Wie gestaltet man Autokataloge informativ und multimedial, um Endkonsumenten und Händler in 135 Ländern zu erreichen? Für BMW konzipierte Serviceplan eine neue modulare App für iPad und Smartphone.

Wer in unseren Tagen mit dem Gedanken spielt, sich ein neues Auto zu kaufen, informiert sich höchstwahrscheinlich zuerst online. Auf den verschiedenen digitalen Plattformen sucht er alle relevanten Details zum gewünschten Modell heraus, bevor er das erste Mal beim Autohändler vorbeischaut, dort in gedruckten Katalogen blättert oder eine Probefahrt vereinbart. Bis die finale Kaufentscheidung fällt, greift der Interessent immer wieder auf unterschiedliche digitale Informationsinhalte zurück – unterwegs auf dem Smartphone, in der Mittagspause am Desktop oder zu Hause auf dem Tablet. Er kommt also auf etlichen Wegen und Geräten immer wieder mit der Automarke seiner Wahl in Berührung.
»Interface Designer müssen nicht coden können. Sie sollten aber verstehen, was technisch möglich ist, damit die Ideen, die sie entwickeln, auch umsetzbar sind« Brian Ta, Senior Art Director Digital, Serviceplan Content Hamburg
Um diese Begegnungen möglichst ansprechend zu gestalten und den vielfältigen Ansprüchen gerecht zu werden, die Menschen heutzutage an Informationen rund um Neuwagen haben, entwickelte Serviceplan Content Hamburg für die Verkaufsliteratur von BMW ein umfangreiches neues Konzept. Das Ziel: eine multimediale, zeitgemäße Lösung, die auf allen Kanälen funktioniert. Die Serviceplan-Tochterfirma am Standort Hamburg arbeitet bereits seit acht Jahren für BMW im Bereich Verkaufsliteratur. Insgesamt gestalten 45 Mitarbeiter, darunter Interface Designer, technische Redakteure, Digitalspezialisten, Analogexperten, Texter und Konzepter, gemeinsam die Inhalte – Fotos, Videos und Texte.
Die Herausforderung dabei: BMW kommuniziert als globale Marke in 135 Ländern in 40 Sprachen und richtet sich mit der Verkaufsliteratur sowohl an Endkonsumenten als auch an BMW-Händler. Zu allen Fahrzeugmodellen entstehen unzählige Inhalte, die auf unterschiedlichen Kanälen in die verschiedenen Märkte gespielt werden. Etliche dieser Inhalte sprechen gleich mehrere Zielgruppen an. Das Serviceplan-Team suchte nach einem Weg, den Content nur einmalig produzieren, aber mehrfach ausspielen zu können. »Uns war dabei wichtig, dass alles wie aus einer Hand wirkt«, erklärt Jakob Ulrich, Interface Designer und Head of Digital Art bei Serviceplan Content Hamburg.
Modular geht’s leichter
Die Interface Designer konzipierten eine Tablet- und Smartphone-App sowie einen digitalen Argumentationsleitfaden für BMW-Händler, die wie Content-Baukastensysteme funktionieren. Für jedes BMW-Modell gibt es mehrere Kategorien, die flexibel mit Content-Modulen gefüllt werden können. Hinter jedem Modul verbergen sich weiterführende Inhalte.
»Die Werte von BMW schwingen im Interface Design immer mit: Die Marke ist hochwertig, sie strahlt etwas Zurückgenommenes aus, statt protzig zu sein« Jakob Ulrich, Head of Digital Art, Serviceplan Content Hamburg
Die neue Struktur setzte Serviceplan zunächst für die 5er-Limousine um, alle weiteren BMW-Modelle passt die Agentur nach und nach an. Für die 5er-Limousine entstanden zunächst 18 Module, die sich mit Themen rund um den Wagen befassen – zum Beispiel dem Exterieur, dem Interieur oder der Geschichte des Modells. »Die Themenseiten sind wie eigenständige One-Pager aufgebaut und durch die Module individuell anpassbar«, erklärt Jakob Ulrich.
