Wie man mit 2D-Vektorgrafiken animierte, räumlich wirkende Schriftlogos erzeugt, erklären wir in diesem After-Effects-Tutorial für Fortgeschrittene. Film ab für Yann Bertrand, Dozent für Motion Design an der OfG / Online-Schule für Gestaltung
Schrille Farben, kitschige Effekte: In diesem Title-Design-Tutorial wollen wir den so typischen Scifi-Style von Philip-K.-Dick-Verfilmungen wie »Blade Runner«, »Total Recall« oder »Minority Report« wiederaufleben lassen. Dicks (noch) unverfilmter, 1969 erschienener Roman »Ubik« spielt im »Zukunftsjahr« 1992: Die Menschen haben übernatürliche psychische Fähigkeiten und driften immer mehr in Parallelwelten ab. Das Gegenmittel: »Ubik« – eine Arznei aus der Sprühdose.
Step-by-step animierte, räumlich wirkende Schriftlogos erzeugen
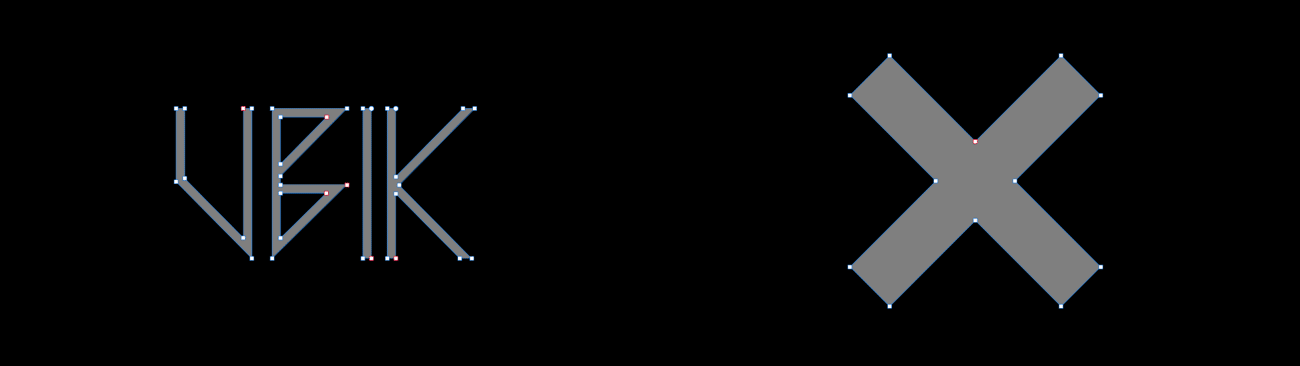
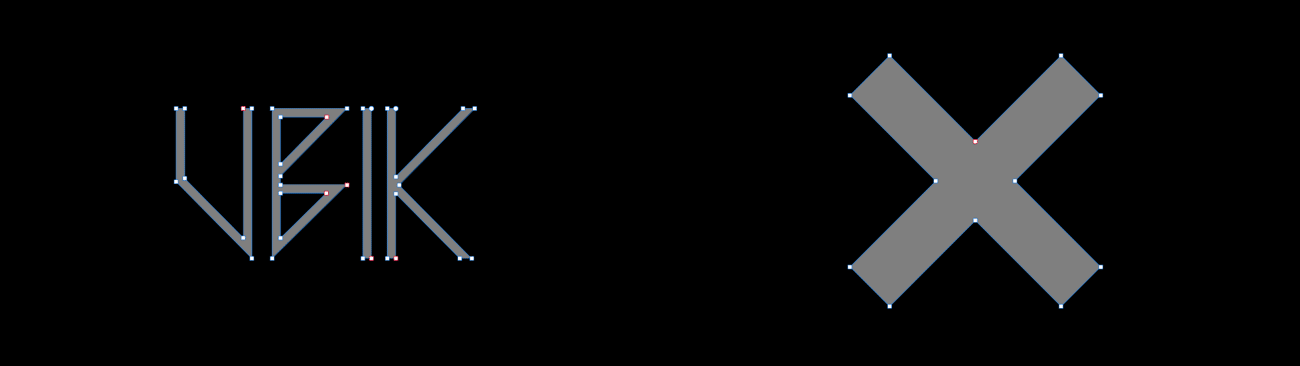
Recht schnell habe ich mich für eine minimalistische Typo-Animation entschieden. Der Schriftzug »Ubik« sollte aus einfachen animierten roten Linien bestehen. Erst sprüht eine unsichtbare Hand ein X auf schwarzen Grund, bis es umkippt und ein lang gezogenes U aus ihm herauswächst und sich in einen zart gestreiften Hintergrund verwandelt, auf dem der Schriftzug »Ubik« erscheint.
