Neuauflage eines Klassikers: Dreamweaver CC beta
Der angestaubte Code-Editor Dreamweaver bekommt die lang erwartete Rundumerneuerung und bietet zahlreiche Optimierungen für den codenden Designer.

Dreamweaver ist ein Urgestein in der Landschaft der WYSIWYG-Editoren für das Web. Viele Web-Designer und Frontend-Entwickler haben, so auch ich selbst, rund um die Jahrhundertwende mit Dreamweaver begonnen. Nun hat Adobe einen Entrümpelungsprozess gestartet und eine Neuauflage des Klassikers als »early beta« (Dreamweaver CC 2017 beta) veröffentlicht. Die neue Version macht richtig Spaß. Sie startet deutlich schneller und kommt eleganter, mit einer für das Auge angenehmen dunklen Benutzeroberfläche, daher (optional invertierbar). In Sachen Komfort bietet die Neuauflage das Potential zum ständigen Begleiter des modernen Designers, der die Mächtigkeit und Ausdrucksstärke von Code zu seinem Repertoire zählt, zu
werden.

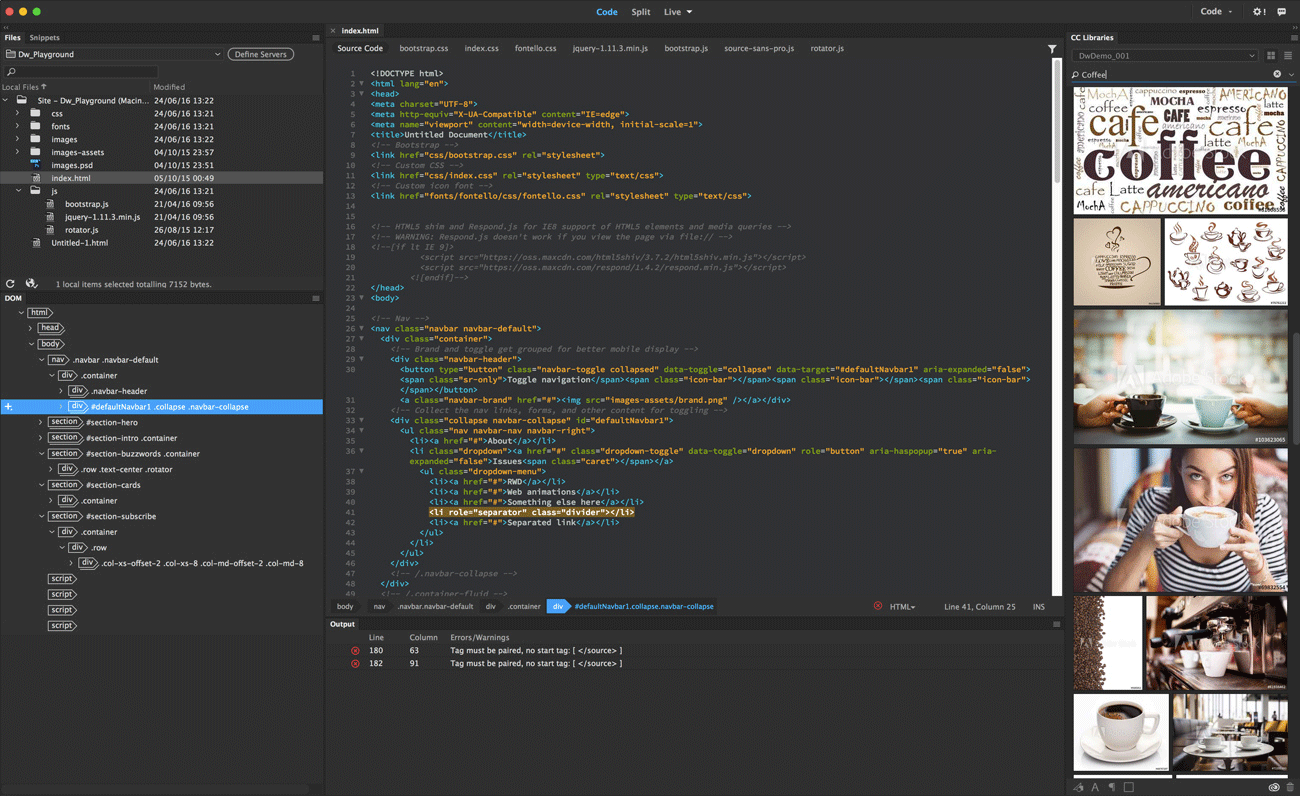
