Stilvolle Reduktion: Die neue OWL-Webseite
D

ie Agentur We are Fellows gestaltete Webseite und Online-Shop für das Berliner Brillenlabel OWL.
Schon das Lookbook der Berliner Brillenmanufaktur OWL ist ein Augenschmauß, mit seinen unaufgeregten, natürlich-schönen Fotos, und seit heute kommen diese auf einer Webseite zum Einsatz, die ebenso stilvoll reduziert wie das Lookbook ist. Gestaltet hat die neue OWL-Webseite das Designstudio We Are Fellows.
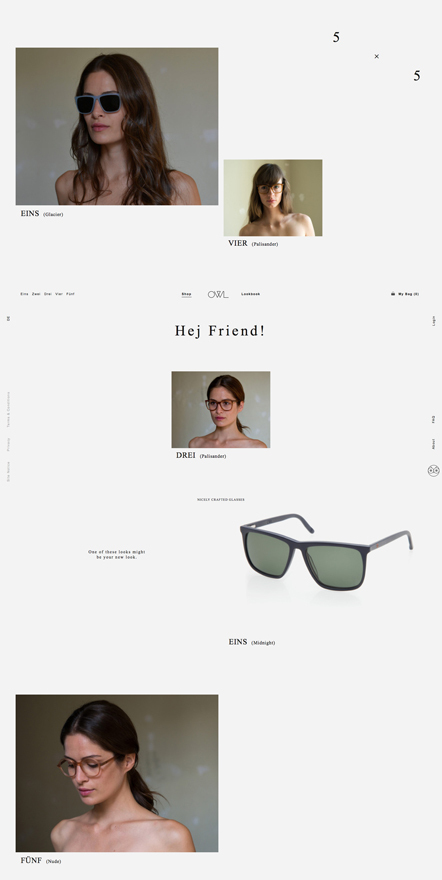
Nach einer weißen Intropage, auf der ausschließlich das schicke Logo zu sehen ist, gelangt der Besucher auf die Hauptwebseite und wird von einem Video begrüßt, das den Lookbook-Bildern Leben einhaucht. Die Shop-Webseite stellt die mittlerweile fünf Brillenmodelle von OWL (gerade sind zwei neue hinzugekommen) auf einer Seite untereinander vor. Der Nutzer kann sich entweder durch alle Modelle hindurchscrollen oder ein Modell anklicken, um auf die Produktseite zu gelangen. Dort angekommen lässt sich jedes Brillenmodell in allen erhältlichen Farbvarianten – und, je nach Wunsch, entweder als normale oder Sonnenbrille – betrachten. Alternativ lassen sich die verschiedenen Brillenmodelle auch direkt über eine Menüleiste am oberen Seitenrand ansteuern. Zur Inspiration findet man im oberen Menü auch den Link zum Lookbook der neuen Kollektion. Die anderen Navigationselemente, wie About und FAQ, finden sich am rechten und linken Seitenrand.

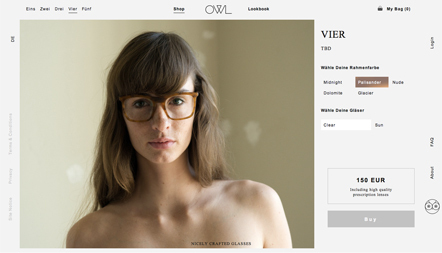
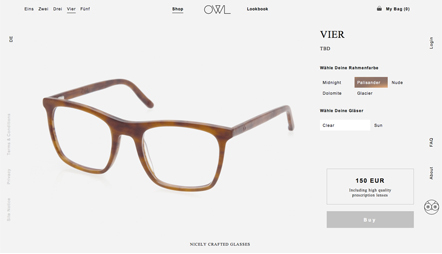
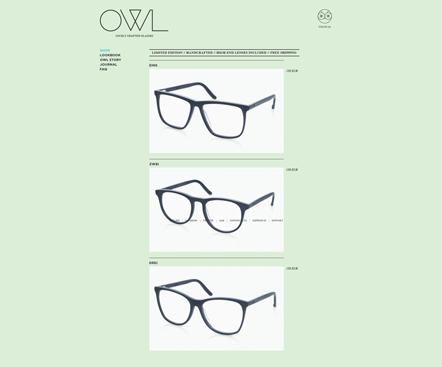
Bild: Screenshot einer Produktseite auf der neuen OWL-Webseite
Mit Malte Müller und Andreas Lexa, den beiden We Are Fellows-Geschäftsführern, sprachen wir über die neue Webseite.
Was war das Ziel des Relaunches der OWL-Webseite?
Es gab zwei Ziele, wobei sich das zweite aus dem ersten ergeben hat. Vorrangiges Ziel war es, die Marke im Web erlebbar zu machen – also besser zu vermitteln, worum es bei OWL geht. Das Prinzip von OWL ist in erster Linie Einfachheit: Es gibt fünf klar gestaltete Brillen in fünf Farben. Das visualisieren wir mit einem Fotostil, der die Brillen ohne großes Geschrei inszeniert. Die Lookbook-Fotos hat Kira Bunde gemacht, die Produktfotos sind von Jonas Lindström. Darum war es unser Ziel, eine Website zu schaffen, die diese Einfachheit erlebbar macht und einen ständigen Wechsel zwischen allen Brillentypen und Farben ermöglicht. Den Shop wollten wir dabei so nahtlos wie möglich integrieren – es sollte kein langweiliger Shop mit Thumbnail-Auswahl sein. Die Gestaltung sollte ebenso klar sein und möglichst großen Raum für das Produkt eröffnen.
Welchen Prinzipien seit ihr bei der Gestaltung gefolgt? Was war eure Grundidee?
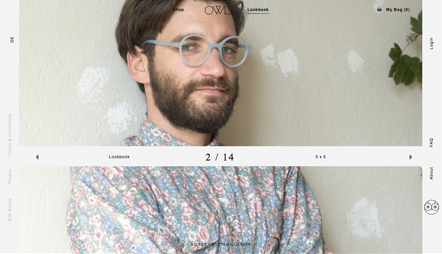
Auf der Interaktionsebene haben wir darauf geachtet, nach Möglichkeit auf jeder Seite ein positives Erlebnis zu schaffen. Zum Beispiel der Übergang vom Logo zum Video auf der Startseite; oder die endlos scrollende Shop-Übersicht; oder das Lookbook, das im Umgang mit den Bildformaten variiert und überraschend auch Hochformate einsetzt.
Auf visueller Ebene geht es darum, die klare, rahmenartige Gestaltung immer wieder aufzubrechen. Zum Beispiel durch Überlagerungen beim Scrollen.
Schließlich wollten wir eine Seite, die komplett responsive ist und sich jedem User anpasst – wie die OWL-Brillen.
Welche Features bieten Webseite und Shop?
Es gibt jede Saison ein neues Lookbook. Zudem Hintergrundinformationen zu OWL, die Produktübersicht, einen flexiblen Shop, in dem jede OWL-Brille personalisiert und gekauft werden kann, und einen Checkout-Prozess, der die Eingaben der Dioptrinwerte so nutzerfreundlich wie möglich macht. Zudem lassen sich Brillenpässe abspeichern, die Eingabe der Daten kann unterbrochen und zu einem späteren Zeitpunkt fortgesetzt werden, und noch Einiges mehr.
Vielen Dank.

Bild: Screenshot aus dem Lookbook auf der Webseite

Bild: Screenshot einer Produktseite auf der neuen OWL-Webseite

Bild: Screenshot der alten OWL-Webseite
Das könnte dich auch interessieren