Hier können Sie Yann Bertrands Vektordateien herunterladen, um das Tutorial Step für Step in After Effects nachzuvollziehen.
1. After-Effects-Projekt vorbereiten

Als Kompositionsvorgabe wähle ich »HDTV 1080 25« . Ich starte mit einigen Hex Color Codes für die Farbverläufe und importiere meine Vektorgrafiken mit dem Schriftzug und dem X. Ich wandle die .eps-Dateien via »Erstellen › Formen aus Vektorebene erstellen« in eine Form um. Meist gehe ich die Parameter der Form noch einmal durch, um Kontur und Fläche anzupassen oder Überflüssiges zu löschen. nach oben
2. Sprüheffekt erstellen

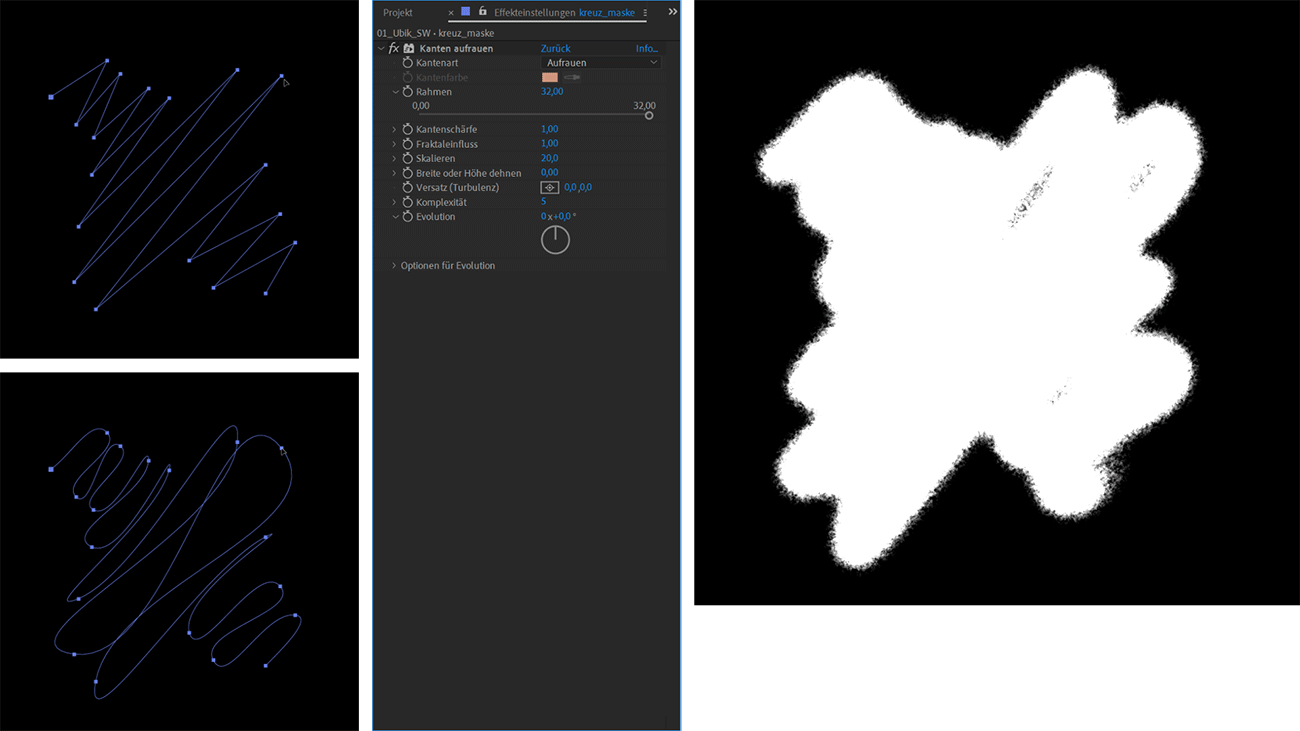
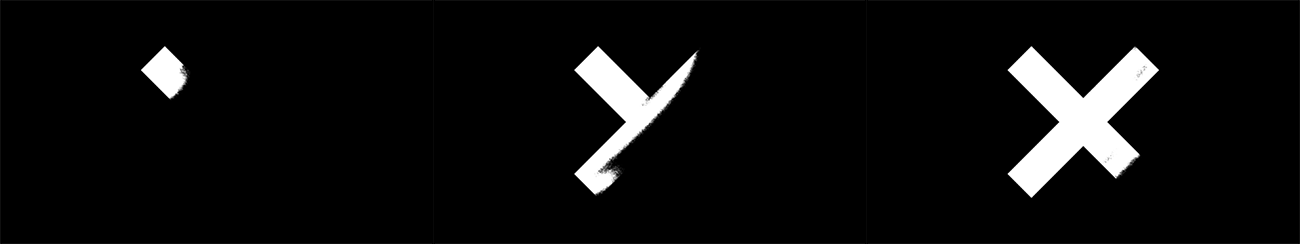
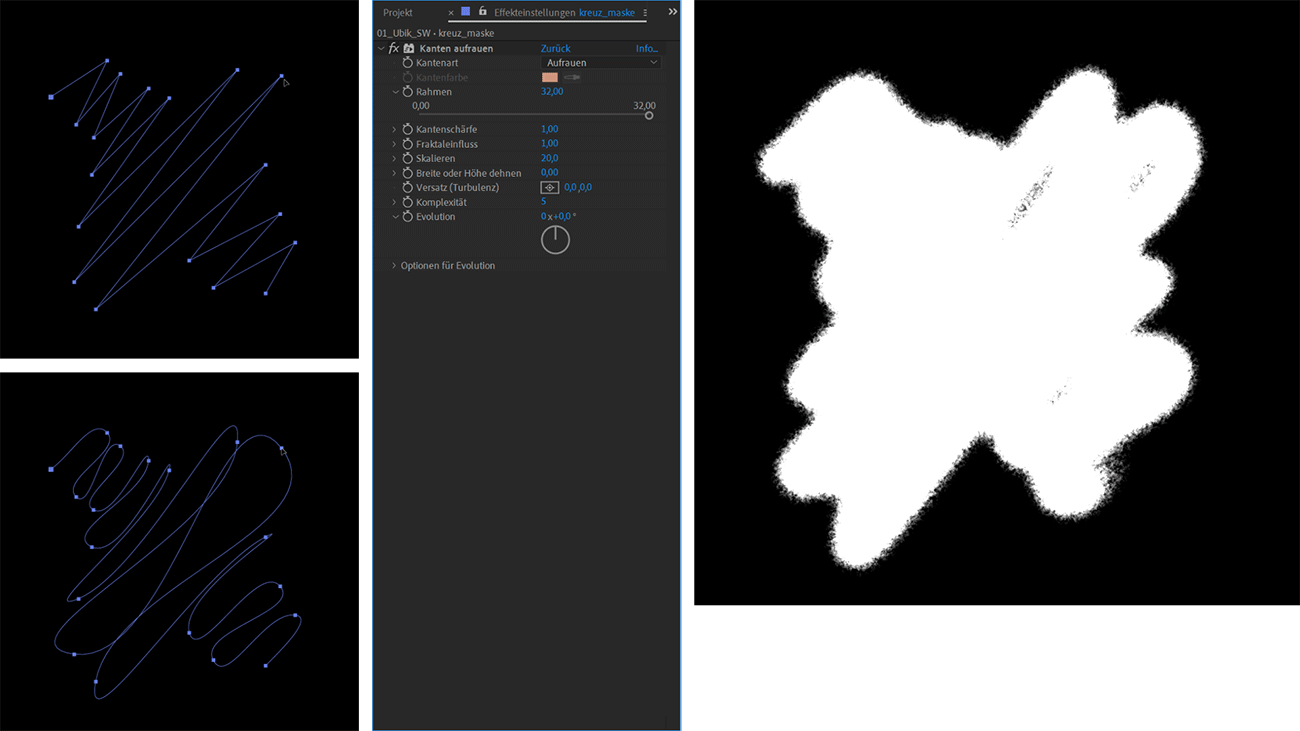
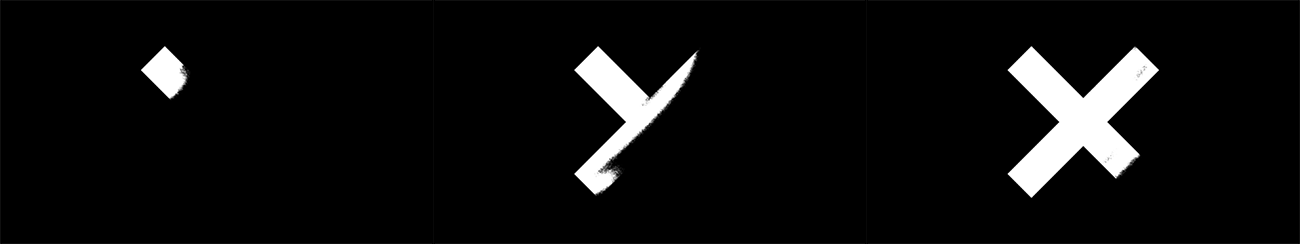
Für die Sprühsequenz des X füge ich via »Ebene › Neu › Formebene« eine weitere Form hinzu. Mit dem Zeichenstift-Werkzeug stelle ich den zackigen Pfad schnell mit einfachen Mausklicks her und wandle dann alle Punkte per Rechtsklick auf die neue Ebene via »Pfad für Masken und Formen › RotoBézier« in einen weichen Pfad um. In den Formparametern füge ich »Pfade trimmen« hinzu und setze Keyframes zum Animieren, sodass der Pfad sichtbar wird. Stelle ich