Einen Klickdummy am Beispiel einer fiktiven News-App generieren und diesen dann ganz unproblematisch an den Developer übergeben? UI-Designerin Marina Nienhaus erklärt, wie dies im browserbasierten Cloud-Designtool Figma gelingt

Ohne kluge Onlinetools sind Digitalagenturen nicht arbeitsfähig. Das gilt insbesondere In Zeiten von Corona, denn viele UX/UI Designer arbeiten jetzt im Homeoffice. So erlebt nun auch das kollaborative Designtool Figma, das bereits 2016 auf den Markt kam, seinen Durchbruch. Figma ist cloudbasiert, darum bestanden auf Auftraggeberseite bisher Vorbehalte in puncto Datensicherheit – obwohl die meisten Anwender kaum personenbezogene Daten austauschen. Doch seit sich alle an die Kollaboration via Zoom oder Microsoft Teams gewöhnt haben, wird die Cloud auch für Entscheider immer attraktiver. Zudem weiß, wer je in Echtzeit mit Kollegen an einem Dokument gearbeitet hat – und sei es auch nur mit Google Docs –, um die Zeitersparnis.
Bei Figma registrierte Teammitglieder können gemeinsam an einer Datei arbeiten – in Echtzeit! Wie praktisch das ist, zeigt das nachfolgende Tutorial, in dem wir den Prototyp einer fiktiven Webapp erstellen. Doch vorher ein paar Worte zu Figma:
Browserbasiertes Cloud-Designtool: Figma rockt
Bei Figma findet der Austausch zwischen Design, Development und dem Kunden gebündelt auf einer Plattform statt. Das macht Figma einzigartig. Auch dass es von Designern für Designer gemacht ist, merkt man sofort. Weil das Tool zu 100 Prozent im Bowser funktioniert, lässt es sich von jedem Betriebssystem aus nutzen, egal ob macOS, Windows oder Linux – anders als Sketch, das sich nur für macOS eignet und zudem nicht echtzeitfähig ist. Figma speichert die Projekte kontinuierlich in der Cloud. Das hat den Vorteil, dass mehrere Personen zeitgleich in derselben Datei arbeiten können, ohne sich gegenseitig zu überschreiben. Die Cursor tragen den Vornamen des jeweiligen Teammitglieds, man sieht also, wo der Kollege gerade arbeitet. Zusätzlich machen Notifications Änderungen für jeden sichtbar.
Alle wichtigen Werkzeuge und Funktionen sind da, wo man sie erwartet. Und alles andere, was nice to have wäre, stellt Figma über Third-Party-Verknüpfungen bereit. Es gibt eine Framer-Integration für Advanced Prototyping und eine Zeplin-Integration für Specs. Viele andere Verknüpfungen sollen folgen.
Neben dem kollaborativen Arbeiten im Designprozess verfügt Figma über einen Prototype- und einen Code-Modus. Durch die Zusammenfassung dieser drei Disziplinen sind Plug-in-Sammlungen wie etwa Craft, um InVision Freehand, Prototype oder Inspect zu nutzen, verzichtbar.