Vorschau auf das neue Dreamweaver mit dunklem Interface, überarbeitetem DOM-Panel und der integrierten Bilddatenbank Adobe Stock
Dreamweaver unterstützt den modernen Frontend-Designer und Entwickler mit zahlreichen sinnvollen Funktionen rund um den Umgang mit Assets. Mein Favorit hier ist beispielsweise die nahtlose Integration der Creative Cloud Library. Ein echter Timesaver, wenn Assets zwischen Programmen, Geräten aber auch Teams ausgetauscht und aktualisiert werden müssen. Auch die verbesserte Extract-Funktion bringt Photoshop und Dreamweaver näher zusammen und steigert die Produktivität enorm, denn das Extrahieren von Bildern, Fonts, Farben und Layoutinformationen aus PSD-Dateien kann ohne Umwege direkt in Dreamweaver vollzogen werden. Wer direkt in Dreamweaver den Gestaltungsprozess starten will und entsprechend noch keine Bilder vorliegen hat, kann dank der Integration von Adobe Stock direkt auf die gewaltige Bilddatenbank zurückgreifen und Assets direkt im Tool lizensieren.

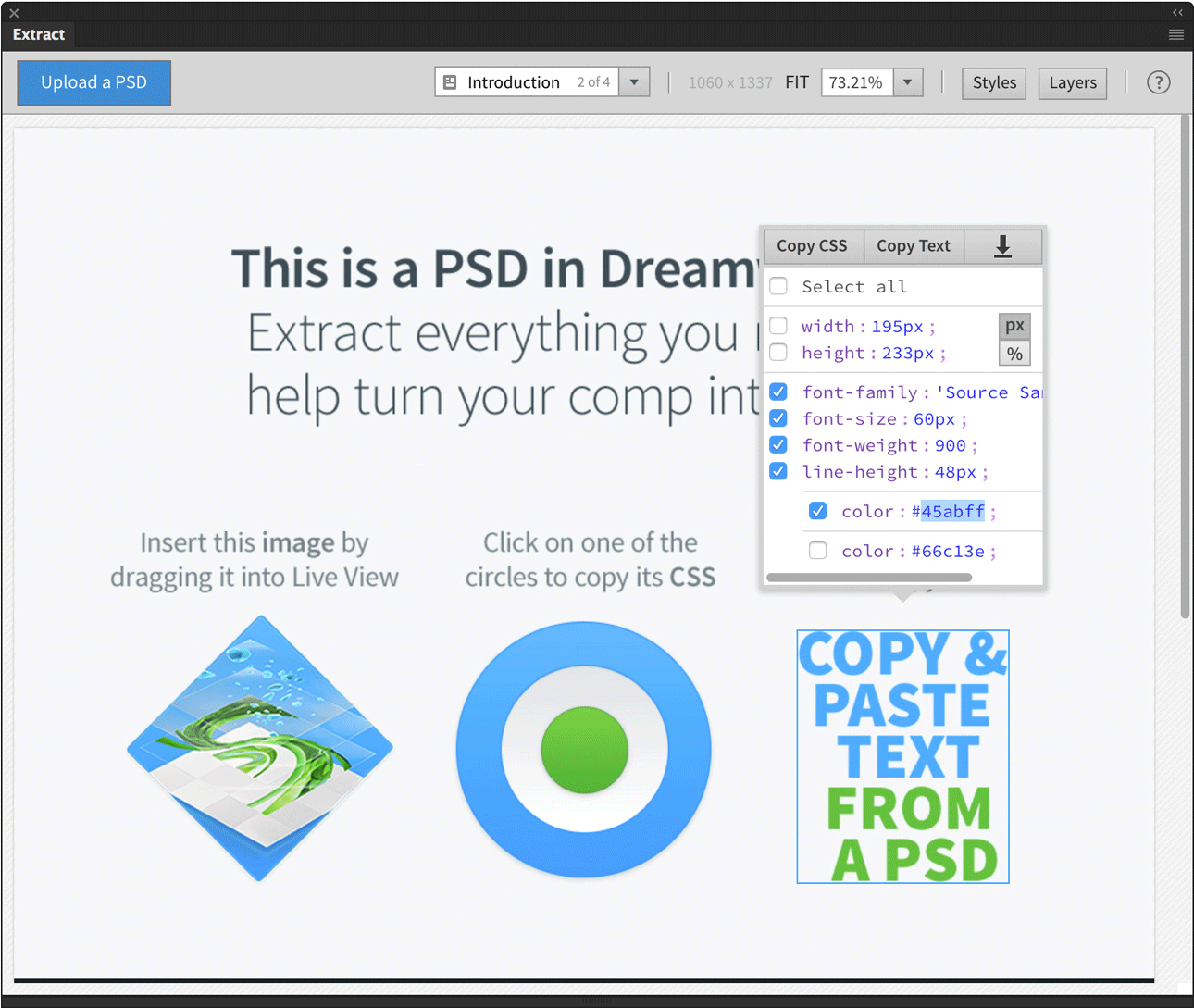
