischalten, dann kann er den ausgedruckten Marker (oben) vor die Kamera halten – und schon klappt im Feld des Markers auf magische Weise entweder eine Windradlandschaft aus, oder es bauen sich Sonnenkollektoren auf (links), die sich nach dem Stand der Sonne ausrichten
Immer mehr Kampagnen setzen gegenwärtig auf Augmented Reality. Lange Zeit war das Thema schwierig, weil es keine geeigneten Möglichkeiten gab, diese virtuellen Darstellungen dem Kunden anschaulich zu vermitteln und ihn dafür zu gewinnen. Dazu gesellte sich die Unklarheit hinsichtlich der Frage, was eine AR-Anwendung eigentlich genau ist. Augmented Reality entsteht dadurch, dass eine Kamera visuelle Marker erfasst, um deren Position in einem 3-D-Raum zu bestimmen. Diese Positionsdaten werden genutzt, um genau an dieser Stelle ein dreidimensionales Objekt zu generieren – zu sehen ist es dann allerdings nur auf dem Monitor des Users. Dieses Objekt kann animiert oder auch interaktiv vom User gesteuert werden. Augmented Reality kommt auch bei Interfaces zum Einsatz, etwa um einen Ton abzuspielen oder seine Lautstärke mittels Markerposition zu regeln.
Die Welt als 3-D-Pop-up

Die Smart-Grid-Kampagne dreht sich um eine bessere Ausnutzung vorhandener Energieressourcen, animiert von North Kingdom
Zu den aktuellen Kampagnen, die auf originelle Weise mit AR umgehen, zählt General Motors’ Smart-Grid-Website, die von Goodby, Silverstein & Partners (www.goodbysilverstein.com) entwickelt und von North Kingdom (www.northkingdom.com) umgesetzt wurde. Beide hatten bereits für die niedliche Got-Milk-Miniaturwelt zusammengearbeitet. Zur Demonstration einer besseren Energieauslastung kann der Nutzer unter www.ge.ecomagination.com/ smartgrid entweder virtuelle Windräder auf seinem Monitor mittels Pusten in Bewegung versetzen oder dreidimensionale Sonnenkollektoren nach dem Sonnenstand ausrichten. Der Windows- oder Mac-User – Letzterer kann auch Safari als Browser nutzen – muss einen Marker ausdrucken und vor seine Webcam halten, nachdem er sie für die Anwendung ausgewählt hat. Als Antwort springt ihm eine eigene Welt wie eine Pop-up-Postkarte aus dem Monitor entgegen. Dort stehen neben einer Vogelscheuche kleine Turbinen, die er über das Computermikrofon anpusten kann. Drehen sie sich, generieren sie Licht für ein Häuschen. Diese 3-D-Welt ist bis ins Kleinste ausgearbeitet, getreu dem Motto von North-Kingdom-Gründer Robert Lindström, nach dem es die Details sind, die einen hinters Licht führen. Flash-Developer Mikael Entinger erklärt: »Das sieht komplizierter aus, als es ist. Wir messen nur die Lautstärke des Mikrofons und lassen die Turbinen sich danach drehen. Bei den Sonnenkollektoren passt sich der Stand der Sonne der Rotation des Markers an und die Zellen richten sich danach aus.« Entwickelt wurde die Anwendung mit dem FLARToolKit in Kombination mit Papervision3D. »Wir mussten die Tools lediglich für Sound und Animation erweitern und die Performance verbessern«, erzählt Mikael Entinger. »Augmented Reality ist ein Algorithmus, der generell viel verlangt.« Und Producerin Elisabet Halming fügt hinzu: »Die Website und der AR-Part wurden unabhängig voneinander entwickelt. Erst später haben wir gemerkt, dass wir beide Seiten öffnen und verbinden müssen.« Was hat North Kingdom als nächstes Ziel im Bereich AR vor? Designer Peter Olofsson würde gern »eine AR-Anwendung als interaktiven Mittelpunkt einer Website entwickeln, der noch mehr an ein Produkt oder einen Service angebunden ist.
Das 3-D-Schiff auf der Produktverpackung