diese Ebene nun über unser X, kann ich sie als bewegte Maske verwenden. Um den Eindruck gesprühter Farbe noch zu verstärken, bearbeite ich meine Form mittels »Effekte › Stilisieren › Kanten aufrauen« nach. nach oben

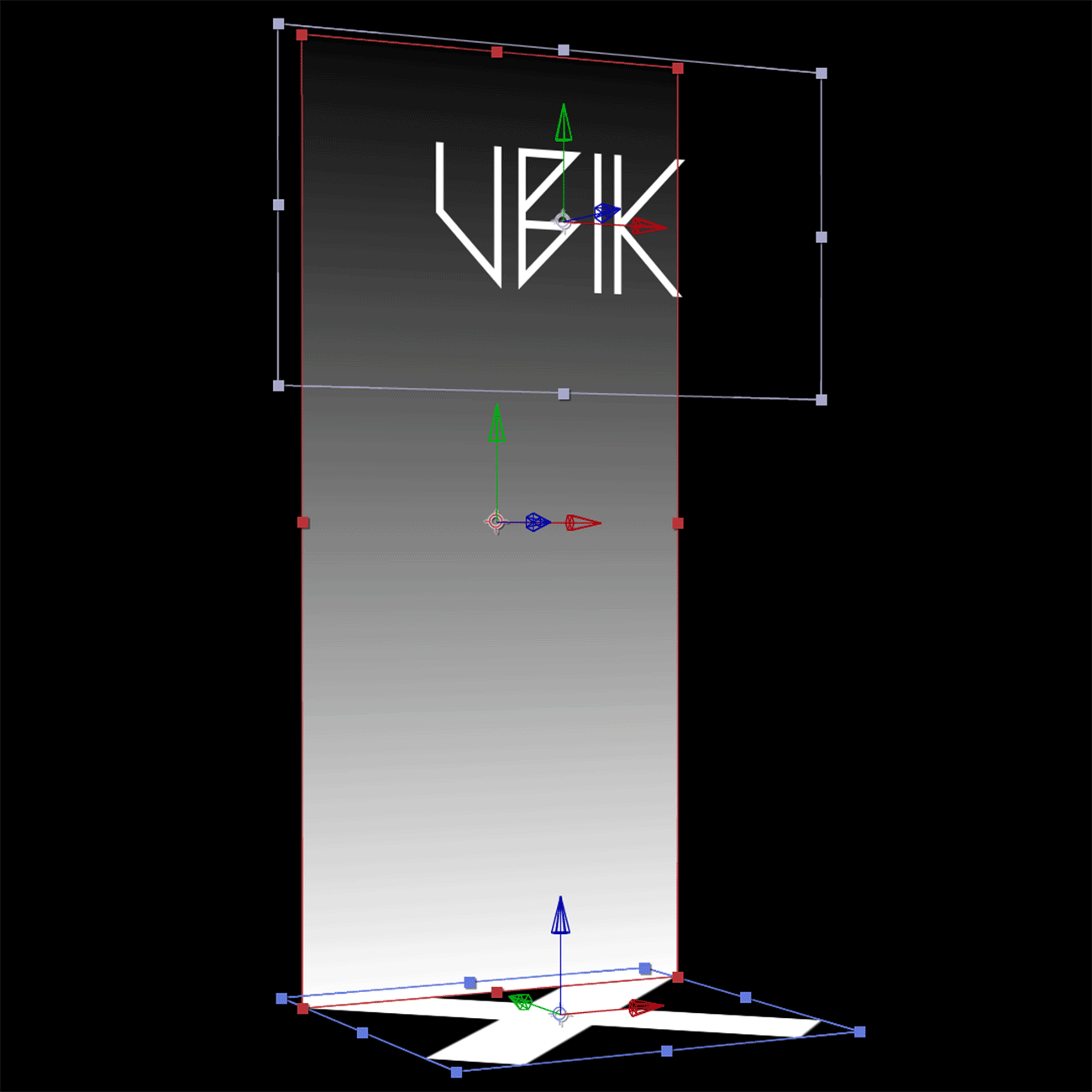
3. Aufbau im Raum

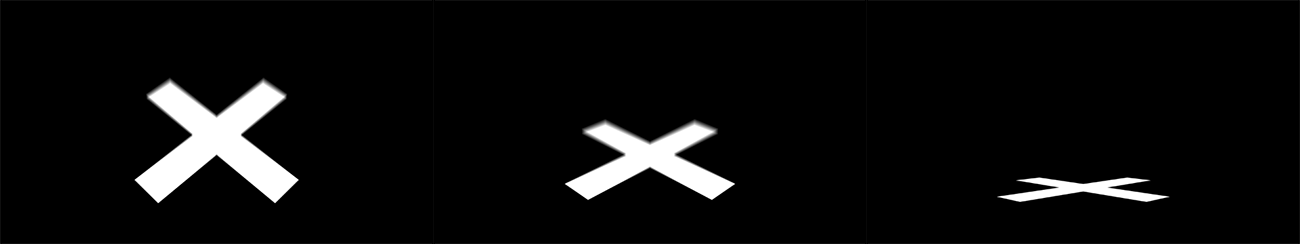
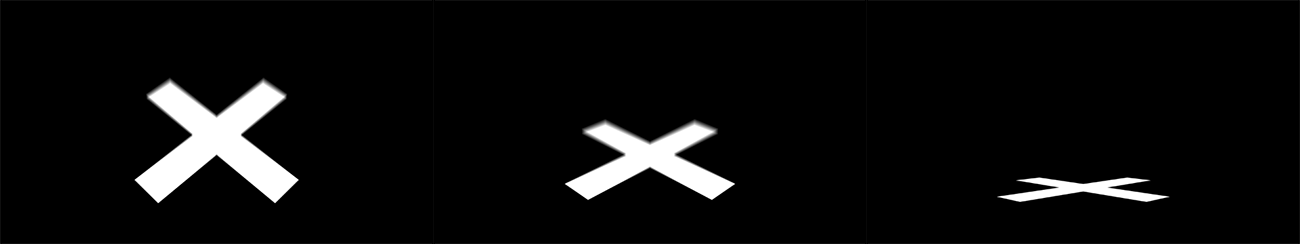
Jetzt veranlasse ich, dass das X in den 3D-Raum kippt. Dafür gehe ich auf »Ebene › 3D-Ebene« und animiere die Ausrichtung um 90 Grad . Auf diese Weise erhalte ich einen Boden, von dem aus ich meine vertikalen Balken in die Höhe wachsen lasse. nach oben