Mit Extract wird das Extrahieren von Bildern, Fonts, Farben und Layoutinformationen aus PSD-Dateien in Dreamweaver zum Kinderspiel
Die größte Verbesserung in meinen Augen hat eher hinter den Kulissen stattgefunden: Der alte Code-Editor wurde durch Brackets ersetzt, das Werkzeug meiner Wahl der letzten Jahren. Damit stehen nun zahlreiche aus Brackets beliebte Funktionen in Dreamweaver zur Verfügung, wie etwa die HTML-Kurzschreibweise »Emmet«, Code-Vervollständigung für PSD-Dokumente oder der geniale Quick Mode, mit dem sich externe CSS Anweisungen direkt innerhalb des HTML-Dokuments einblenden und bearbeiten lassen, ohne das Dokument
verlassen zu müssen.

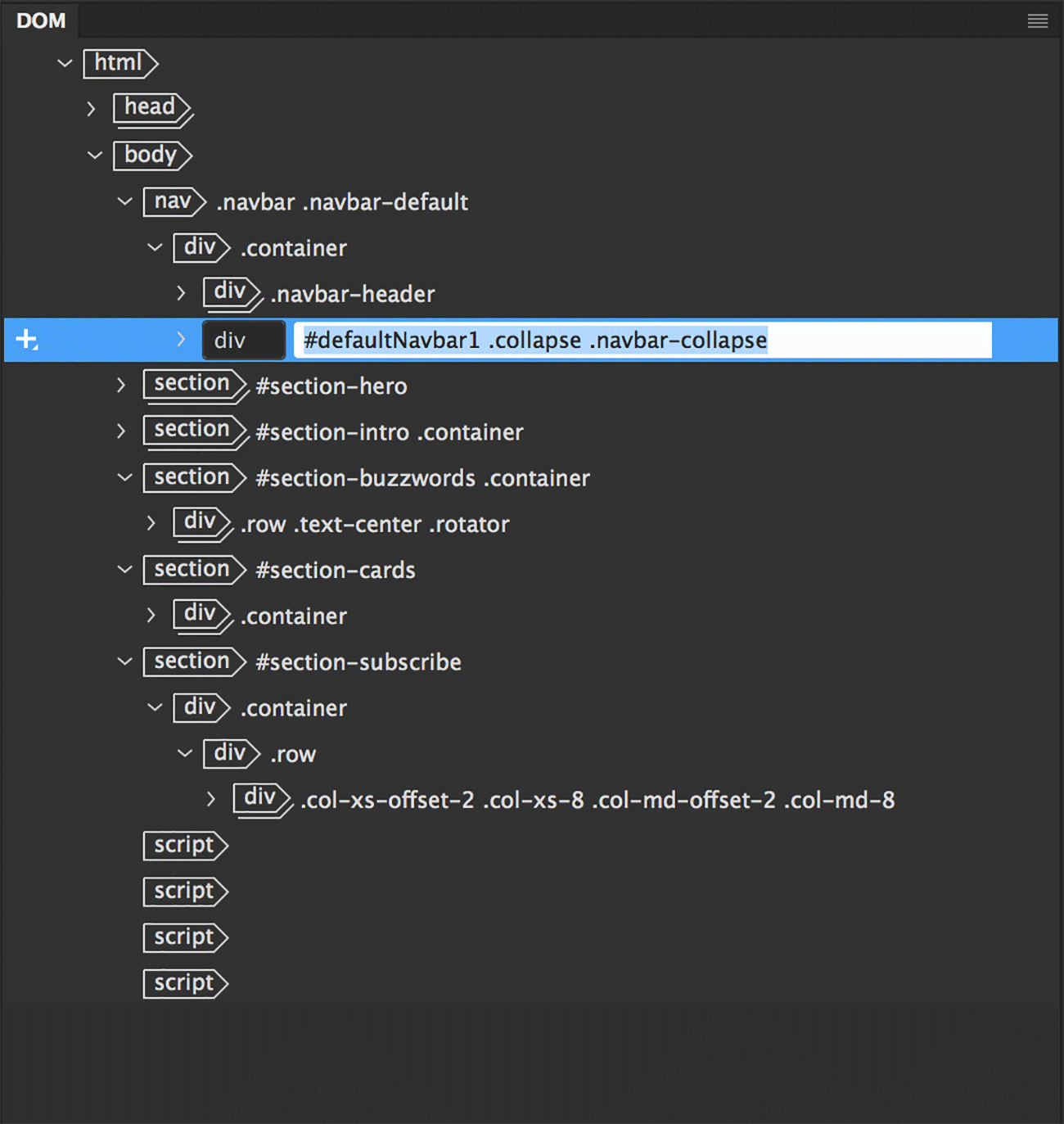
Das neue DOM-Panel bietet nicht nur eine intuitive Big-Picture-Ansicht des aktuellen Dokuments, IDs und Klassen können auch direkt bearbeitet werden
Weitere Highlights, an denen das Team arbeitet: DOM Panel, visuelle Unterstützung für Media Queries und Device Preview. Darüber hinaus werden häufige Feature Requests erhört und Funktionen wie Git-Integration und CSS Pre-Prozessoren, wie etwa Sass und LESS, gehören nun zur Standardausstattung. Und das ist nur der Anfang. Wem noch wichtige Funktionen fehlen, kann direkt über die in die Beta-Version integrierte Feedback-Funktion mit dem Produktteam in Kontakt treten. Mit dieser offenen Arbeitsweise bezieht Adobe die eigentlichen Benutzer ab sofort deutlich früher in den Entwicklungsprozess mit ein, was dem Produkt selbst nur zugutekommen kann.
Frontend-Designer und Entwickler, die Dreamweaver nicht auf dem Radar bzw. aus den Augen verloren haben, sollten sich die Neuauflage auf jedenfall anschauen. Die Beta kann hier heruntergeladen werden. Feedback ist dort ebenfalls explizit erwünscht. Das Produktteam schaut dort häufig in das per UserVoice realisierte Forum. Hier kann man nicht nur eigene Funktionswünsche äußern, sondern auch für Vorschläge anderer User seine Stimme abgeben.
Das könnte dich auch interessieren