Typische CSS-Fehler und wie man sie vermeidet
Lesen Sie hier nützliche Tipps für Webdesigner. Zudem ist es auch ein Appell an klassische Designer, sich mit der Materie zu befassen …

Ein fehlendes Semikolon oder eine falsche Maßeinheit. Man meint, alles richtig gemacht zu haben, und dann setzt CSS die Angaben nicht um. Friedhelm Senck, Webdesigner aus Ludwigshafen, listet typische Fehler, die garantiert schon jedem Webdesigner unterlaufen sind.
1. Farbwerte werden nicht angezeigt
Stolperstein: Die Schriftfarbe wurde mit einem bestimmten Farbwert wie color: ff0000; definiert, und dennoch bleibt sie schwarz statt rot. Abhilfe: Es fehlt die erforderliche Raute. Richtig wäre color: #ff0000;.
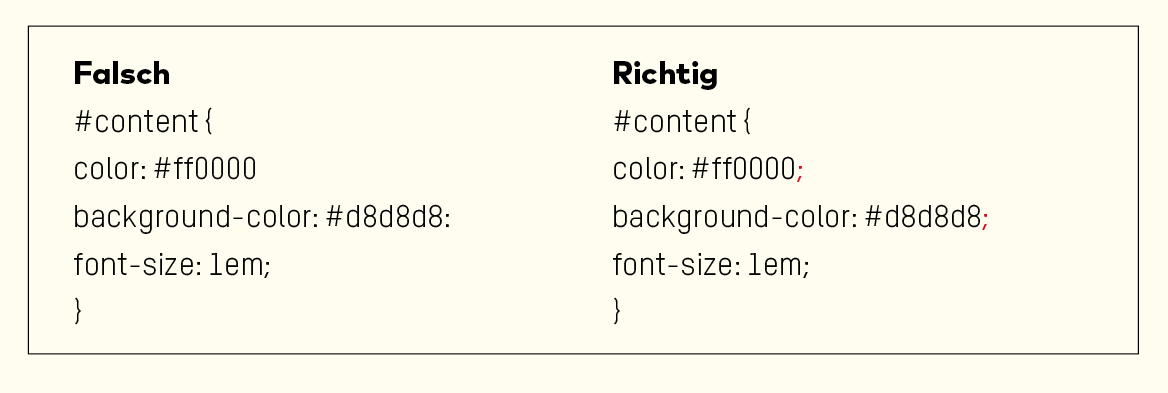
2. Einzelne CSS-Angaben werden nicht angezeigt
Stolperstein: Trotz Definition werden CSS-Angaben wie Schrift- und Hintergrundfarbe nicht umgesetzt. Abhilfe: Neben dem Farbwert für color: #ff0000 fehlt das Semikolon, das Sie nach jeder CSS-Angabe setzen müssen. Lediglich beim jeweils letzten Element darf es fehlen. Auch der Doppelpunkt hinter dem Farbwert background-color: #d8d8d8: ist falsch. Stattdessen muss ein Semikolon dorthin. Also background-color: #d8d8d8;

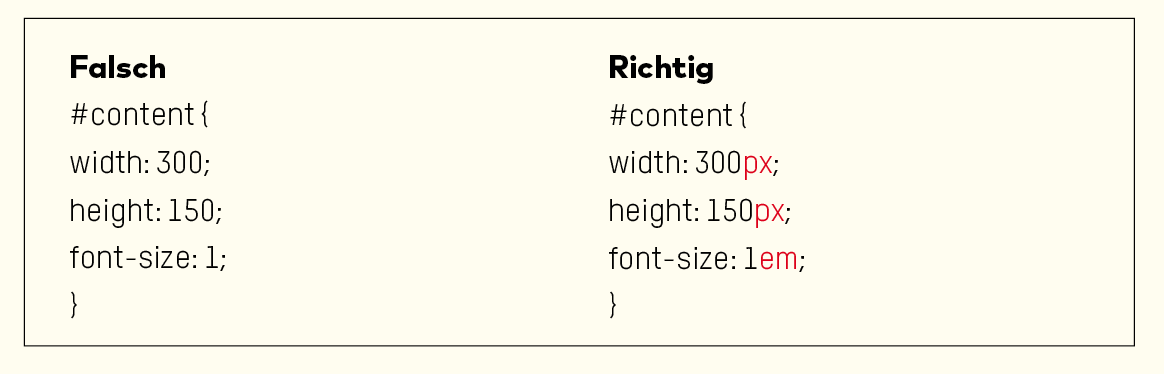
3. CSS setzt Schriftgrößen, Breiten- und Höhenangaben nicht um
In diesem Fall fehlt meist die Angabe der Maßeinheit.