Nachdem die Entscheidung für ein modulares Prinzip gefallen war, legte das Team im nächsten Schritt das iPad als Mastergerät fest, für dessen Seitenverhältnisse sämtliche Inhalte im Querformat angelegt werden sollten. »In der alten App stellten die Printkataloge unsere Vorlage für die digitale Umsetzung dar«, sagt Brian Ta, Senior Art Director Digital bei Serviceplan Content Hamburg und vor allem verantwortlich für alle visuellen Inhalte. Die alte Vorgehensweise erforderte einen hohen Arbeitsaufwand und war einfach nicht mehr zeitgemäß, weswegen das Serviceplan-Team den Ansatz komplett umdrehte. »Durch den Digital-First-Ansatz richten sich jetzt alle Medien nach dem 4:3-Format der iPad-App – auch die Printprodukte«, sagt Ta. Auf diese Weise lassen sich Fotos und andere Bildinhalte ohne Formatanpassungen sowohl in der App als auch in der Printbroschüre nutzen. Die App ist responsiv, sie zeigt die Inhalte am Smartphone im Hochformat an.
Das Team definierte unterschiedliche Kategorien, um die Module zu clustern: »Highlights«, »Innovation und Technik«, »Ausstattung« und »Special und Services«. Weil die meisten Informationen zur 5er-Limousine sowohl für Händler als auch für Endkonsumenten relevant sind, finden sich diese in beiden Anwendungen. Lediglich die Themen der »Special und Services«-Kategorie werden nur Endkonsumenten gezeigt. Händler erhalten stattdessen Informationen zu vergleichbaren Autos von Wettbewerbern, denn in Zeiten umfassend informierter Kunden müssen Autohändler sich unbedingt einen Wissensvorsprung aneignen, um auf jede erdenkliche Frage vorbereitet zu sein und im
Verkaufsgespräch mit guten Argumenten punkten zu können. Auch von Land zu Land unterscheiden sich die Module teilweise: Einige Inhalte sind für alle Regionen relevant, andere – wie etwa technische Details – können variieren.
Ein Design Sprint pro Woche
Drei Monate arbeitete Jakob Ulrich mit einer Entwicklerin, einem Konzepter und einem Digitalberater an der Erstellung der Module. »Wir haben uns in sogenannten Design Sprints organisiert«, sagt er. »Jede Woche haben wir ein Modul entwickelt – immer nach dem gleichen Ablauf: Montags wird recherchiert, dienstags skizziert, mittwochs designt, donnerstags programmiert und freitags getestet.« Am Ende der Woche präsentierten sie die Ergebnisse und den Entstehungsprozess ihren Teamleitern.
»Als Interface Designer versetzt man sich immer wieder in den User hinein, um die ideale Schnittstelle zwischen Mensch und Gerät zu gestalten. Ist die Bedienung so logisch, intuitiv und selbsterklärend wie möglich? Fühlt der Nutzer sich jederzeit gut orientiert?« Jakob Ulrich, Head of Digital Art, Serviceplan Content Hamburg
Abhängig vom jeweiligen Wochentag kamen sehr unterschiedliche Tools zum Einsatz: So recherchierte das Team online und in Fachzeitschriften, scribbelte mit Papier und Stiften, nutzte in den Designphasen Sketch, Photoshop und das Animationsprogramm After Effects sowie Framer für das Erstellen von Prototypen. »Framer ist ein tolles Tool, weil es zweigeteilt funktioniert: Man kann damit nicht nur interaktive Prototypen erstellen, sondern auch gleich ein Interface designen und umsetzen«, erklärt Jakob Ulrich. »Um die Programmierung hat sich hauptsächlich die Entwicklerin gekümmert, aber mittlerweile können wir Prototypen oder Klickdummys auch selbst bauen«, erklärt er. Brian Ta ergänzt: »Interface Designer müssen nicht zwangsläufig coden können. Sie sollten aber verstehen, was technisch möglich ist, damit die Ideen, die sie entwickeln, auch umsetzbar sind.«
Zwischen Nutzer und Marke
Als nach drei ungemein intensiven Design-Sprint-Monaten im April 2016 die Module fertig waren, erstellte das Team eine große Sitemap für die App. Hier legte es fest, wie die Module angeordnet werden und wo welche Inhalte gezeigt werden sollen. Anschließend ging es an die Umsetzung: Jede Themenseite wurde wie eine eigene Webseite programmiert und mit von Serviceplan Content Hamburg produzierten Fotos, Videos und Texten bestückt.