Augmented Reality am Point of Sale: Im LEGO-Shop wird das Produkt per Feature-Tracking auf der Verpackung in 3 D dargestellt. Die komplexe Anwendung entwickelte der deutsche AR-Spezialist Metaio
In deutschen LEGO Flagship Stores gibt es seit letztem November die Möglichkeit, über einen interaktiven Terminal fertig zusammengebaute Schiffe, Flugzeuge oder Bagger in 3 D in Augenschein zu nehmen. Realisiert haben die Digital Box die Softwareentwickler von Metaio in München (www.metaio.com), hierzulande zweifellos die Vorreiter für Augmented Reality. Bei den Terminals steht der Kunde vor einem Monitor und hält einzelne Verpackungen aus einer bestimmten Produktreihe vor die Webcam. Über das sogenannte Feature Tracking wird die Verpackung als Ganzes erkannt, ohne dass ein Barcode oder dergleichen erforderlich wäre. Dann erscheinen auf dem Screen die jeweiligen Produkte mit lustigen Animationen, um deren Funktionen zu veranschaulichen. »Softwareseitig war Metaio schon länger dazu in der Lage. Doch ist das Thema AR schwierig zu kommunizieren, weil viele zuerst an eine Projektion denken. Beim Feature-Tracking sucht die Anwendung über die Webcam verschiedene Merkmale der Produktverpackung ab. Hat sie eine bestimmte Anzahl erkannt, wird die Verpackung auch als Ganzes erkannt. Um das über einen Internetbrowser anzubieten, ist jede Menge Entwicklungsaufwand vonnöten. Und dann braucht es eben die richtige Marke und einen Entscheider mit einer Vision«, erklärt Jan Schlink von Metaio. LEGO sei ein solcher Kunde gewesen. »Diese AR-Anwendung bietet ihm die Möglichkeit, sein Konstruktionsspielzeug in 3 D darzustellen und am Point of Sale erlebbar zu machen.«
Digitale Schnitzeljagd mit QR-Code-Stickern

Wunderman konzipierte für Ford Ka eine mobile Kampagne mit Markern auf Stickern. Nach- dem Nutzer eines Nokia-Smartphones über einen WAP-Link Soft-ware geladen hatten, ließ sich der Marker per Handykamera erfassen – und der neue Ford Ka erschien in 3 D
Nicht nur online ist Augmented Reality ziemlich angesagt, auch als mobile Anwendung verheißt sie viel – doch das ist vorerst noch mit technischen Hindernissen auf mehreren Ebenen verbunden. Als einer der ersten Kunden überhaupt wagte Ford Ka Ende vergangenen Jahres mit der »Find It«-Kampagne in England, Belgien, Spanien, Deutschland und Italien den Einsatz von AR in exklusiver Verbindung mit dem Nokia-Smartphone. Das Konzept stammt von der internationalen Marketingagentur Wunderman (www.wunderman.com), für die Umsetzung zeichnet das neuseeländische Labor HIT Lab NZ (www.hitlabnz.org) verantwortlich. Um die Zielgruppe der 18- bis 25-Jährigen zu erreichen, wurde eine Street-Art-Kampagne mit gestalteten Stickern geschaltet, auf denen ein Weblink und ein QR-Code abgedruckt waren. Nokia-Smartphone-Nutzer konnten sich über den angegebenen WAP-Link eine Anwendung aus dem Web herunterladen. Hielten sie dann ihr Handy vor den QR-Code des Stickers, erschien auf dem mobilen Screen der neue Ford Ka. Über die Seite GoFindIt.net gab es weitere Informationen und Bilder zu Street Art in Europa. Das größte Hindernis bei der Entwicklung der Anwendung, so Wunderman-Kreativdirektor Richard Last, war die Dateigröße, denn die 3-D-Polygonen und die Texture-Map mussten erheblich reduziert werden. Hinzu kamen die unterschiedlichen Handsets mit verschiedenen Betriebssystemen und unterschiedlichen Providern wie O2 oder T-Mobile, wodurch das Testen extrem erschwert wurde. Aber selbst das gleiche Handymodell kann in ei-nem anderen Land nicht mehr auf die Software anspringen. Richard Last: »Es funktioniert abhängig von dem Netz, in dem sich der User gerade befindet, und dem jeweiligen Land. Aus einem merkwürdigen Grund heraus funktioniert ein Handymodell nämlich nicht in allen Länder einheitlich.«
Baseball-Sammelkarten zum Leben erweckt