4. Farbfläche als Platzhalter verwenden
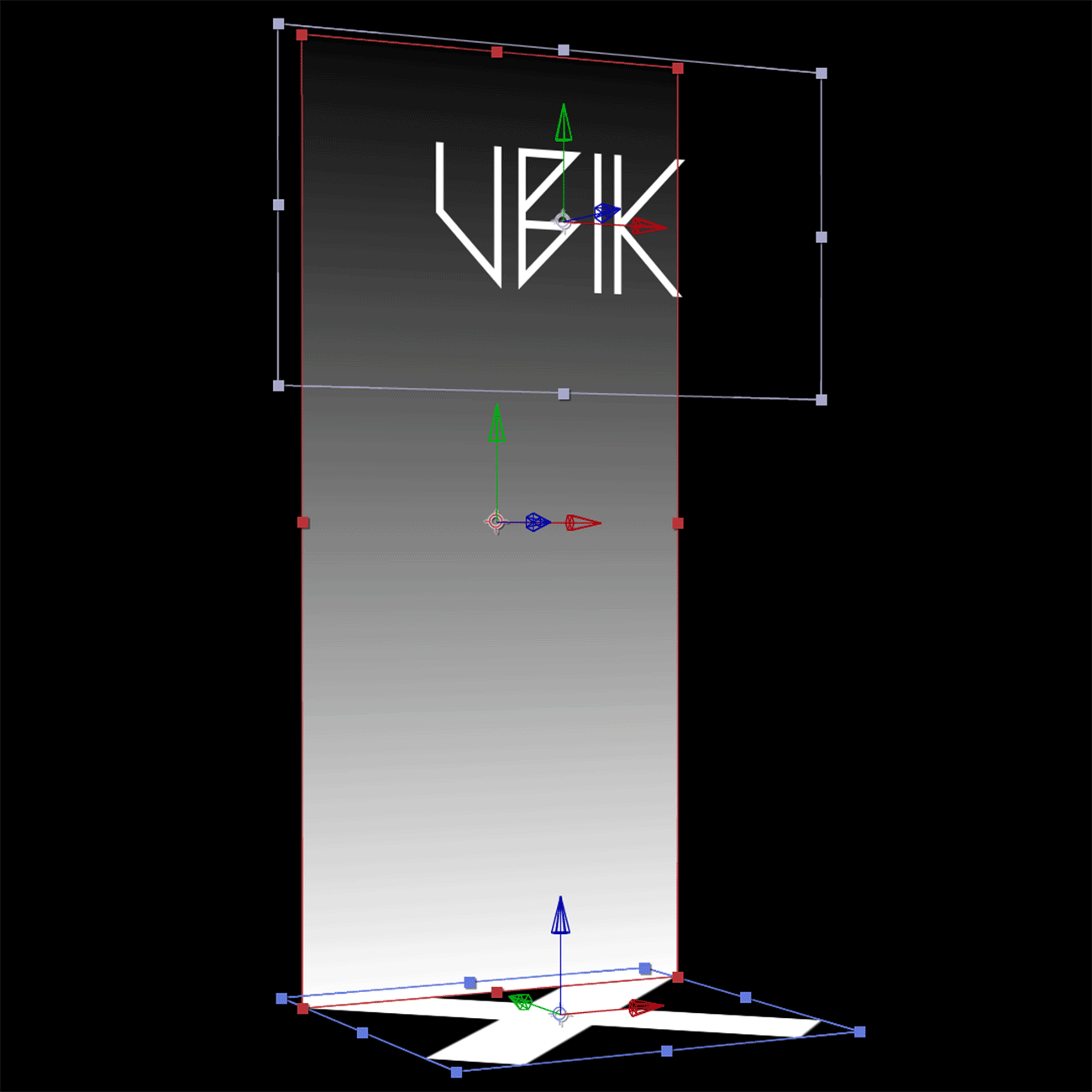
Unter »Ebene › Neu« erstelle ich eine neue Farbfläche, die ich auf die vierfache Höhe der Komposition schätze, und platziere sie so im Raum, dass sie rechtwinklig auf dem X steht. Wir können zunächst unter »Effekte › Generieren« einen Verlauf darauf anwenden und kommen etwas später auf den genauen Inhalt dieser Fläche zurück. nach oben
5. Titel platzieren

Nun wandle ich die importierte Vektorgrafik für den »Ubik«-Schriftzug via »Erstellen › Formen aus Vektorebene erstellen« in eine Formebene um. Wir platzieren