Während des gesamten Prozesses hatte das Team stets die künftigen Nutzer im Blick: »Als Interface Designer versetzt man sich immer wieder in den User hinein, um die ideale Schnittstelle zwischen Mensch und Gerät zu gestalten. Ist die Bedienung so logisch, intuitiv und selbsterklärend wie möglich? Fühlt der Nutzer sich jederzeit gut orientiert?«, so Jakob Ulrich. Zusätzlich müssen die Qualitäten der Marke transportiert werden: »Die Werte von BMW schwingen im Interface Design stets mit. Die Marke ist hochwertig, sie strahlt etwas Zurückgenommenes aus, statt protzig zu sein. Entsprechend konzentriert sich auch das Design auf das Wesentliche.«
Um von Anfang an ein Gefühl für den Look der neuen BMW Dynamic Sales Media zu bekommen, nutzte das Serviceplan-Team im Designprozess das Atomic-Design-Prinzip. Das heißt: Jedes Designelement wurde von Anfang an detailliert gestaltet, statt mit groben Skizzen zu arbeiten (siehe »Atomic Design«, unten).
Digitales Blättern
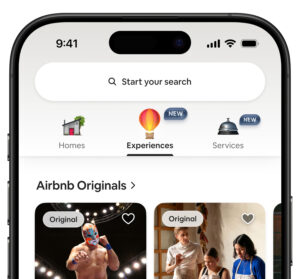
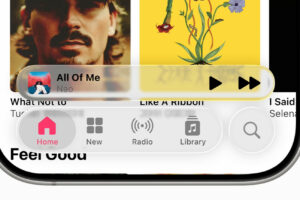
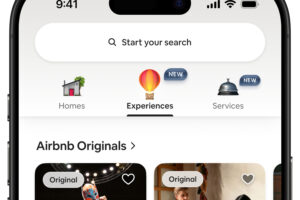
In der fertigen App fallen sofort die klare Struktur und die großen Bilder auf: Die Kategorien zur 5er-Limousine sind unterei-
nander angelegt, sodass man beim Durchscrollen bereits die ersten Module auf dem Bildschirm sieht, durch die man seitwärts swipen kann. So können Nutzer von Inhalt zu Inhalt blättern, ohne zwischendurch eine Navigationsleiste zu bedienen – wie in einer gedruckten Broschüre. Findet man ein Modul interessant und tappt darauf, kommt der gesamte Inhalt zum Vorschein – inklusive Videos, Fotogalerien und Texten.
Da die Module für die iPad-App von Anfang an responsiv entwickelt wurden, war keine Anpassung für andere Geräte mehr nötig. »Die Inhalte sind identisch, reagieren aber teilweise auf dem Smartphone dynamischer als auf dem Tablet«, sagt Brian Ta. »Das war bei der Entwicklung eine der großen Herausforderungen – bei Tabellen beispielsweise noch mehr als bei Text-Bild-Kombinationen.« Auf dem Smartphone sind alle Inhalte im Hochformat sichtbar, Fotos und Videos sind wie am iPad im Querformat gehalten und nehmen die volle Breite des Smartphone-Displays ein. Die zugehörigen Printkataloge sind ebenfalls im neuen 4:3-Format gestaltet, sodass die Fotos die gleichen Seitenverhältnisse haben wie in der App.
Als nach zehn Monaten die neuen BMW Dynamic Sales Media für die 5er-Limousine fertig waren, blickte das Team auf eine ausgesprochen intensive und lehrreiche Zeit zurück: »Vor allem in den Sprintwochen habe ich mich sehr weiterentwickelt. Wir haben gelernt, die Fühler auszustrecken – in alle möglichen Richtungen«, sagt Jakob Ulrich. Und mit der fertigen App ist das Team sehr zufrieden, wie Brian Ta berichtet: »Sie macht Spaß! Obwohl es sehr viel Inhalt ist, lässt er sich angenehm konsumieren.«
Was ist eigentlich Atomic Design?
Die Webdesign-Methode hilft bei der Gestaltung komplexer Projekte.