Bild 1: Für Topps kombinierte Total Immersion Augmented Reality mit Sammelkarten: Einfach vor die Webcam halten . . .
Bild 2: . . . und schon wird der kleine Baseballspieler per Tastenbefehl auf dem Monitor lebendig
Nicht mobil, aber dennoch eine interessante Weiterführung der bewegten Welt: Das erste massentaugliche Produkt mit AR waren in diesem Frühjahr die Baseball-Sammelkarten von Topps Company Inc. Bekannt für ihre Karten von berühmten Sportlern oder Hollywood-Blockbustern, wagte das Unternehmen den Schritt, die Karten als Topps 3D Live um ein AR-Game zu erweitern. Dabei gelang der französischen Softwarefirma Total Immersion (www.t-immersion.com) eine clevere Umsetzung der Idee: Auf speziellen Karten aus der Baseball Series 1 und Attax findet sich ein Marker. Der User loggt sich über das Portal www.topps town.com ein, lädt eine Erweiterung für Internet Explorer oder Firefox für Windows oder Mac OS herunter und wählt den Namen des Spielers von seiner Sammelkarte aus. Hält er diese vor die Webcam, erscheint der Spieler auf dem Screen. Per Tastenbefehl kann er auf dem Monitor in unterschiedliche Richtungen werfen, fangen oder schlagen – und gewinnen!
Twittern mit Augmented Reality auf T-Shirts

Das Flash-Department von Akqa tüftelt an einer AR-Anbin- dung, bei der der Code auf dem T-Shirt als Marker für den Twitter-Feed des Nutzers dient. Mehr dazu unter www. squidder.com

Gesichtserkennung in Echtzeit mit Flash, verknüpft mit dem Twitter- Feed des Users – zu sehen unter www.squidder. com/face