Figma-Tutorial: Jetzt wird’s praktisch
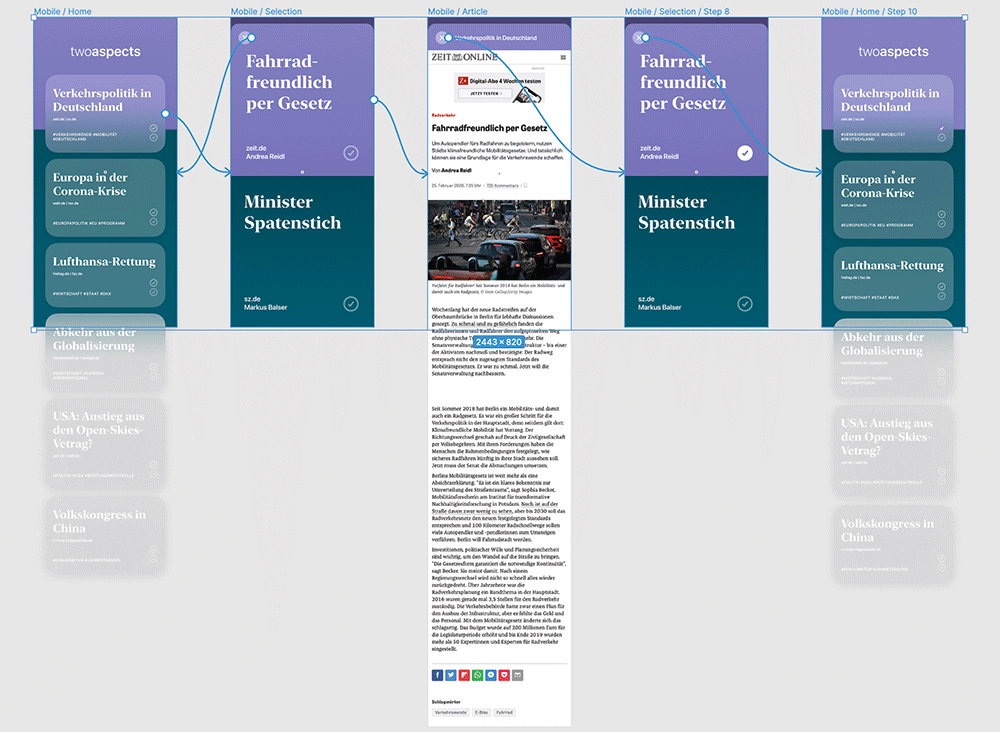
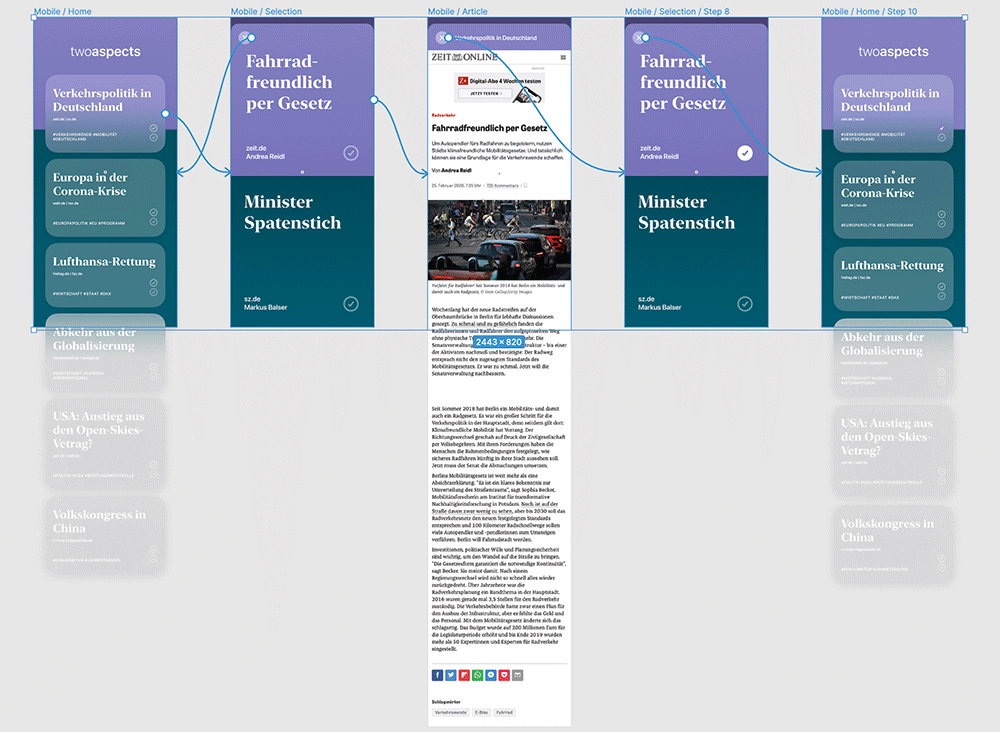
Nun zu unserem Tutorial. Als Basis dient das Design der fiktiven News-App twoaspects. Die kuratierte Nachrichtenplattform stellt stets zwei kontroverse Presseartikel zu einem Thema einander gegenüber. Für einen tollen Userflow statten wir die App zusätzlich mit ein paar Animationen aus. Los geht’s. Sie arbeiten direkt im Browser auf der Figma-Website.