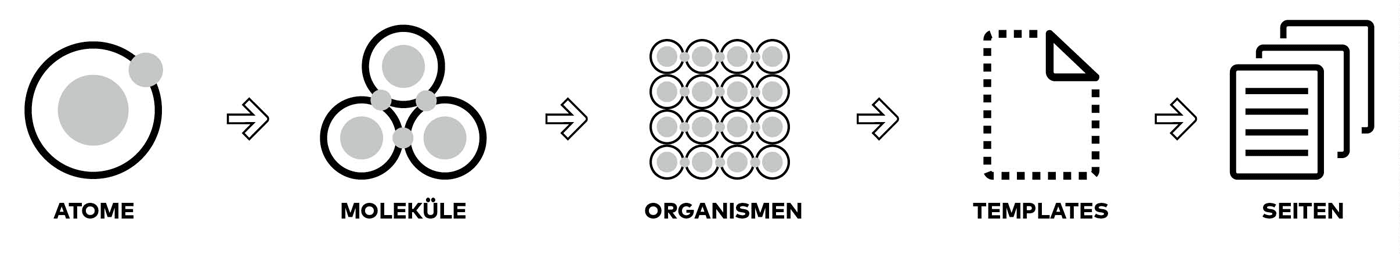
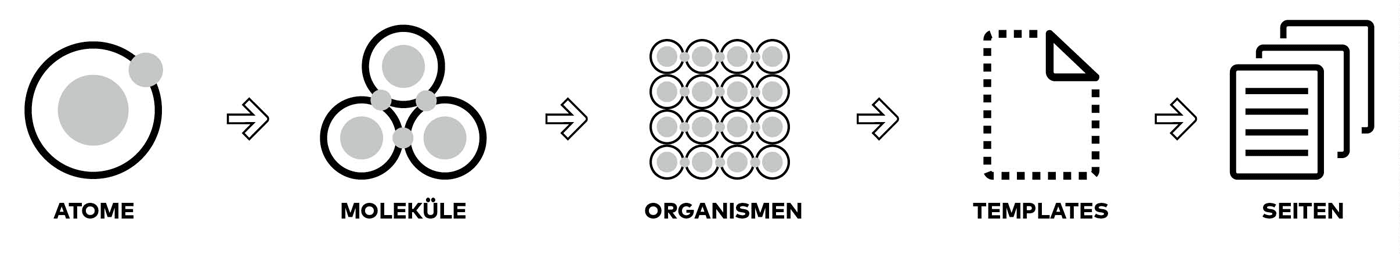
Der amerikanische Webdesigner Brad Frost erfand 2013 das Prinzip, das als iterativer Gestaltungsansatz für Websites dient und wie ein Baukastensystem funktioniert: Man entwickelt zuerst die Designgrundbestandteile und baut diese nach und nach zu immer größeren Einheiten zusammen. Los geht es mit den kleinsten anzunehmenden Einheiten, Atome genannt. »Bei den BMW Dynamic Sales Media gehörten Icons, Fotos, Schriftarten oder die Hintergrundfarbe Weiß zu den Atomen«, erklärt Jakob Ulrich, Head of Digital Art bei Serviceplan Content Hamburg.
Im zweiten Schritt setzt man die Atome zu Molekülen zusammen – so entstehen beispielsweise Text-Bild-Kombinationen. Mehrere Moleküle sind wiederum Organismen. Diese bildeten die Module für die BMW Dynamic Sales Media. Kombiniert man Organismen beziehungsweise Module, entwickeln sich daraus Templates und im letzten Schritt komplette Seiten.
Die Vorteile der Methode: Man arbeitet so kleinteilig, dass Details direkt erkennbar sind und die Richtung vorgeben. »Im Vergleich wirken Skizzen oder Wireframes eher grob, denn dort sind nur die nötigsten User-Interaktions-Möglichkeiten zu sehen«, sagt Jakob Ulrich. Durch die Unterteilung in Atome, Moleküle et cetera ergibt sich zudem eine logische Struktur, die einen guten Überblick über ein Projekt gewährt. Für komplexe Großprojekte wie die BMW-Verkaufsliteratur ist Atomic Design daher gut geeignet – für einen One-Pager lohnt sich die aufwendige Methode hingegen eher nicht.
Von kleinen Elementen zum großen Ganzen statt andersherum. Das Ergebnis ist konsistentes, durchdachtes Design.
Alle weiteren PAGE-Connect Artikel zum Thema Interface Designer finden Sie hier.
Zum Download des PAGE Connect eDossiers »Das macht ein Interface Designer bei Serviceplan« geht’s hier.
[731] InterfaceDesignerCCCSP17
Merken
Merken
Merken
Merken