Das AR-Drumkit von Squidder: Verdeckt man die Klötzchen, werden Beats abgespielt
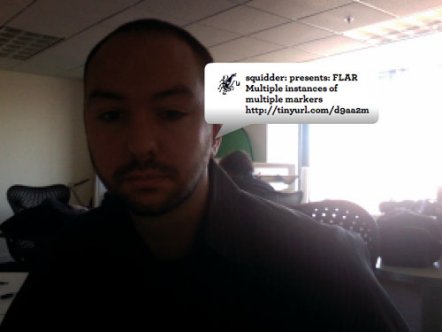
Was mit AR im Bereich Social-Media-Anwendungen möglich sein könnte, zeigt John Reiling, Leiter der Flash-Abteilung von Akqa in Washington D.C., auf dem Experimentierportal Squidder (www.squidder.com): Originell ist ihr Twitter-T-Shirt-Projekt, bei dem sie einen Marker auf einem T-Shirt platzierten. Wird dieser von der Webcam getrackt, stellt er den aktuellen Twitter-Feed des Trägers als 3-D-Sprechblase auf dem Bildschirm dar. »Wir sind darauf gekommen, als wir individuelle Informationen in den übergreifenden Fiduciary Marker einbetten wollten. Statt für jede Info wie für den Nutzernamen oder den Account einen Marker zu generieren, erzeugten wir nur einen einzigen mithilfe von FLARToolKit«, so John Reiling.
Zuerst hatte das Team vor, mit QR-Codes zu arbeiten, nutzte aber einen 2-D-Code, der mit bis zu acht Zeichen leichter zu erkennen ist. Außerdem ist der Barcode dunkelgrau, damit er vom FLARToolKit ignoriert wird. »Dann nahmen wir die Positionsdaten, die das FLARToolKit ausgibt, um die Bitmap-Daten des Bereichs um den Marker herum zu ermitteln. Wir verwendeten einen empfindlicheren Code, um aus den Grautönen des Barcodes den Nutzernamen zu decodieren«, erzählt Reiling. Das Gute daran sei, dass man den Barcode nur einmal auslesen muss. „Danach braucht man den Fiduciary Marker nur einmal tracken, ohne jedesmal auch den Barcode auszulesen.“ Doch ging das Squidder-Team noch einen Schritt weiter: Mit der ActionScript-3-Library Marilena, die auf der Objekterkennungsfunktion der C-Library OpenCV beruht, entwickelten es eine Anwendung zur Gesichtserkennung mittels Webcam, und das in Echtzeit mit Flash (zu sehen unter www.squidder.com/face). Es gelang ihnen, diese Erkennung wiederum mit dem Twitter-Feed zu verbinden – bislang zeigt es als AR nur den Feed eines einzigen Users auf dem Monitor. Man darf gespannt sein, wann sie die Gesichter verschiedenen Personen zuordnen. Ein weiteres Spielzeug von Squidder ist das Augmented Reality Drum Kit. Hier werden Karten mit Markern vor der Webcam positioniert, und man kann dann auf den darauf erscheinenden bunten Klötzen rudimentär Schlagzeug spielen, indem man auf sie schlägt und damit einen Beat auslöst. Entwickelt wurde das ebenfalls mittels FLARToolKit.
Die Anwendung mit 3-D-Quadern, die Sounds abgeben, sobald sie verdeckt werden, entstand spielerisch: »Das FLARToolKit trackt nämlich nicht nur, wenn Marker vor der Webcam auftauchen, sondern auch wenn sie wieder verschwinden oder verdeckt werden«, sagt Reiling. »Als ich Musik hörte, habe ich unwillentlich die Marker im Takt verdeckt.« So entwickelte sich nebenbei diese clevere Anwendung. Was könnte AR künftig noch bereithalten? »Schön wären multiple ARs, die ihrerseits untereinander interagieren. Zum Beispiel ein 3-D-Auto, das auf dem Schreibtisch fährt, während man Marker als Rampen hinzufügt, auf die das Auto reagiert«, spekuliert John Reiling. Weitere Möglichkeiten sieht er bei Filmpostern mit Markern für 3-D-Trailer oder -Modellen einer Filmszene. »Man muss die Inhalte nicht mehr zum Rechner bringen – sie werden uns alle umgeben. Die Zukunft der AR liegt in mobilen Anwendungen.«
Augmented Reality und Print

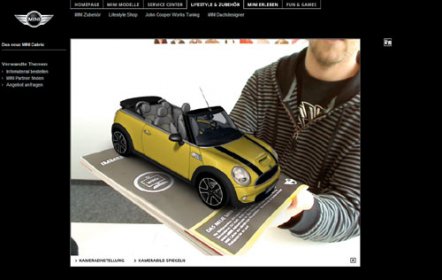
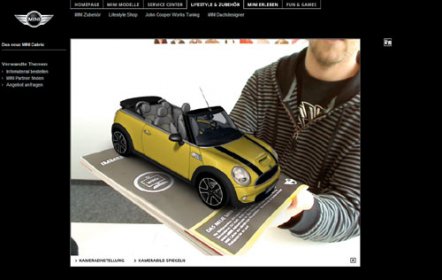
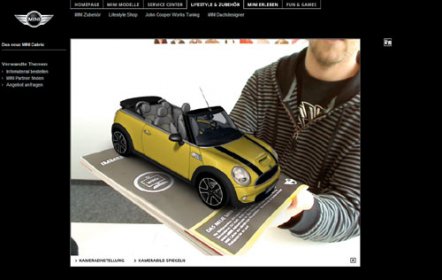
Die fertige Anwendung: Nachdem man ein ActiveX-Plug-in für Internet Explorer installiert hatte, konnte man die Anzeige vor die Webcam halten, und der MINI erschien in 3 D
Bei der MINI-Kampagne Ende 2008, die Buzzin Monkey (http://buzzinmon key.com) und die agentour (www.die-agentour.de) gemeinsam entwickelten (siehe PAGE 02.09, Seite 11), kam ebenfalls die Unifeye-Plattform von Metaio zum Einsatz. Dabei wurde »das Virtuelle mit der Printwelt verbunden«, erklärt Stefan Becker von Buzzin Monkey. Ausgangspunkt war eine eigens für diese Weltpremiere gestaltete Printanzeige von MINI, auf der ein Marker abgebildet war. Hielt der User die Anzeige vor eine Webcam, erschien auf dem Monitor ein neuer MINI in 3 D, wobei man in dessen Innenraum sehen konnte. Umgesetzt wurde die AR-Anwendung komplett mit der Unifeye-Plattform von Metaio. Die GUI-basierte Software wird als erste kommerzielle Lösung als Paket angeboten und erfordert keinerlei Programmierkenntnisse.
Making of