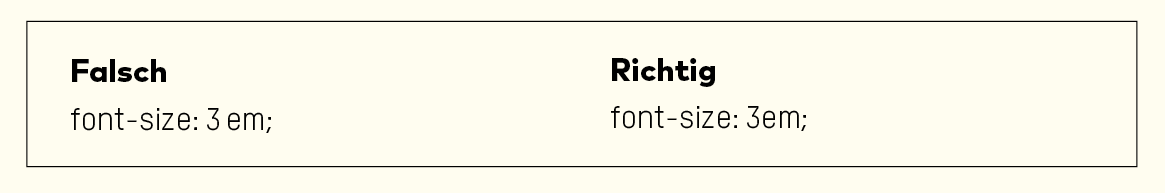
4. Trotz Maßeinheit zeigt CSS Größenangaben nicht an
Manchmal liegt es nur an Flüchtigkeitsfehlern. Zwischen dem Wert und der Einheit darf kein Leerzeichen stehen.

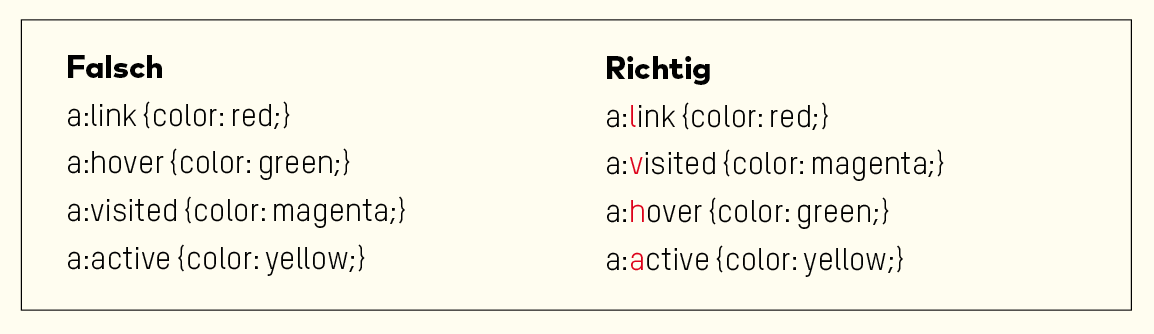
5. Linkformatierungen werden nicht korrekt angezeigt
Der CSS-Standard erfordert die Einhaltung einer bestimmten Reihenfolge bei der Linkformatierung. Diese kann man sich mit der Eselsbrücke Love hates merken. Die rot markierten Buchstaben geben die Reihenfolge vor: link, visited, hover, active.

Weitere nützliche Tipps rund um CSS verrät Friedhelm Senck auf der Website www.ohne-css.gehts-gar.net . Auch CSS-Experte Eric A. Meyer (http://meyerweb.com/eric/css ) hat viele Tipps und Tricks auf Lager.
Mehr zum Thema:
Schweizer Plakatklassiker mit CSS animieren
Lustige Sprüche für Developer
Website of the year 2015
Adieu, Webdesign!
Das könnte dich auch interessieren