UI Design ohne Photoshop
Für die Gestaltung von User Interfaces war Photoshop noch nie ideal, deshalb gibt’s hier auch deutlich überlegene Alternativen.

Im Bereich Gestaltung digitaler Medien hatte Adobe noch nie ein echtes Monopol – selbst nicht, als das Unternehmen erst GoLive und dann auch den Konkurrenten Dreamweaver übernommen hatte. Und auch das Animationsformat Flash ist inzwischen Vergangenheit. Dennoch arbeiten viele UI/UX Designer in Digitalagenturen bei der Gestaltung von User Interfaces, von Buttons, Icons et cetera mit Photoshop und Illustrator. Prototypen werden als statische PDFs zum Kunden und in Acrobat kommentiert wieder zurückgeschickt, Assets per E-Mail mit den Entwicklern ausgetauscht. Ein Fehler, meint Fabian Ziegler. Der Geschäftsführer der Augsburger Digitalagentur TEAM23 hält Vorträge über digitale Workflows, in denen Adobe-Produkte erst einmal nicht vorkommen.
»Mit Sketch, Craft und Zeplin ist ein sicherer und effizienter Workflow bei komplexen Produktionen gewährleistet«
Fabian Ziegler, Geschäftsführer der Digitalagentur TEAM23, Augsburg
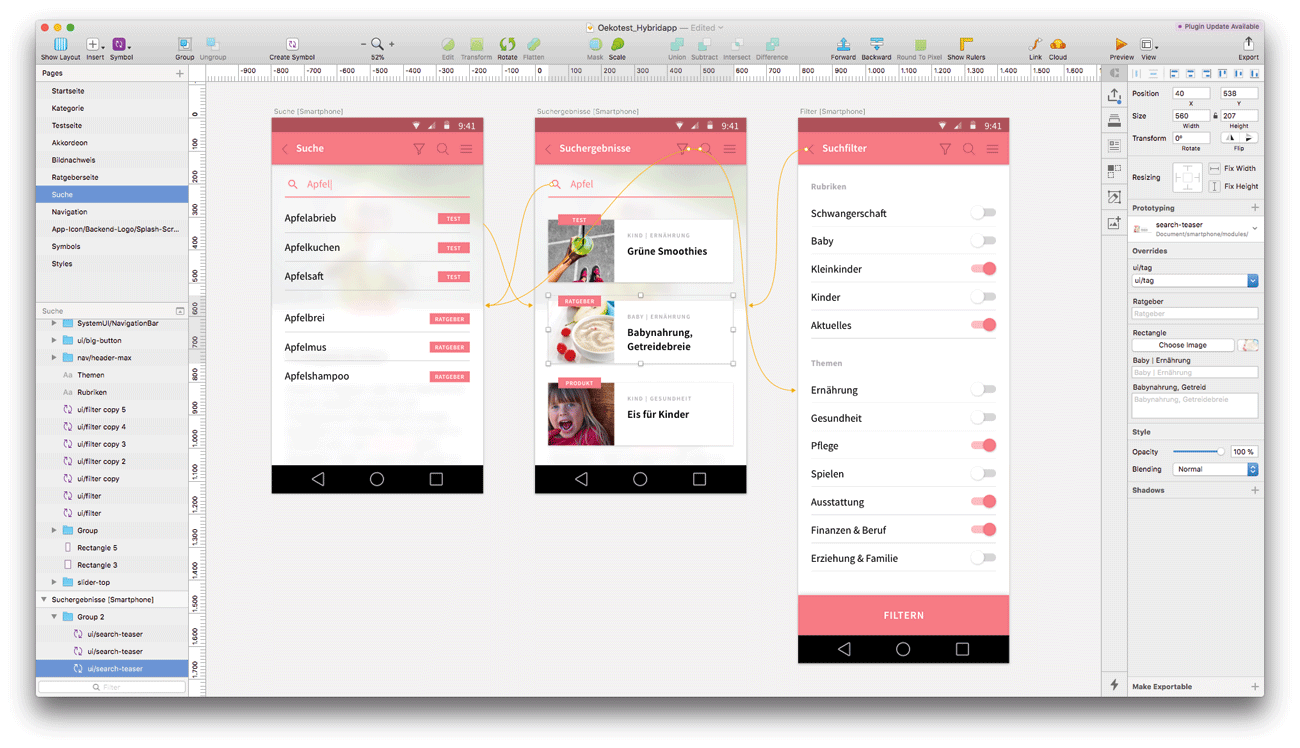
Stattdessen arbeiten die Designer in Sketch, dem auf Web- und App-Design ausgerichteten Grafikeditor von Bohemian Coding, ergänzt durch Craft-Plug-ins von Invision, die unter anderem die Layouts dynamisch mit Inhalten füllen können. Die Übergabe und Kommunikation erfolgt via Zeplin. Dieses »Hands-off-Tool« erspart das manuelle Anlegen von Styleguides und stellt so die Schnittstelle zwischen Designer und Entwickler dar. »Nur so ist ein sicherer und effizienter Workflow bei komplexen Produktionen gewährleistet«, meint Ziegler, dessen Agentur so für große Unternehmen und Verlage produziert.
Adobe versucht seit einiger Zeit, sich im Bereich UX Design an die aktuellen Arbeitsmethoden anzupassen und hat mit Adobe XD ebenfalls ein Digital-Design- und Prototyping-Tool im Angebot.
[4610]
Das könnte dich auch interessieren