den Titel ganz oben auf unserem Platzhalter. Auch hier dient das Element vorerst als Platzhalter, denn die Position hängt letztlich von der Kameraperspektive ab. Der räumliche Aufbau wäre aber nun soweit: Mithilfe einer Kamera, die wir unter »Ebene › Neu« unserer Komposition hinzufügen, ließe sich das Ganze schon animieren, doch ich erstelle im nächsten Schritt noch ein handliches Kamera-Rig. nach oben
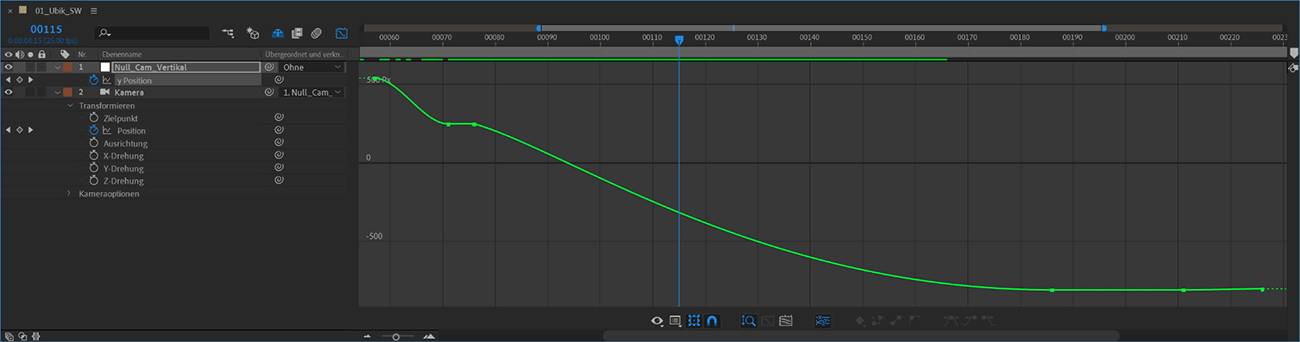
6. Kamera-Rig erstellen

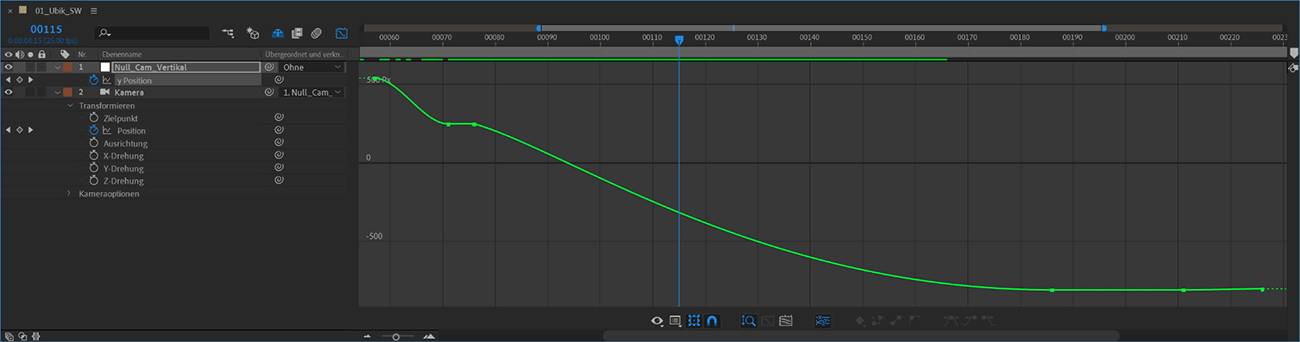
In einer dynamischen Aufwärtsfahrt taucht unsere Kamera in die Farbfläche der emporwachsenden Balken ein. Diese zwei Bewegungen verteile ich für eine genauere Kontrolle auf zwei separate Objekte. Dafür erzeuge ich über »Ebene › Neu« ein Nullobjekt und ordne ihm per »Übergeordnetes Auswahlwerkzeug« die Kamera zu. In der Nullobjektebene rufe ich dann mittels »P« die Positionsparameter auf und trenne per Rechtsklick auf »Dimensionen trennen« die Werte, um die y-Position zu isolieren. Dieses kleine Kamera-Rig ist sehr praktisch, da wir weiterhin alle Vorteile einer 2-Knoten-Kamera nutzen und im selben Augenblick die Dynamik unserer Bewegung nach oben separat kontrollieren können. nach oben