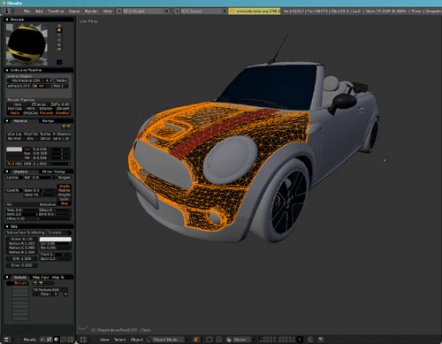
1. 3-D-Modell des MINI erstellen
Im ersten Schritt modellierten wir das eigentliche 3-D-Objekt, den MINI, der später über die Printanzeige in einem Magazin virtuell belebt werden sollte. Die Daten dazu erstellten wir in Blender und importierten sie dann als VRML-Dateien in Unifeye.

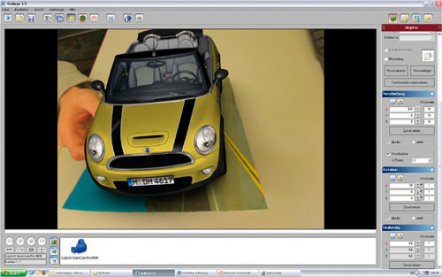
2. 3-D-Modell mit Anzeigenvorlagen verknüpfen
Das Interface des Unifeye-Systems lässt sich einfach bedienen. Zunächst wählten wir die Kameraquelle aus, sei es eine einfache Webcam oder eine Digitalkamera. Über das Konfigurationsfenster stellten wir das Feature-Tracking ein, eine der Kernfunktionen, um die Printanzeige als optische Referenz einzurichten. Dann skalierten wir den 3-D-MINI, modifizierten ihn und brachten ihn in die gewünschte Position. Nun luden wir eine PDF-Datei der finalen Printanzeige ins System und stellten das MINI-3-D-Modell virtuell auf sie und verknüpften beides. Somit wurde die Vorlage automatisch mit dem Objekt verbunden.

3. AR.Anwendun testen und justieren
Wir begannen mit dem virtuellen MINI zu interagieren, um ein Gefühl dafür zu bekommen, wie der spätere Ablauf konzipiert werden sollte. Das war ganz leicht: Mit der Software konnten wir das 3-D-Objekt in die Hand nehmen, beliebig manipulieren und für neue Ansichten und Ideen damit herumspielen.

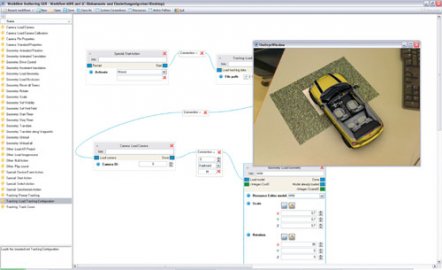
4. Animationsablauf testen
Erst am Schluss wandten wir uns dem entscheidenden Detail der ganzen Anwendung zu – der Workflow- Engine, mit der wir den Animationsablauf konzipierten und simulierten. Wir verknüpften die unterschiedlichen Aktio- nen wie Bewegung, Beleuchtung oder Effekte miteinander und konnten sie sofort im Aktionsfenster betrachten. Zum Beispiel ließen wir den MINI über diese Anzeige fahren. Auf diese Weise erhielten wir einen virtuell-realen Film, den wir für die Präsentation und im Anschluss für die Implementierung des Projekts verwendeten.